Представление форм
В SimpleOne формы отображают записи таблицы вместе с информацией, хранящейся в виде значений колонок. Поля форм различных типов предназначены для отображения этих данных на формах и позволяют пользователям взаимодействовать с ними.
Форма записи
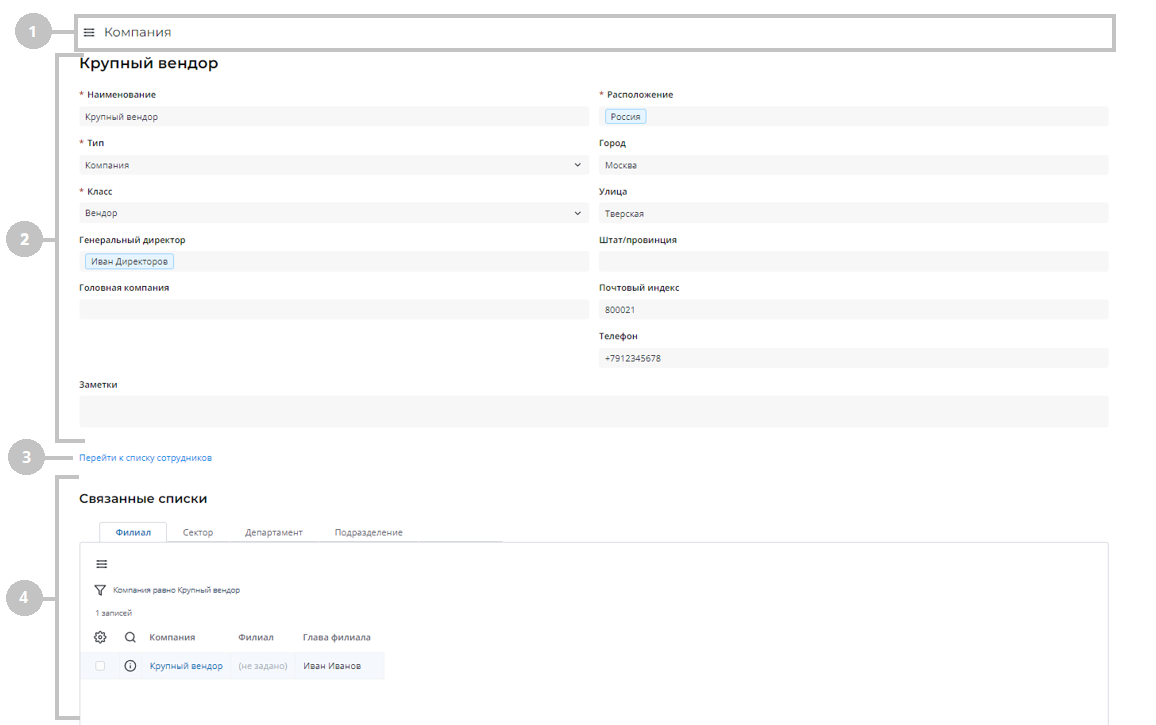
Форма записи состоит из следующих элементов:
- Шапка – содержит название таблицы, бургер-меню , доступные действия пользовательского интерфейса, а также индикатор присутствия.
- Основная область – содержит название записи и поля.
- Область связанных ссылок – содержит действия пользовательского интерфейса в формате ссылок. Сначала отображается секция По умолчанию.
- Область связанных списков – содержит списки записей из таблиц, связанных с текущей таблицей.
Доступ к записям
Если у вас нет доступа к просмотру некоторых записей, то в ссылочных полях будут отображаться следующие бэйджи:
- Если поле ссылается на недоступную вам запись, то в нем будет отображаться серый бейдж с текстом данные недоступны. Вы можете удалить запись из поля, нажав на справа на бэйдже, но не можете перейти на ее форму.
- Если правила контроля доступа, созданные для записи, ограничивают вам доступ к просмотру отражаемого названия записи, то в поле будет отображаться голубой бейдж с текстом заголовок недоступен. Вы можете удалить запись из поля, нажав на справа на бэйдже, а также перейти на ее форму через всплывающее окно.
