Категории базы знаний
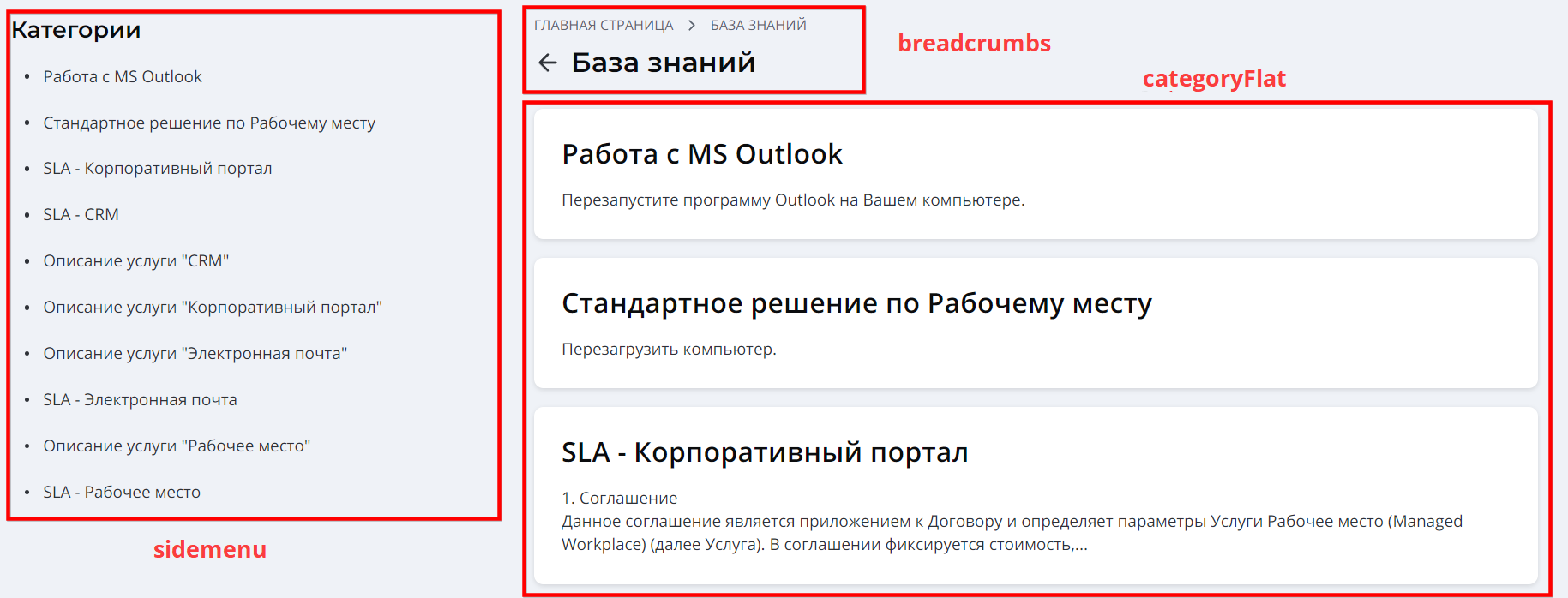
Страница базы знаний состоит из следующих элементов:
- виджет breadcrumbs, который позволяет пользователям перемещаться по структуре страниц портала.
- виджет sidemenu, который отображает боковое меню.
- виджет categoryFlat, который отображает категории объектов.
Эти виджеты взаимодействуют друг с другом.

Страница ссылается на выделенный узел портала со следующими атрибутами:
| Поле | Значение |
|---|---|
| Динамические узлы портала | true |
| Родительская колонка категории | Родительская категория (parent_knowledge_base_category) |
Настройка навигационной цепочки
Для корректной настройки навигационной цепочки желательно использовать значения атрибутов, как в примере ниже (введите эти значения в поле Шаблон формы виджета breadcrumbs):
breadcrumbs
<div class="portal__breadcrumbs customized">
<breadcrumbs>
</div>
После этого вы можете определить представление хлебных крошек в поле CSS этой формы:
breadcrumbs CSS
.customized {
font-family: Tahoma,Verdana,Segoe,sans-serif;
}
Настройка бокового меню
Чтобы настроить виджет sidemenu, используйте приведенный ниже пример в качестве шаблона:
sidemenu
<SideMenu
parentsDepth="1"
childrenDepth="1"
includeCategories="1"
includeItems="1"
></SideMenu>
Настройка категорий
Чтобы настроить виджет categoryFlat, используйте приведенный ниже пример в качестве шаблона:
categoryFlat
<CategoryFlat
nodeId="158934872713077631"
categorySubject="name"
categoryDescription="description"
itemDescription="body"
itemSubject="name"
date="sys_created_at"
user="sys_created_by"
></categoryflat>