Knowledge Base Articles
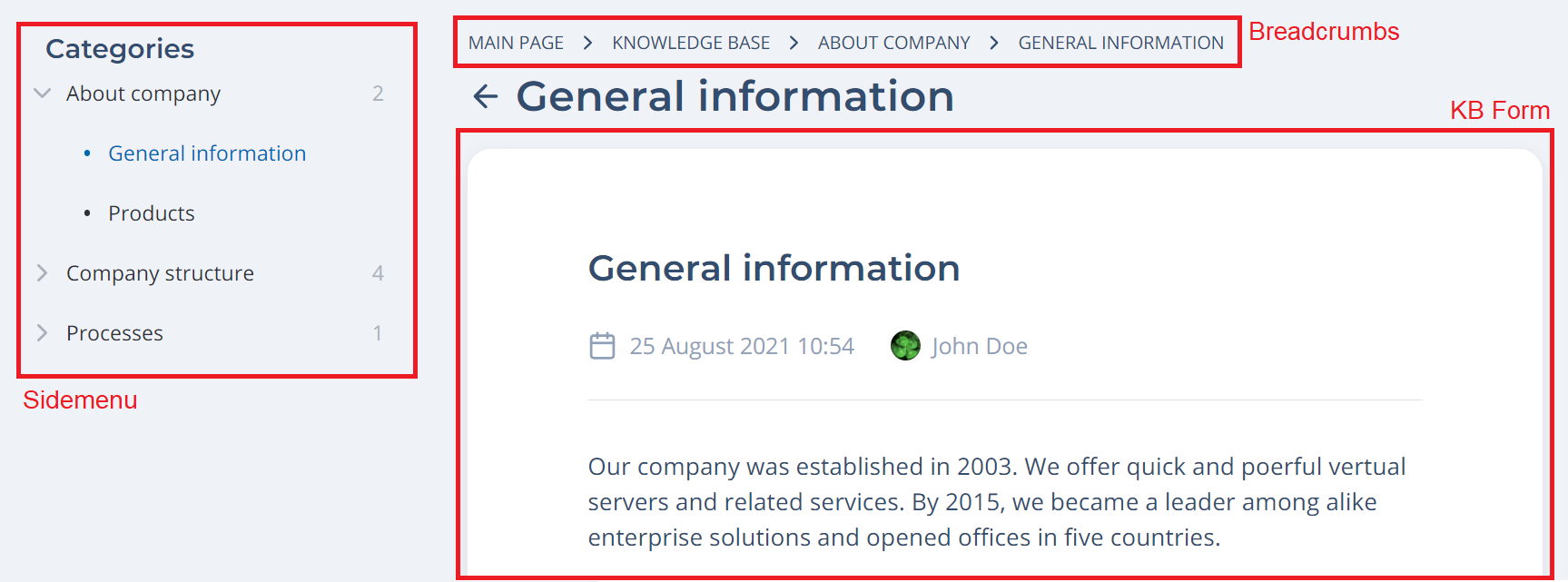
A knowledge base page consists of the following elements:
- a form widget that displays a record form from the Knowledge Base.
- a sidemenu widget that adds a sidemenu.
- a breadcrumbs widget that displays navigation within the structure of the portal pages.

Breadcrumbs widget configuration
To configure breadcrumbs correctly, use the attribute values as in the example below (type these values in the Template field of the <breadcrumbs> widget form):
breadcrumbs
<div class="portal__breadcrumbs customized">
<breadcrumbs>
</div>
After that, define the breadcrumbs view in the CSS field of this form:
breadcrumbs CSS
.customized {
background: #FFFFFF;
padding: 9px 0px 8px 16px;
}
Sidemenu widget configuration
To configure a sidemenu widget, use the following template:
sidemenu
<SideMenu
parentsDepth="1"
childrenDepth="1"
includeCategories="1"
includeItems="1"
></SideMenu>
Form widget configuration
The Knowledge Base widget is basically a form widget surrounded by <div> elements.
To configure a form widget for the Knowledge Base, use the following template in the Knowledge Base Item Form widget instance:
Knowledge Base form
<div class="portal__kb_item">
<Form
tableName="article"
sysid={data.item}
view="SP"
uiActions="false"
userScripts="true"
></Form>
<div>