Widget Scripts
Create a widget
A widget includes four components that define its view, execution, and behavior:
- Template specifies widget views and the way they are displayed with HTML and SimpleTags. It also allows end-users to input and to interact with data.
- Server script runs a JS script on the server-side and processes the data received from the client-side and passes it back.
- Client script runs a JS script on the client-side, so that it receives the data from the server-side, processes the data before rendering, then passes it to the widget template. Also, the client script passes the data input received to the server-side.
- Demo data specifies widget options available for further customization and processing if it is needed.
Role required: admin.
To create a widget, complete the following steps:
- Navigate to Portal Structure → Widgets.
- Click New and fill in the fields.
- Click Save or Save and exit to apply the changes.
Widget form fields
| Field | Mandatory | Description |
|---|---|---|
| Name | Y | Specify the name of the widget. |
| Description | N | Add a detailed description of the widget. |
| Active | N | Select this checkbox to enable the widget functionality. |
| Template | N | Determine the widget display view with the <div> container. Use SimpleTags to define the form, fields, and the behavior you need. Apply Tag Attributes to specify and describe the widget element behavior. |
| CSS | N | Specify the CSS classes to create the structure and style of the widget. |
| Tables | N | Specify the tables of the forms, where you need to add the widget, using the Form Layout functionality. To make the widget available for adding to any table, select the Global (sys_global) table. |
| Inherited | N | Select this checkbox to make the widget available for adding to child table records. |
| Server script | N | Specify a script that defines how the widget sends, receives and processes system events on the server-side. The server script uses the input object to access the data received from the client controller and the data object for processing and sending it back in JSON. Use the Server API to create a server script. |
