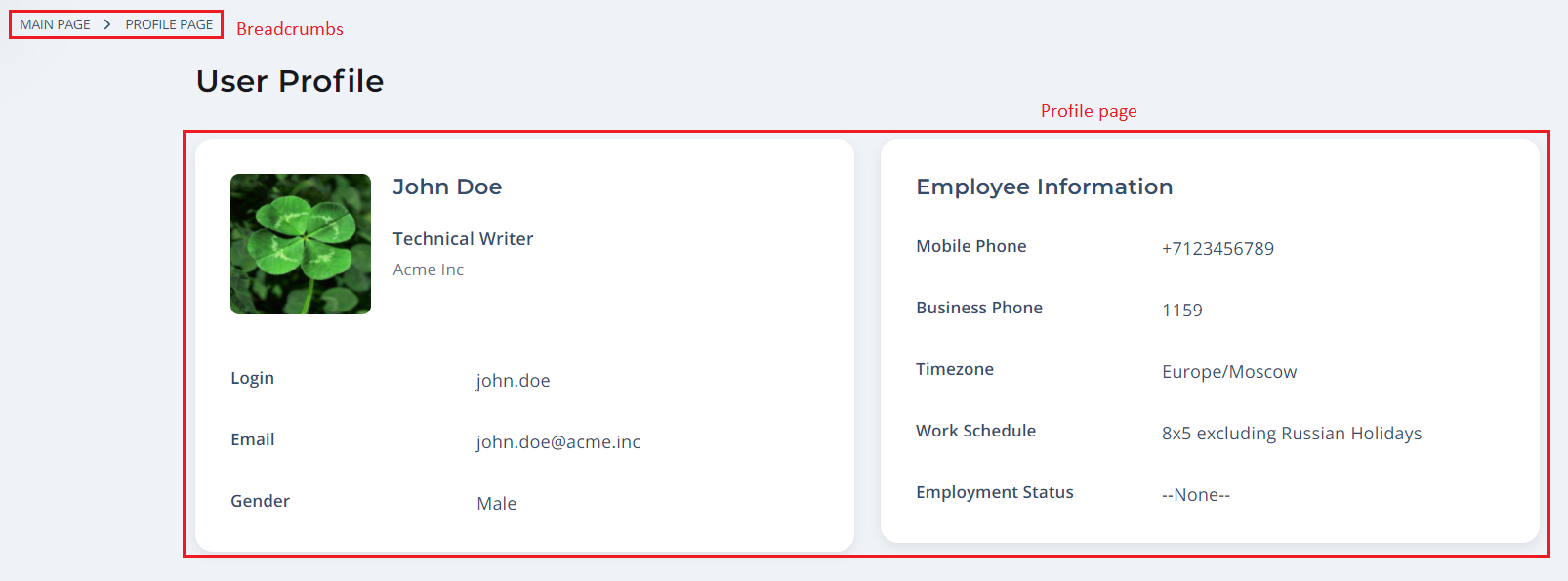
User Profile
A profile page contains:
- a breadcrumbs widget that allows users to navigate within the structure of the portal pages.
- a Profile Widget that displays cards with the employee information.
The page is located on the dedicated portal node.

Breadcrumbs configuration
To configure breadcrumbs, use the attribute values as in the example below. Type these values in the Template field of the <breadcrumbs> widget form:
<div class="portal__breadcrumbs customized">
<breadcrumbs>
</div>
After that, define the breadcrumbs view in the CSS field of this form:
.customized {
font-family: Tahoma,Verdana,Segoe,sans-serif;
}
Profile page configuration
A profile widget looks like a set of cards displaying information about an employee. To use this widget, add it to the appropriate page by selecting from the Widget table (select the Profile Widget item from the list).
To add or delete cards, modify the widget template in the Template field. In this example, add a card displaying some fields related to an employee:
<div class="card-header__full__info">
<div class="card-header__full-name">{data.name}</div>
<div class="card-header__job-title">{data.professionalPosition}</div>
<div class="card-header__company">{data.company}</div>
</div>
After that, define a server and client logic for these fields in the Server script and Client script fields.
const user = new SimpleRecord('employee');
user.get(ss.getUserID());
data.name = `${user.first_name} ${user.middle_name} ${user.last_name}`;
data.professionalPosition = user.job_title;
data.company = user.getDisplayValue('company');