Widgets API
A widget is a small application that contains a server and client logic. The widget sends, receives, and processes events through the client and server controllers.
The SimpleOne widgets interact with the users to process and display the data received from them. The widgets can be displayed on the forms and portal pages.
The data processing scheme
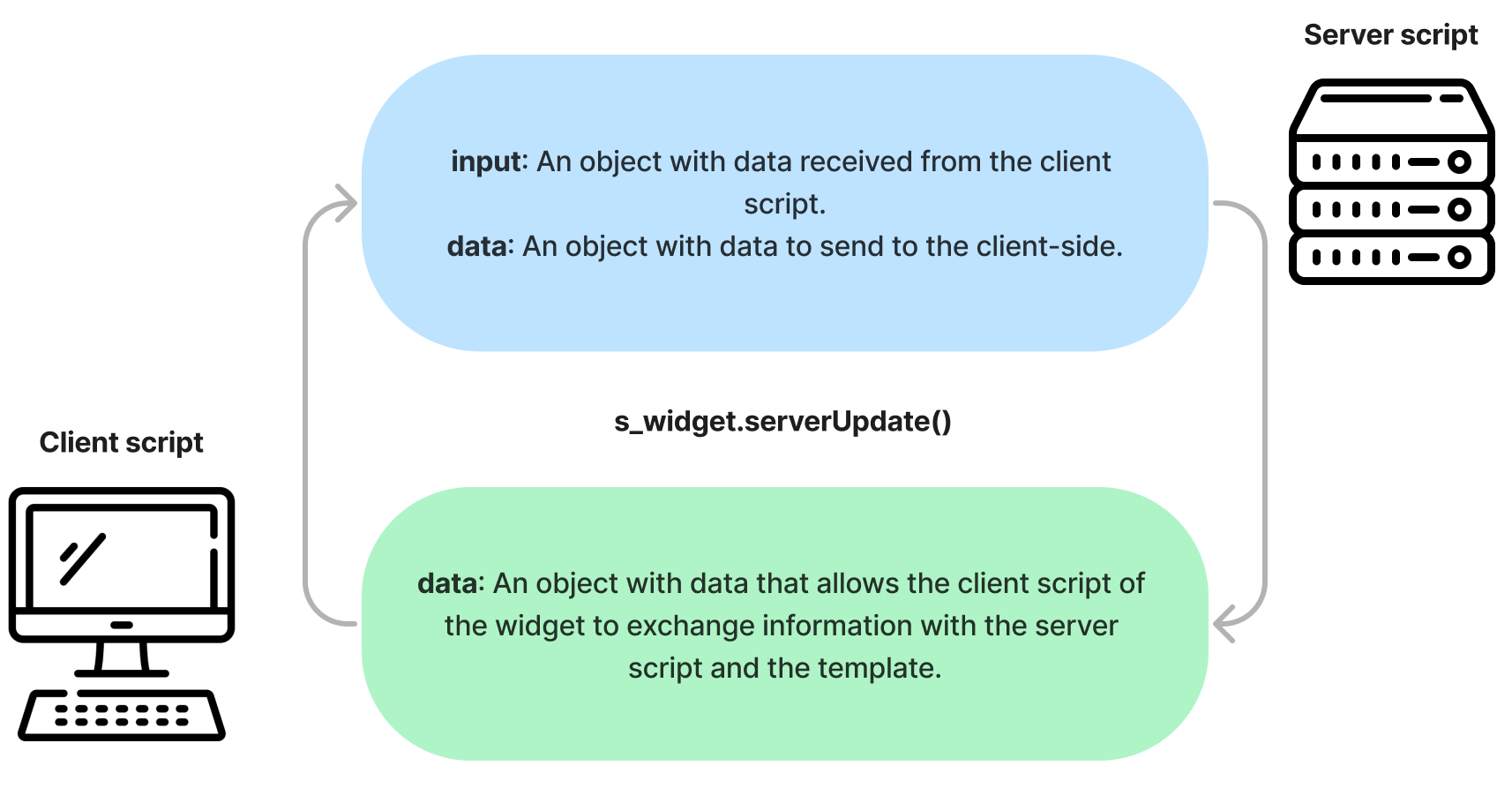
The scheme below illustrates how the data passes between the server and client scripts using global objects:

The server script uses the input object to access the data received from the client controller and the data object to process and send it back in the JSON format.
The client script uses the data object to access the server data. After processing the data by the client script, invoke the s_widget.serverUpdate() method to send the data to the server controller. The server script data object automatically overwrites the client controller data object when calling this method.
The client controller uses the s_widget object to invoke widget API methods.
Widget interaction
If you need the widgets to interact with each other, use s_widgets methods in your client scripts:
-
Receive and change the widget data with the s_widgets.getFieldValue(widgetID, key) and s_widgets.setFieldValue(widgetID, key, value) methods:
window.s_widgets.getFieldValue('157555401214600424', 'name');
window.s_widgets.getFieldValue('157555401214600424', 'name', 'Alex'); -
Get all the IDs of the widgets on the current page using the s_widgets.getWidgets() method:
window.s_widgets.getWidgets(); -
Use the s_widget.getElements() method to see what elements the widget contains:
window.s_widget.getElements();
SimpleTags
Learn about the available widget tags and their attributes, as well as about their usage regarding the agent and portal interface and roles.
API Directives
To optimize the widgects performance, use the API directives simple-if, simple-class, simeple-show, and simple-style.