Rich Text Editor
The rich text editor, or WYSIWYG, is an auxiliary element that allows users to edit articles, announcements, and any other input fields that require formatted text (for example, comments in the activity feed, descriptions of requests on the portal, and so on).
The rich text editor is implemented in the system with the fields of types WYSIWYG and HTML that store text data type.
WYSIWYG additional instruments and features
The following options and instruments are available on the editor toolbar to interact with text:
- formatting: bold, italic, strike-through and underlined text
- creating lists: numbered and bullet
- adding blocks: quote
- adding images via the clipboard or the corresponding button on the panel with the ability to adjust the size
- adding links with the ability to edit them
When the formatted text is pasted from the clipboard, the content saves the formatting from the Word documents and browser pages. Otherwise, the content adapts to the editor mono-style. For the convenience of working with the field, you can change its height.
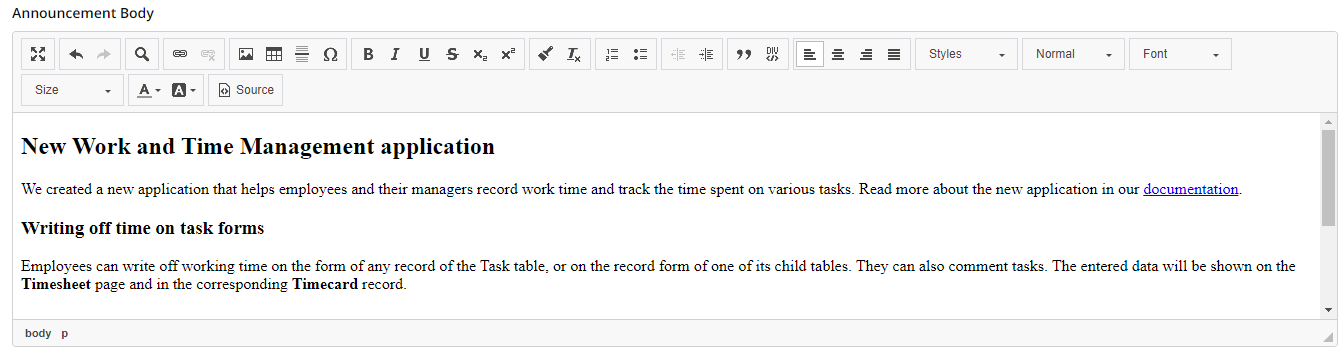
HTML additional instruments and features

The following options and instruments are available on the editor toolbar to interact with text:
- formatting: bold, italic, strike-through and underlined text, fonts, sizes, alignment and different levels of titles
- creating lists: numbered and bullet
- adding blocks: quote, code
- adding images via the clipboard or the corresponding button on the panel with the ability to adjust the size
- adding links
- creating tables
- inserting special symbols
When the formatted text is pasted from the clipboard, the content saves the formatting from the Word documents and browser pages. Otherwise, the content adapts to the editor mono-style. For the convenience of working with the field, you can change its height.
When the field is read-only, the data is displayed as text that cannot be edited or converted.
There are two modes that can be used in this field: the rich text editor and source code editor. You can enter the source code editor by clicking Source on the panel.