| Client script | N | Specify a script that defines how the widget sends, receives and processes system events on the client-side. The client script uses the data object to access the server data. After processing the data by the client script, invoke the s_widget.serverUpdate() method to send the data to the server controller. When calling this method, the server script data object automatically overwrites the client controller data object. Use the Client API to create a client script code. The client controller uses the s_widget object to invoke SimpleWidget(s) API methods. |
| Demo data | N | Specify the widget options used for the preset configuration. Use the formatting below to define the options: {"value_1": "1"; "value_2": "abc"}. value_1 and value_2 are options with the '1' and 'abc' default values set. These options can be overridden:
|
It is not recommended to use native JS methods and properties manipulating the Document Object Model in widget client scripts. For example, using such properties as Element.innerHTML or Element.outerHTML in the client scripts can cause malfunction.
To avoid errors, use the methods provided and supported by the vendor instead. See the example below.
// Not Recommended
document.querySelector(".article-body").innerHTML = s_widget.getFieldValue('body');
// Recommended
s_widget.addTemplate('body', s_widget.getFieldValue('body'));
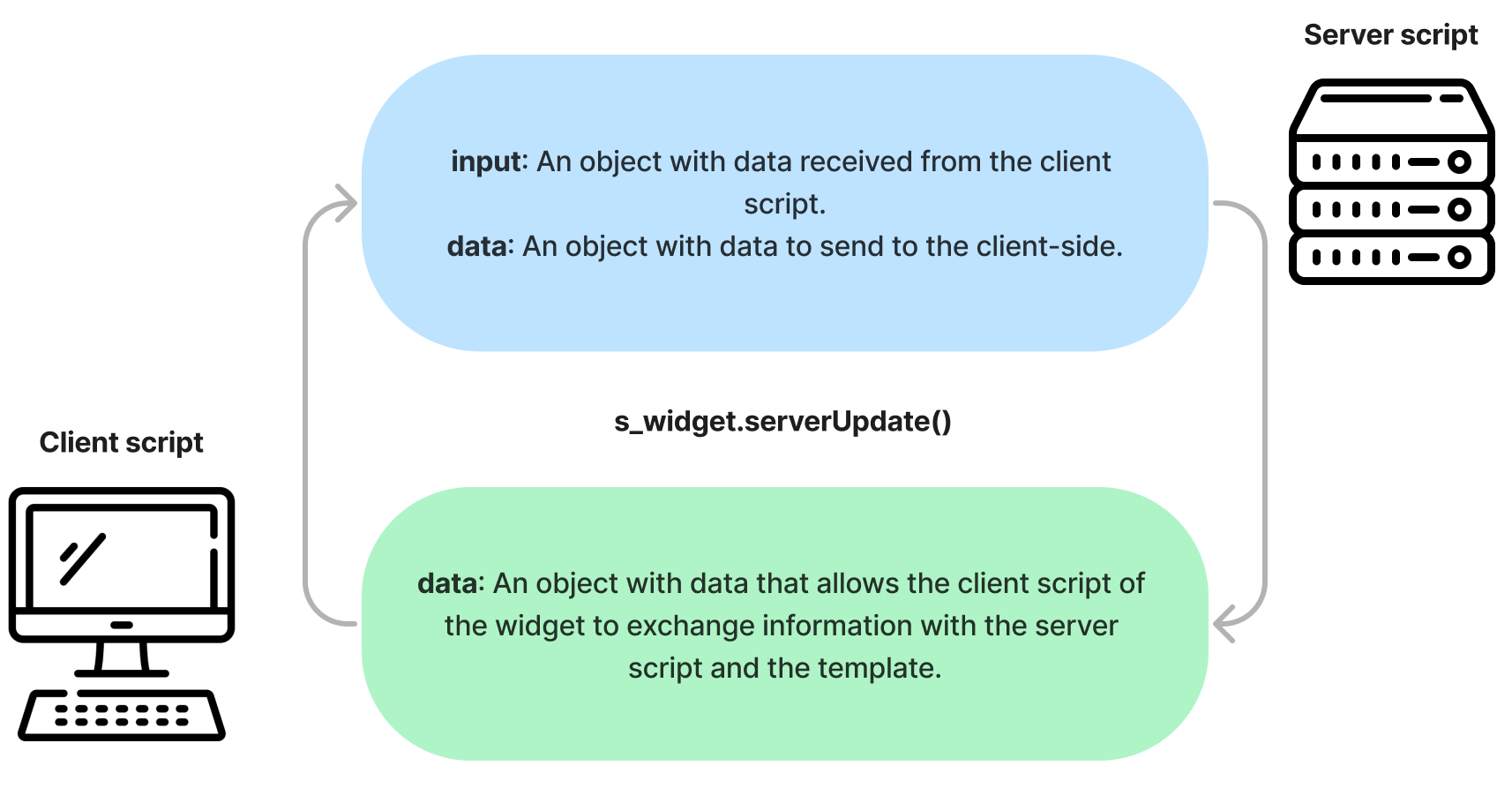
The following scheme illustrates how the data is passed between the server and client scripts using the global objects:

Widget example
The following example illustrates the components of the widget that display the fields:
- Incident – a reference field that allows selecting an item from the Incident table.
- Description – a text field with a description of the Incident selected. The field is empty by default.
- The Get button – fills in the Description field.
- The Send button – overwrites the selected incident description in the database with the value specified in the Description field within the widget.
- The Go button – opens the selected incident item on the current page.
Server controller
The server controller uses data.incident to access the input.incident data received from the client controller. Depending on the input.operation_code received, the server controller runs the query to the database for:
- getting the incident description within the getIncidentDescription(incident_id) function.
- updating it within the sendIncidentDescription(sys_id, description) function.
- getting a redirect URL within the createUrlFromIncidentNumber(sys_id) function.
