UI Actions
User interface (UI) actions are buttons, links, and context menu items on forms and lists. They allow you to customize the UI to be more interactive, adjustable, and comfortable for working.
Role required: admin.
UI action types
- On forms:
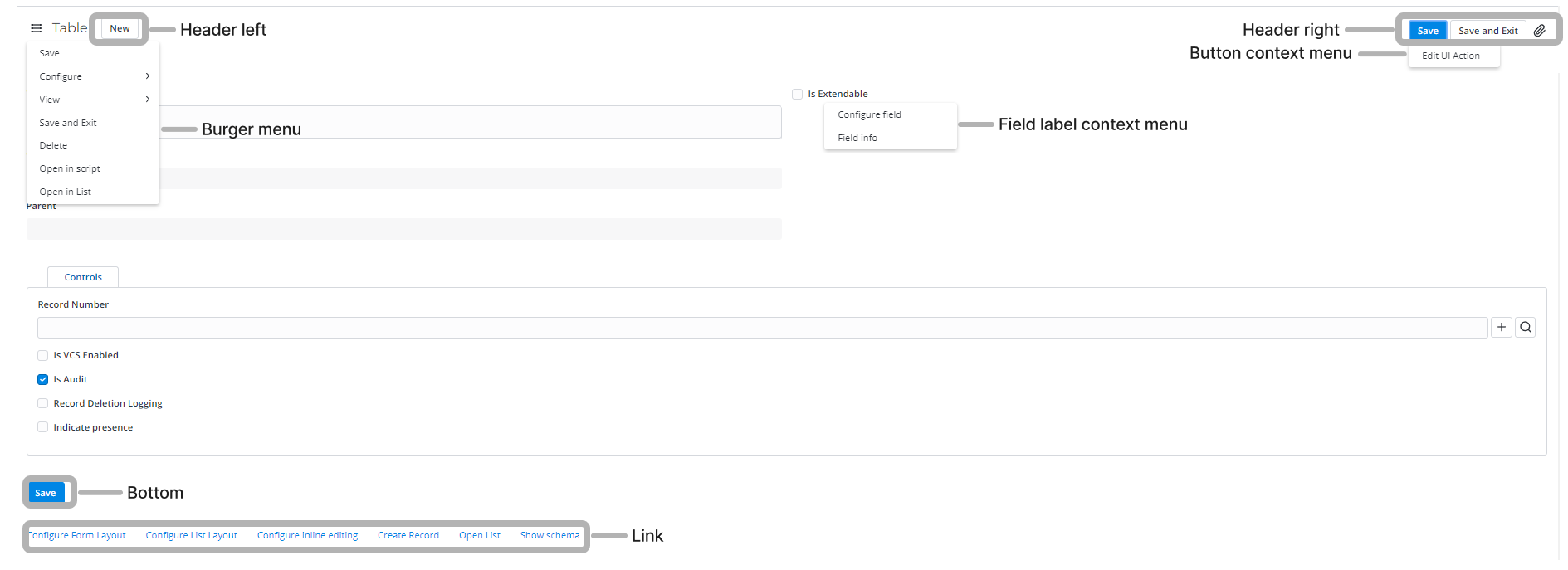
- Header left
- Header right
- Burger menu
- Field label context menu
- Link
- Bottom
- On lists:
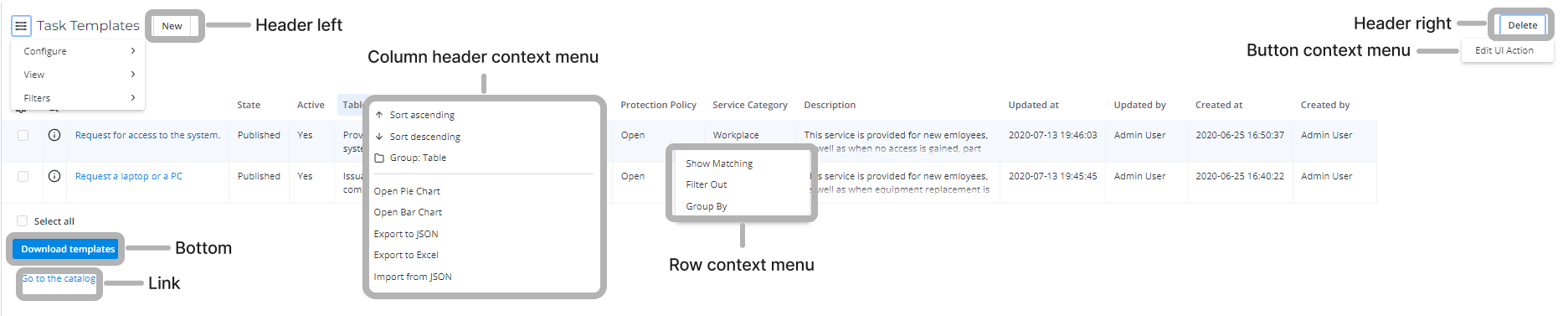
- Header left
- Header right
- Burger menu
- Column header context menu
- Row context menu
- Link
- Bottom
- Other:
- Button context menu
- Dependency map context menu
UI actions on form

UI actions on list

Customize a UI action
You can create new or customize existing UI actions.