- Если запись, на которую ссылается поле, удалена, то в поле будет отображаться серый бейдж с текстом запись не найдена. Вы можете удалить запись из поля, нажав на справа на бэйдже.
Если поле ссылается на запись удаленной колонки, то отображается местозаполнитель Запись не найдена. Под полем будет расположена подсказка: Значение не найдено, выберите другое.
Если у вас нет доступа к просмотру некоторых записей в области Связанный список, то в ней будет отображаться следующее сообщение: Некоторые записи скрыты настройками безопасности.
Настройка индикации присутствия
Индикатор присутствия отображается на формах, когда другие пользователи взаимодействуют с той же записью, что и текущий пользователь. Индикатор показывает число пользователей, которые взаимодействуют с записью в текущий момент. Если с записью взаимодействует только текущий пользователь, индикатор присутствия скрыт.

Для того, чтобы индикатор присутствия отображался на формах записей таблицы, при ее создании или настройке установите флажок Отображать присутствие и добавьте виджет IndicatePresence на представление формы.
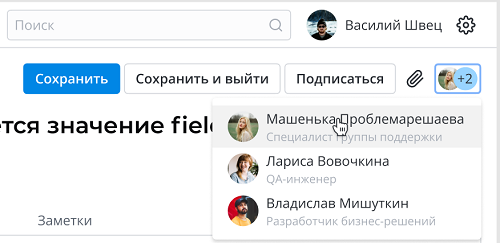
При нажатии на индикатор присутствия отображается выпадающий список пользователей, взаимодействующих с записью.

По умолчанию отображаются картинка профиля пользователя, его имя и дополнительная строка, в которую транслируется должность. Чтобы изменить информацию, указываемую в дополнительной строке или скрыть ее, отредактируйте системное свойство simple.presence_indication.additional_info_column_name.
Настройка представления формы
Настройка макетов форм позволяет администраторами изменять представления форм для различных бизнес-задач. Создание отдельных видов с наборами полей и виджетов полезно для разных процессов или ролей пользователей.
Используйте клиентские скрипты для динамического изменения видимости полей формы в зависимости от ролей пользователей, состояния полей или состояния формы.
Каждая таблица SimpleOne имеет представление формы По умолчанию, которое администраторы могут настроить с помощью настройки представления формы.
Чтобы изменить представление, выполните следующие действия:
- На форме записи в бургер-меню и выберите Настроить → Форма → Макет, чтобы открыть настройки вида формы.
- В области Формы и секции поле Имя вида отображает вид, из которого вы перешли на страницу настройки. Если вы хотите изменить другой вид формы, выберите его в этом поле.
- Настройте представление формы, выполнив следующие действия:
- Настройте набор полей в секциях по умолчанию и настраиваемых секциях.
- Добавьте новые секции формы.
- Разделите секции на вертикальные столбцы.
- Нажмите Сохранить.
Вы можете создавать отдельные представления форм с наборами полей для разных процессов или ролей пользователей. Система сохраняет все представления списков и форм, созданных вместе с их элементами макета, в виде записей таблицы. Подробнее читайте в статье Элементы формы.
Создание вида формы
Чтобы создать отдельный вид, выполните следующие шаги:
- На форме записи в бургер-меню , выберите Настроить → Форма → Макет, чтобы открыть настройки вида формы.
- В области Формы и секции под полем Имя вида нажмите Добавить.
- В появившемся модальном окне, введите название вида и нажмите Создать.