Server script
;(function() {
const OPERATION_GET_DESCRIPTION = 1;
const OPERATION_SAVE_DESCRIPTION = 2;
const OPERATION_GO_TO_INCIDENT = 3;
data.incident = input.incident;
if (!input.operation_code) {
getTableId(options.table);
return;
}
if (!input.incident || !input.incident.database_value) {
ss.addInfoMessage('Select record.');
return;
}
if (input.operation_code == OPERATION_GET_DESCRIPTION) {
data.description = getIncidentDescription(input.incident.database_value);
}
if (input.operation_code == OPERATION_SAVE_DESCRIPTION) {
sendIncidentDescription(input.incident.database_value, input.description);
ss.addInfoMessage('The incident description is updated.');
}
if (input.operation_code == OPERATION_GO_TO_INCIDENT) {
data.redirect_url = createUrlFromIncidentNumber(input.incident.database_value);
}
function getIncidentDescription(incident_id) {
if (!incident_id) {
return;
}
let record = new SimpleRecord('itsm_incident');
record.addQuery('sys_id', incident_id);
record.query();
if (record.next()) {
return record.description;
}
ss.addInfoMessage('Incident is not found');
}
function sendIncidentDescription(sys_id, description) {
let record = new SimpleRecord('itsm_incident');
record.addQuery('sys_id', sys_id);
record.query();
if (record.next()) {
record.description = description;
record.update();
}
}
function createUrlFromIncidentNumber(sys_id) {
return `/record/itsm_incident/${sys_id}`;
}
function getTableId(tableName) {
let record = new SimpleRecord('sys_db_table');
record.addQuery('name', tableName);
record.query();
if (record.next()) {
data.table_id = record.sys_id;
}
}
})();
Client controller
You can set user methods for the widgets with the window.s_widget_custom variable in the client script.
The client script includes three s_widget_custom methods declared:
- window.s_widget_custom.getDescription – to get an incident description from the server controller.
- window.s_widget_custom.sendDescription – to send it back.
- window.s_widget_custom.goToIncident – to open the incident record form.
Each method invokes s_widget.serverUpdate() for sending and receiving data back from the server controller. The data object refers to the redirect_url received from the server script.
Client script
;(() => {
window.s_widget_custom = window.s_widget_custom || {};
s_widget.serverUpdate();
window.s_widget_custom.getDescription = function () {
s_widget.setFieldValue('operation_code', 1);
s_widget.serverUpdate();
};
window.s_widget_custom.sendDescription = function () {
s_widget.setFieldValue('operation_code', 2);
s_widget.serverUpdate();
};
window.s_widget_custom.goToIncident = async function () {
s_widget.setFieldValue('operation_code', 3);
const response = await s_widget.serverUpdate();
const data = response.getData();
s_go.open(data.data.redirect_url);};
})();
HTML template
The widget template defines the fields and buttons displayed using HTML and SimpleTags. Click the buttons to activate the methods declared in the client controller.
Template
<div style="width: '600px', marginBottom: '20px'">
<h2>Incident Description Widget</h2>
<reference data-table="itsm_incident"
data-table_id="options.table" label="Incident"
model="data.incident"></reference>
<textarea label="Description" model="data.description"
class="textColorRed"></textarea>
<button event-click="window.s_widget_custom.getDescription();">get</button>
<button event-click="window.s_widget_custom.sendDescription();">send</button>
<button event-click="window.s_widget_custom.goToIncident();">go</button>
</div>
Use the CSS field to specify a style of the template components displayed.
CSS
.textColorRed textarea {
color: red;
}
Widget interaction
In cases you need widgets to interact with each other, use s_widgets methods in your client scripts:
- Receive and change the widget data with the s_widgets.getFieldValue(widgetID, key) and s_widgets.setFieldValue(widgetID, key, value) methods:
window.s_widgets.getFieldValue('157555401214600424', 'name');
window.s_widgets.getFieldValue('157555401214600424', 'name', 'Alex');
- Get all the IDs of the widgets on the current page using the s_widgets.getWidgets() method:
window.s_widgets.getWidgets();
- See what elements the widget contains using the s_widget.getElements() method:
window.s_widget.getElements();