To do so, complete the following steps:
- Navigate to System Settings → UI Actions.
- Click New or select an existing UI action.
- Customize UI action using the form provided.
- Click Save or Save and exit to apply the changes.
UI Action form fields
- General
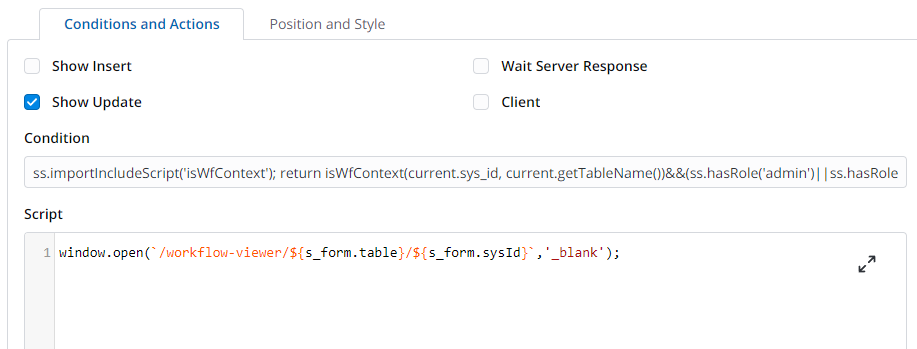
- Conditions and Actions
- Position and Style
- Form Buttons
- List Buttons
| Field | Mandatory | Description |
|---|---|---|
| Name | Y | Specify a UI action name. This text is displayed on the button, link, or as a context menu item. |
| Table | Y | Specify a table to display UI action on. |
| Parent | N | Specify the context menu item to be a parent for the current UI action (applicable for the Burger menu UI action type). |
| Comments | N | Add a brief description of the action. |
| Active | N | Select this checkbox to display the UI action on the form (list, context menu). |
| Inherits | N | Select this checkbox to make this UI action available for all child tables of the table specified in the Table field. |
| Order | N | Specify the order of the displaying. If there are UI actions of the same type, they are arranged in the ascending order. |
| Overrides by | N | Specify a UI action that will be overridden by the current UI action. Learn more about [UI action inheritance and override](./UI action-inheritance-and-override). |
| Field | Mandatory | Description |
|---|---|---|
| Show insert | N | Select this checkbox to display this UI action on a new record form. |
| Show update | N | Select this checkbox to display this UI action on an existing record form. |
| Wait server response | N | Select this checkbox to specify that the system should wait for the server response after the button is clicked. All the buttons with this setting on the page become inactive until the server responds. |
| Client | N | Select this checkbox to specify that this UI action is only performed on the client side (in the user's browser). |
| Condition | N | Specify a condition using server-side API. If this condition is met, then the button is displayed on the page. |
| Script | N | Specify a script that is executed by clicking the UI action. |
| URL | N | Specify a URL that is displayed after clicking the UI action. You can use variables listed below:
|
| Field | Mandatory | Description |
|---|---|---|
| Use for | N | In this block of fields, select the options defining where this UI action should be displayed. Available options are:
These options display relation types between the related list elements and the parent table. For example: the User Criteria related list contains the Users field of the List type. This field is related with the Users (user) table, so this related field is of the List field type. By selecting and clearing relevant checkboxes, you can place the UI action you are creating on the related list of the corresponding type. |
| Reference field type | N | Select this checkbox to place a UI action in the related list of the Reference field. |
| List field type | N | Select this checkbox to place a UI action in the related list of the List field. |
| Document ID field type | N | Select this checkbox to place a UI action in the related list of the Document ID field. |
| Scripted list | N | Select this checkbox to place a UI action in the scripted related list. |
| M2M type | N | Select this checkbox to place a UI action in the related list of the M2M type. |
| Field | Mandatory | Description |
|---|---|---|
| Form style | N | The style of buttons on the form view. Available options:
 |
| Heared left | N | Select the checkbox to display the button in the form header on the left. |
| Header right | N | Select the checkbox to display the button in the form header on the right. |
| Burger menu | N | Select the checkbox to display the action as the context menu item on the form. |
| Field label context menu | N | Select the checkbox to display the item of the context menu for the fields on the form. |
| Link | N | Select the checkbox to display the link on the form. |
| Bottom | N | Select the checkbox to display the button at the bottom of the form. |
| Field | Mandatory | Description |
|---|---|---|