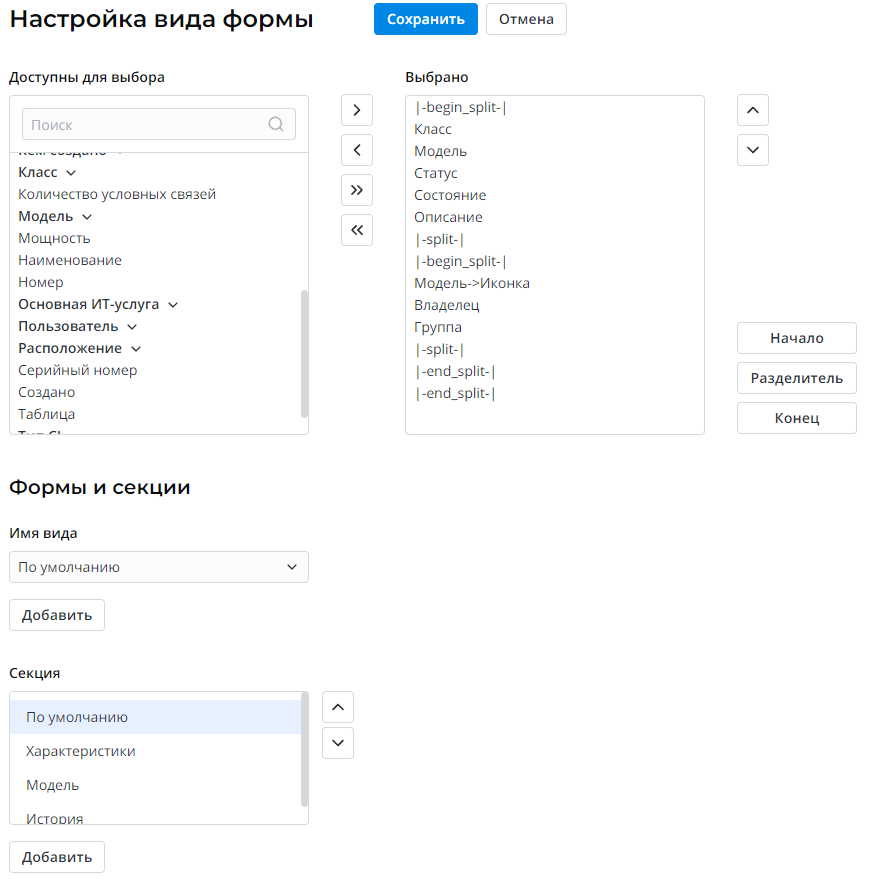
- Настройте набор отображаемых полей, переместив их и из окна Доступно для выбора в окно Выбрано.
- (опционально) Используйте опцию Секция, чтобы добавить дополнительные секции формы, нажав Добавить.
- Нажмите Сохранить, чтобы применить изменения.
- Новый вид формы по умолчанию не содержит полей и виджетов. Добавьте необходимые вам элементы из списка Доступны для выбора.
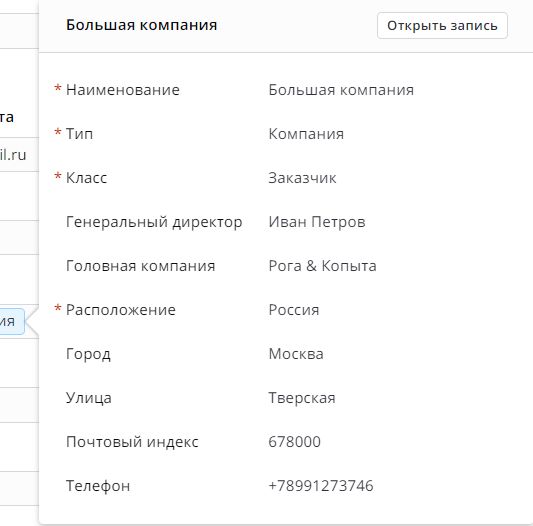
- Также обратите внимание, что наименование вида Preview зарезервировано для предварительного показа записи. Эта форма выглядит следующим образом:

Пример
Вы создали форму предварительного показа записи для таблицы Компания и добавили поля, которые отображены на скриншоте выше (Наименование, Тип, Класс, Генеральный директор и другое). Щелкнув поле, связанное с таблицей Компания в других формах (например, Пользователи), появится форма предварительного просмотра записи компании.
Настройка секции формы
Секции необходимы для логичного и наглядного разделения полей.
