Клиентские скрипты
Клиентские скрипты используются для выполнения JS-скриптов в браузере, при таких событиях на стороне клиента, как:
- загрузка формы.
- отправка формы.
- изменение значения поля.
Клиентские скрипты позволяют настраивать представления форм, их поля и значения этих полей при взаимодействии пользователя с формами. Они могут:
- скрыть или отобразить поле.
- сделать поле доступным только для чтения.
- сделать поле обязательным или необязательным.
- установить значение поля на основании значения другого поля.
- изменить набор опций для выбора.
- показать сообщение на основании значения поля.
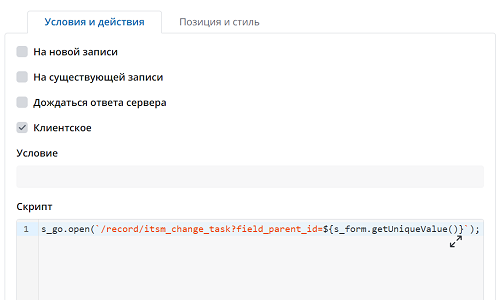
Клиентские скрипты могут представлять собой запись в таблицах Клиентские скрипты (sys_script_client) и Клиентские скрипты моделей (sys_re_model_client_script) или могут выполняться в рамках того или иного UI-действия, если его параметр Клиентское равен true.

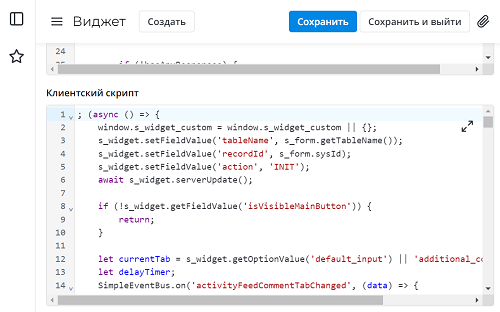
Клиентская логика также может быть реализована в рамках виджета клиентского скрипта:

В клиентских скриптах используются классы клиентского API, например SimpleForm, SimpleList и SimpleUser.
Создание клиентского скрипта
Создавайте клиентские скрипты при помощи агентского интерфейса SimpleOne.
Требуемая роль: admin.
Чтобы создать новый скрипт, выполните следующие действия:
- Перейдите в Настройка системы → Клиентские скрипты.
- Нажмите Создать и заполните поля.
- Нажмите Сохранить или Сохранить и выйти, чтобы применить изменения.
Поля формы клиентского скрипта
| Поле | Обязательно | Описание |
|---|---|---|
| Наименование | Да | Задайте наименование клиентского скрипта. |
| Таблица | Да | Укажите таблицу, на форме которой будет выполняться скрипт. |
| Тип | Да | Укажите тип скрипта. Доступные варианты:
|
| Колонка | Да | Выберите колонку из указанной таблицы, изменение или редактирование которой запускает скрипт. Поле отображается, когда выбран вариант При изменении или При редактировании ячейки в поле Тип. |
| Вид | Нет | Укажите вид формы, на котором должен запускаться клиентский скрипт. Вы можете указать несколько видов. Если не указано ни одного вида, клиентский скрипт будет запускаться на всех видах. |
| Условие | Нет | Укажите условия срабатывания скрипта. Используйте конструктор условий для создания сложных фильтров И/ИЛИ.
|
| Описание | Нет | Введите подробное описание действий скрипта. |
| Активен | Нет | Установите флажок, чтобы сделать скрипт активным. |
| Наследуемый | Нет | Установите флажок, чтобы скрипт применялся не только к указанной Таблице, но и ко всем ее дочерним таблицам. |
| Порядок | Нет | Определите порядок выполнения клиентских скриптов. При наличии нескольких клиентских скриптов, они будут выполняться в порядке возрастания. |
| Скрипт | Нет | Введите клиентский скрипт, который нужно выполнить. |
В поле Скрипт доступны следующие переменные:
- oldValue – старое значение ячейки, которая будет редактироваться.
- newValue – новое значение для ячейки, которое будет вставлено.
- table – наименование таблицы, ячейка которой будет редактироваться (например, sys_db_table).
- sysId – идентификатор записи, относящейся к ячейке, которая будет редактироваться.
- callback – если значение переменной – false, последующие скрипты выполняться не будут; в противном случае, они будут выполнены.
Специальные возможности
Используйте функции callback для работы с объектами SimpleRecord Client-Side:
const record = new SimpleRecord('task');
record.get('159644860216948298', () => {
console.log(record.number); // TSK0000123
});
Механизм dot-walking недоступен для ссылочных полей. Используйте последовательность функции callback как обходное решение.
Например, dot-walking на стороне сервера выглядит следующим образом:: current.caller.company.phone
а в клиентских скриптах этот механизм будет выглядеть так:
const callerID = s_form.getValue('caller');
let callersCompanyPhone = '';
if (callerID) {
const user = new SimpleRecord('user');
user.get(callerID, () => {
const company = new SimpleRecord('org_company');
company.get(user.company, () => {
if (company.next()) {
callersCompanyPhone = company.phone;
}
});
});
}
Не рекомендуется использовать нативные методы и свойства JavaScript, манипулирующие объектной моделью документа (DOM) в виджете клиентского скрипта. Например, использование таких свойств как Element.innerHTML или Element.outerHTML в клиентских скриптах может привести к ошибкам.
Во избежание ошибок, вместо этого используйте методы, предоставленные и поддерживаемые вендором.
// Не рекомендуется
document.querySelector(".article-body").innerHTML = s_widget.getFieldValue('body');
// Рекомендуется
s_widget.addTemplate('body', s_widget.getFieldValue('body'));