| List style | N | The style of buttons on the list view. Available options:
 |
| Heared left | N | Select the checkbox to display the button in the list header on the left. |
| Header right | N | Select the checkbox to display the button in the list header on the right. |
| Burger menu | N | Select the checkbox to display the action as the context menu item on the list. |
| Field label context menu | N | Select the checkbox to display the an item of the context menu for the fields on the list. |
| Link | N | Select the checkbox to display the link on the list. |
| Bottom | N | Select the checkbox to display the button at the bottom of the list. |
| Button context menu | N | Select the checkbox to display the action as a context menu item for UI actions of the button type. |
| Dependency map context menu | N | Select the checkbox to display the action as a menu item on the service model form. |
You can edit some types of the UI actions like buttons and links in a quick way. To do so, complete the steps below:
- Right-click the UI action you need to edit to open a context menu.
- Click Edit UI action. The UI action form appears.
Global UI actions
You can make a UI action displayed on all tables.
To do so, follow the steps below:
- Open the UI action record desired.
- On the form, specify the Global table in the Table field.
- Click Save or Save and exit to apply the changes.
Most burger menu items and some buttons on the forms (New, Save, Save and exit) and lists (New, Delete) are global.
Embed UI actions
The UI action functionality allows you to create multi-level submenu options by embedding items to the burger menu within the forms and lists.
This option is only available for the UI actions of the Burger menu type.
To embed a UI action, follow the steps below:
- Create a parent UI action, specify its type with the Burger menu checkbox in the Form style or List style area in the Position and Style tab.
- Click Save and exit to leave the form.
- Create a child UI action of the same type specifying its Parent option with the UI action created before.
- (optional) Select the Inherits checkbox to enable the UI action on the child tables.
- Click Save to apply the changes.
Display condition configuration
The condition option defines the situations when UI actions are displayed. By default, this field supports the server-side API. Select the Client checkbox to switch the available API to the client-side API. In the Condition field, use the current object of the record to access a UI action. This object can only be used for the UI actions that are displayed on forms.
Call the current object within the UI actions during the update since this object is defined. When creating a new UI action, the current value is NULL.
Use logical operators && (AND) and || (OR) to compose the complex conditions.
Use conditions to call the created Script Include on the server-side. In the example below, the function wfContextExists() of Script Include with the same name gets current.sys_id and current.getTableName as recordID and tableName arguments.
Use the ss object to call the SimpleSystem methods.
This UI action is a reference to the record with the ID of the getTableName table. If a record exists, the function returns true, and it returns false when there is no record found. Depending on the value returned, the function displays the UI action or not.
function wfContextExists(recordID, tableName){
const table = new SimpleRecord('sys_db_table');
table.get('name', tableName);
const wfContext = new SimpleRecord('wf_context');
wfContext.addQuery('related_record_id', ss.getDocIdByIds(table.sys_id, recordID));
wfContext.selectAttributes('sys_id');
wfContext.query();
return (wfContext.getRowCount() > 0)
}
Define a UI action behavior with a script
The Script field defines the UI action behavior. By default, this field supports the server-side API. Select the Client checkbox to switch the available API to the client-side API.
For example, this UI action adds an informational message with the Description field content:
ss.addInfoMessage(current.description);
When the current object is called, it is not necessary to use the initialize() method; the object context is already initiated.