В секциях по умолчанию отображаются поля таблицы, сгруппированные в основной области формы (в области Секция эта опция находится вверху списка). В настраиваемых секциях отображается набор полей на отдельных вкладках в нижней части формы над связанными списками.

Окно Доступно для выбора содержит все поля таблицы, которые можно вывести на представление формы, добавив их в окно Выбрано. Перемещайте элементы, перетаскивая их или используя кнопки и .
- Чтобы удалить или добавить все поля, нажмите кнопку или .
- Чтобы передвинуть несколько элементов подряд, выберите их с нажатой клавишей Shift и перетащите из окна Доступно для выбора в окно Выбрано, или наоборот.
- Чтобы переместить сразу несколько разрозненных элементов, выберите их с нажатой клавишей Ctrl и перетащите из окна Доступно для выбора в окно Выбрано, и наоборот.
Создание секции
Чтобы создать секцию и дополнить ее полями, выполните следующие шаги:
- На форме записи в бургер-меню , выберите Настроить → Форма → Макет, чтобы открыть настройки вида формы.
- В области Формы и секции нажмите Добавить под полем Секция.
- В появившемся модальном окне, введите название секции и нажмите Создать.
- Настройте набор отображаемых полей, переместив их и из окна Доступно для выбора в окно Выбрано.
- Нажмите Сохранить.
Позиции секции
Вы можете настроить порядок секций, перетаскивая их в поле Секции или используя кнопки и .
Разделение полей секции
Вы можете настроить местоположение полей и виджетов на форме. Подробнее о виджетах на формах читайте в статье Добавление виджета на форму.
По умолчанию они идут сверху вниз в один столбец. Разделители Начало и Конец не требуются для макета формы, организованного в один столбец. Если вам нужно переставить их в два и более столбца, вы можете использовать для этого разделители.
Чтобы разделить поля на столбцы, выполните следующие действия:
- Нажмите Начало, чтобы добавить элемент |-begin-split-| в окно Выбрано. Переместите этот элемент, чтобы указать, где начинается область разделения.
- Нажмите Конец, чтобы добавить элемент |-end-split-| в окно Выбрано. Переместите этот элемент, чтобы указать, где заканчивается область разделения.
- Нажмите Разделитель, чтобы добавить элемент |-split-| в окно Выбрано. Переместите этот элемент между |-begin-split-| и |-end-split-|, чтобы указать, где поля разделяются на столбцы.
- (опционально) Добавьте больше элементов |-split-| между |-begin-split-| и |-end-split-|, если вы хотите распределить поля формы в более чем два столбца.
- (опционально) Добавьте дополнительные наборы элементов |-begin-split-|, |-end-split-| и |-split-| внутри существующих для создания вложенного разделения. Для этого поместите элементы между существующими |-begin-split-| и |-end-split-|. Эти разделения создают подстолбцы внутри столбца. Количество вложенных разделений не ограничено.
- Нажмите Сохранить, чтобы применить изменения.
Если вы опустите элемент |-begin-split-|, все поля выше элемента |-split-| будут считаться крайним правым столбцом в окне Выбрано как будто выше этих полей есть элемент |-begin-split-|.
Обратите внимание, что элемент |-begin-split-| обязателен для вложенных разделений.
Разделители появляются внизу окна Выбрано, если не выделены поля, после которых появляется элемент разделения. Перетащите их или используйте кнопки и , чтобы передвигать их в окне.
