Stage Widget
Виджет Stage Widget используется на формах возможных сделок для отображения продвижения сделки по этапам. Виджет представляет собой шкалу прогресса, которая заполняется по мере прохождения записью указанных этапов.
О размещении виджета читайте в статье Добавление виджета на форму.
Особенность размещения данного виджета заключается в том, что на форме должно быть два экземпляра этого виджета: один – для этапов клиентского цикла, второй – для стадий продаж. При размещении лишь одного экземпляра, виджет не будет работать. Шкалы прогресса двух экземпляров виджета будут заполняться параллельно.
Список таблиц, для которых виджет доступен по умолчанию:
- Возможные сделки (crm_opportunity)
- Действия (crm_action)
- Контакты клиентов (crm_customer_contact)
- Компании клиентов (crm_customer_company)
- Дирекции продаж (crm_selling_direction)
- Интересы (crm_leads)
- Маркетинговые списки (crm_marketing_list)
- Маркетинговые кампании (crm_marketing_campaign)
- Сертификаты (crm_contact_certificate)
Интерфейс виджета
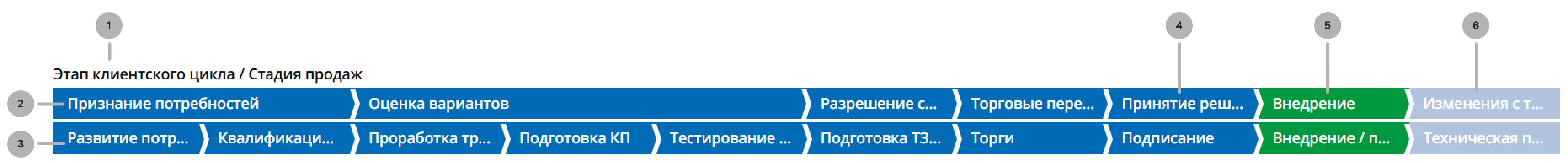
Скриншот ниже показывает интерфейс двух экземпляров виджета, размещенных на одной форме.

- Заголовок виджета. Вы можете изменить его, отредактировав переводы исходного сообщения, расположенного по адресу
\{URL вашего экземпляра}/record/source_message/167541968920999906, или указав иное исходное сообщение при настройке значений опций виджета. - Верхняя шкала прогресса (первый виджет). Отображает этапы клиентского цикла. Продвижение по этой шкале происходит автоматически.
- Нижняя шкала прогресса (второй виджет). Отображает стадии продаж. Продвижение по этой шкале происходит, когда пользователь меняет статус записи.
- Пройденный этап. Вы можете изменить цвет в настройках значений опций виджета.
- Текущий этап. Вы можете изменить цвет в настройках значений опций виджета.
- Непройденный этап. Вы можете изменить цвет в настройках значений опций виджета.
Настройка виджета
Чтобы настроить значения опций виджета, выполните следующие шаги:
-
В бургер-меню формы, которая содержит виджеты, выберите Настроить → Форма → Макет.
-
В окне Выбрано найдите виджет и нажмите иконку справа от названия виджета.
-
В открывшемся модальном окне Настройка значений опций виджета введите параметры виджета в формате JSON, как показано в примерах ниже.
Настройка значений опций виджета для этапов клиентского цикла{
"click": false,
"color": "#009940",
"labelName": "Customer centric stage \/ Sales stage",
"nextColor": "#b2c3e0",
"prevColor": "#006bb7",
"choiceColumnName": "customer_centric_stage"
}Настройка значений опций виджета для стадий продаж{
"click": true,
"color": "#009940",
"labelName": "",
"nextColor": "#b2c3e0",
"prevColor": "#006bb7",
"sortColumn": "order",
"choiceColumnName": "stage"
}- click – установите значение true, чтобы сделать доступным переход на следующий этап по нажатию на него в виджете.
- color – укажите цвет, которым будет окрашен текущий этап, в формате HEX.
- labelName – укажите исходное сообщение, которое содержит заголовок виджета. Сообщение по умолчанию расположено на вашем экземпляре по адресу
\{URL вашего экземпляра}/record/source_message/167541968920999906. Вы можете изменить его перевод, чтобы не создавать новое исходное сообщение. - nextColor – укажите цвет, которым будут окрашены будущие (непройденные) этапы, в формате HEX.
- prevColor – укажите цвет, которым будут окрашены пройденные этапы, в формате HEX.
- sortColumn – укажите системное наименование колонки, которая содержит порядок этапов, в таблице, которая содержит записи этапов.
- choiceColumnName – укажите системное наименование колонки типа Choice в таблице, на форме которой расположен виджет. Значения этой колонки будут использоваться в качестве этапов, продвижение по которым нужно отобразить в виджете.
-
Нажмите Сохранить.
-
Повторите шаги 2–4 для второго экземпляра виджета.