Client Scripts
The client scripts are used to execute JS scripts in the browser when the client-side events happen, for example:
- form loading.
- form submission.
- field value change.
Use the client scripts to configure forms, form fields, and field values while a user interacts with them. The client scripts can execute the following actions:
- hide or display a field.
- make a field read-only.
- make a field mandatory or non-mandatory.
- set the value in a field, based on the value in another field.
- change options of the choice list.
- show a message based on a field value.
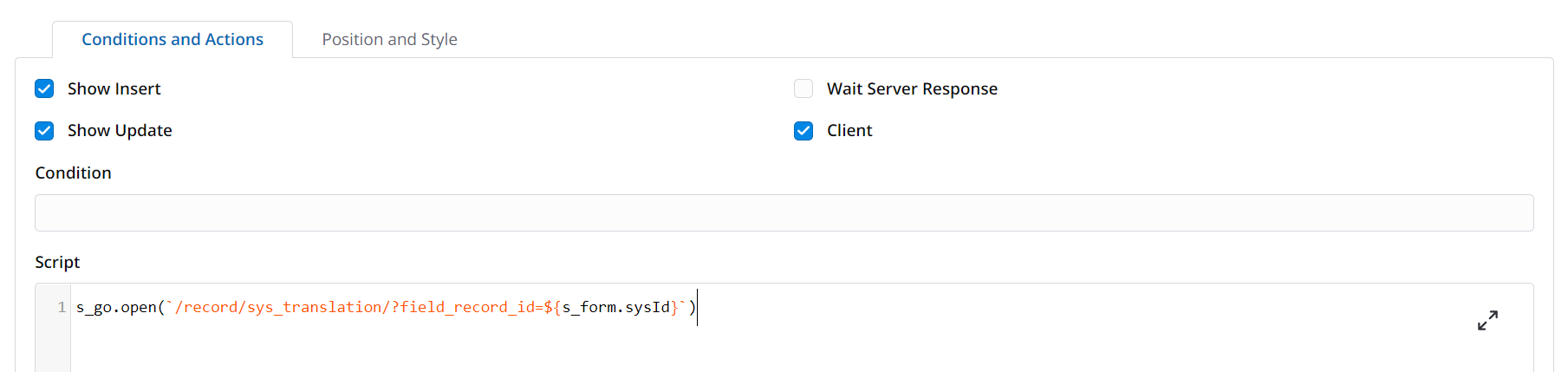
A client script may be either a record in the Client Script (sys_script_client) and Model Client Script (sys_re_model_client_script) tables, or it can be executed within some UI action when its Client parameter is equal to true.

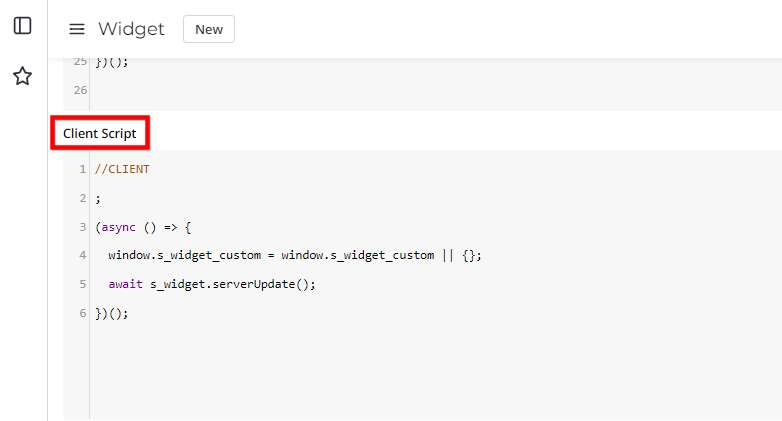
The client logic can also be implemented within the client script of a widget:

The client scripts use the Client-Side API classes, such as SimpleForm, SimpleList, and SimpleUser.
Create a client script
You can create a client script using the SimpleOne agent interface.
Required role: admin.
To do so, complete the steps below:
- Navigate to System Settings → Client Script.
- Click New and fill in the fields.
- Click Save or Save and exit to apply the changes.
Client script form fields
| Field | Mandatory | Description |
|---|---|---|
| Name | Y | Specify the client-side script name. |
| Table | Y | Specify a table on which form the script is executed. |
| Type | Y | Specify the script type. Available options:
|
| Column | Y | Select a column from the specified table, the change or editing of which triggers the script execution. The field appears when the Type field is onChange or onCellEdit. |
| Views | N | Specify the form view in which the client script should run. You can specify more than one view. If no view is specified, the client script is executed on all views. |
| Condition | N | Specify the trigger conditions to run the client script. Use the condition builder to build complex AND/OR filters.
|
| Description | N | Add a detailed description of the script actions. |
| Active | N | Select this checkbox to activate the script. |
| Inherited | N | Select this checkbox to apply the script not only to the specified Table, but also to all its child tables. |
| Order | N | Specify the order of the client script execution. If there are several client scripts, they are executed in the ascending order. |
| Script | N | Enter a client-side script to execute. |
Special features
Use callback functions to work with SimpleRecord Client-Side objects:
const record = new SimpleRecord('task');
record.get('159644860216948298', () => {
console.log(record.number); // TSK0000123
});
Dot-walking is not available for the Reference type fields. Use the callback function sequence as a workaround.
For example, instead of the server-side dot-walking: current.caller.company.phone
use the following client script:
const callerID = s_form.getValue('caller');
let callersCompanyPhone = '';
if (callerID) {
const user = new SimpleRecord('user');
user.get(callerID, () => {
const company = new SimpleRecord('org_company');
company.get(user.company, () => {
if (company.next()) {
callersCompanyPhone = company.phone;
}
});
});
}
It is not recommended to use native JS methods and properties to manipulate the Document Object Model in the client script widget. For example, using the properties such as Element.innerHTML or Element.outerHTML in the client scripts can lead to malfuctions.
To avoid errors, use the methods provided and supported by the vendor instead.
// Not Recommended
document.querySelector(".article-body").innerHTML = s_widget.getFieldValue('body');
// Recommended
s_widget.addTemplate('body', s_widget.getFieldValue('body'));