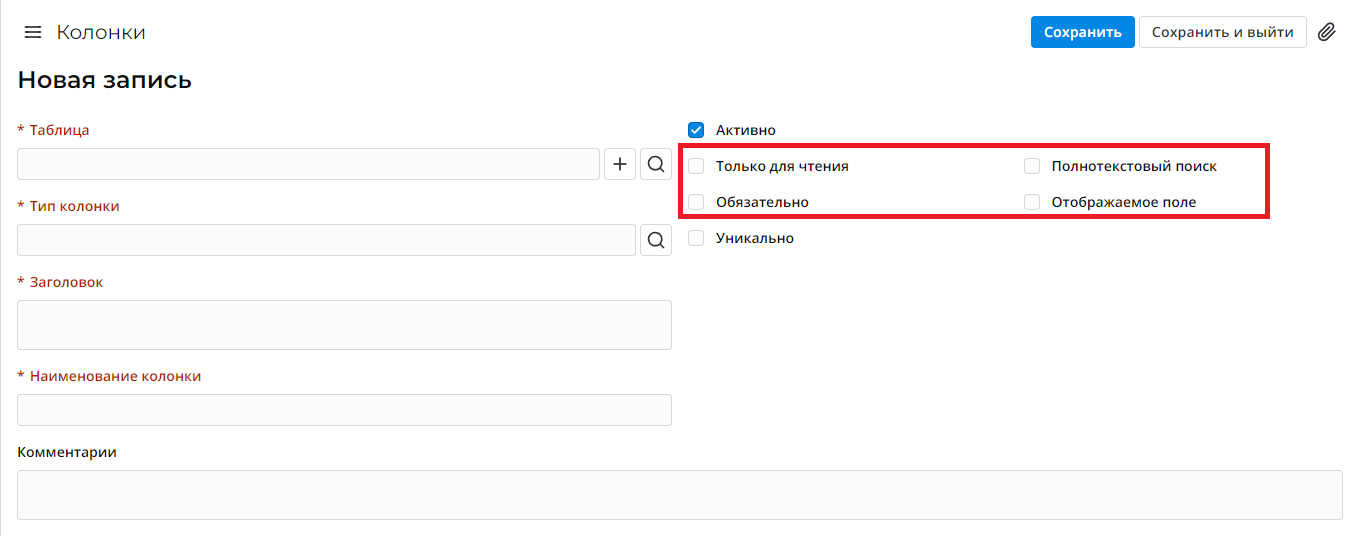
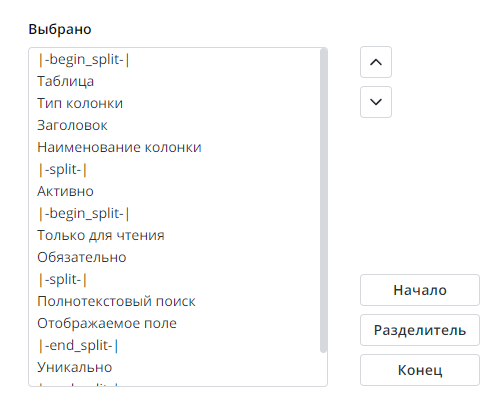
На примере ниже форма разделена на два столбца:
- Таблица, Тип колонки, Заголовок, Наименование колонки.
- Активно, Только для чтения, Обязательно, Полнотекстовый поиск, Отображаемое поле, Уникально.
Вторая колонка разделена на еще две колонки:
- Только для чтения, Обязательно
- Полнотекстовый поиск, Отображаемое поле

Настройка сложного макета формы
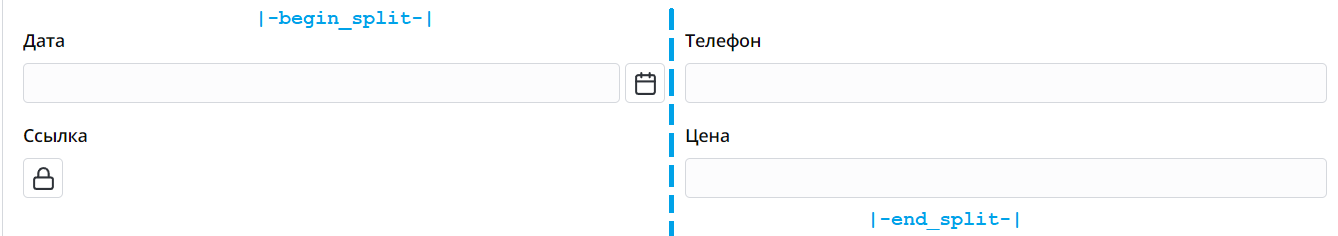
В следующем примере рассмотрим случай создания сложного макета формы. Пунктирные линии на скриншотах ниже обозначают элемент |-split-|.
Базовая структура макета формы выглядит следующим образом:
|-begin_split-|
Дата
Ссылка
|-split-|
Телефон
Цена
|-end_split-|
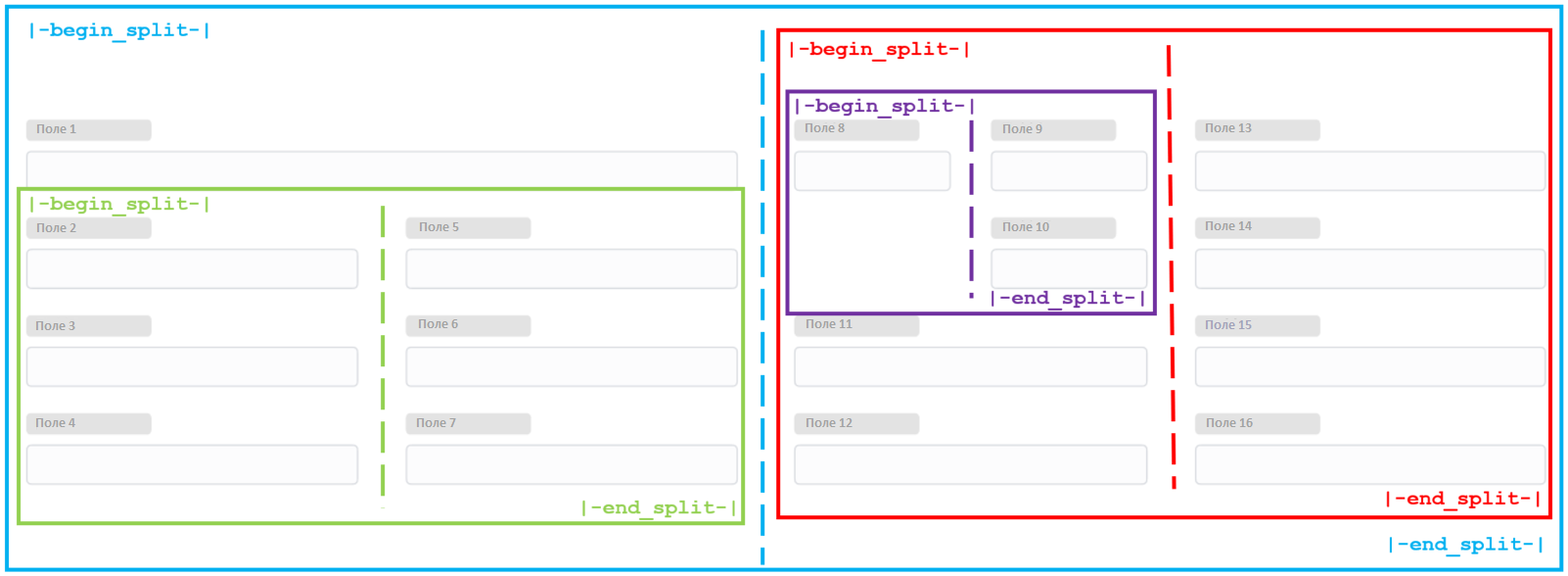
Вы можете создавать неограниченное количество столбцов или разделять столбцы внутри других столбцов, как показано на рисунке ниже. Сложный макет формы разбит на составные части. Вы можете использовать эту схему для создания собственного сложного макета.
Пояснения к схеме
Форма состоит из четырех групп полей: синей, красной, зеленой и фиолетовой.
Синяя группа делит макет формы на два основных столбца. Это база макета формы.
Левый столбец частично разделен на два столбца зеленой группой.
Правый разделен на два столбца красной группой.
Левый столбец красной группы частично разделен на два столбца фиолетовой группой.
Чтобы воссоздать эту форму, выполните следующие шаги:
- Синяя группа:
- Определите края группы полей, используя элементы |-begin_split-| и |-end_split-|.
- Поместите элемент |-split-| между полями.
- Зеленая группа:
- Задайте границы так, чтобы элемент |-end_split-| шел перед элементом |-split-| синей группы.
- Поместите элемент |-split-| между полями.
- Красная группа:
- Задайте границы так, чтобы элемент |-begin_split-| шел после элемента |-split-| синей группы.
- Поместите элемент |-split-| между полями.
- Фиолетовая группа:
- Задайте границы так, чтобы элемент |-begin_split-| шел после элемента |-begin_split-| красной группы и элемент |-end_split-| шел перед элементом |-split-| красной группы.
- Поместите элемент |-split-| между полями.
Настройка области связанных списков
Связанные списки отображаются в нижней части форм и показывают записи в таблицах, которые связаны с текущей записью. Например, на форме изменения пользователя связанные списки могут отображать списки ролей пользователя. Подробнее о добавлении связанных списков на форму читайте в статье Связанные списки.
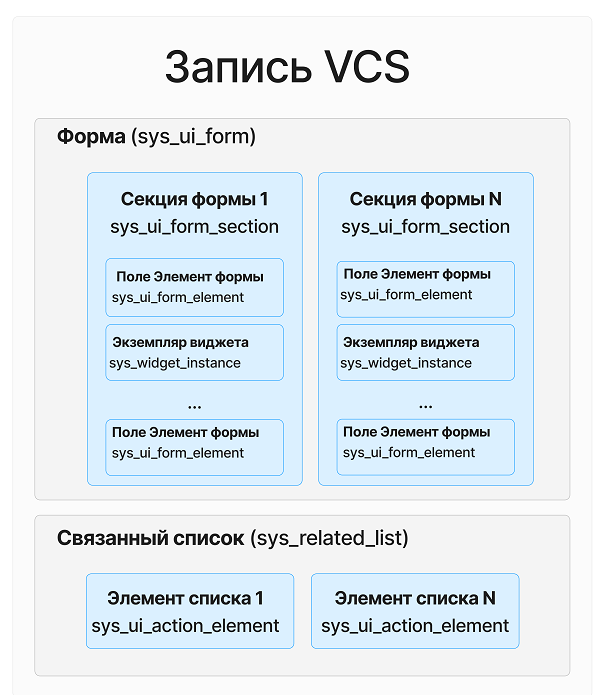
Форма записи VCS
Форма записи VCS является агрегатной и содержит данные обо всех связанных с ней элементах: Элементы форм (sys_ui_form_element), Секции форм (sys_ui_form_section), Связанный список (sys_ui_related_list), и Элемент связанного списка (sys_ui_related_list_element). Все они хранятся в поле Копия записи (JSON).
Схематичное изображение содержания записи VCS:

В поле Копия записи (JSON) хранятся данные обо всех связанных элементах в следующем виде:
Поле Копия записи JSON
"title": "Default",
"policy": "Changed",
"sys_id": 155964310500000007,
"user_id": null,
"table_id": 155931135900000083,
"aggregate":
{
"sys_ui_form_element":
{
"156863988112688893":
{
"sys_id": 156863988112688893,
"position": 7,
"column_id": 155931135900001081,
"formatter": null,
"_TABLE_NAME_": "sys_ui_form_element",
"sys_created_at": "2019-09-30 00:00:00",
"sys_created_by": 155931135900000001,
"sys_updated_at": "2022-11-10 12:59:02",
"sys_updated_by": 155931135900000001,
"form_section_id": 155964310500000007,
"displayable_path": null,
"widget_instance_id": null,
"form_split_element_type": null
}
"sys_ui_related_list":
{
"156931267516865423":
{
"title": "Default",
"sys_id": 156931267516865423,
"form_id": 155964310500000007,
"user_id": null,
"table_id": 155931135900000083,
"_TABLE_NAME_": "sys_ui_related_list",
"sys_created_at": "2019-09-30 00:00:00",
"sys_created_by": 155931135900000001,
"sys_updated_at": "2020-04-27 14:50:56",
"sys_updated_by": null
}
}