Скрипты виджетов
Создание виджета
Виджет содержит четыре компонента, которые задают вид и поведение виджета:
- Шаблон определяет виды виджетов и способ их отображения с помощью HTML и Simple-тегов. Он также позволяет конечным пользователям вводить данные и взаимодействовать с ними.
- Серверный скрипт запускает JS-скрипт на стороне сервера, обрабатывает данные, полученные от стороны клиента, и передает их обратно.
- Клиентский скрипт запускает JS-скрипт на стороне клиента, так что он получает данные со стороны сервера, обрабатывает данные перед рендерингом, а затем передает их в шаблон виджета. Кроме того, клиентский скрипт передает полученные данные на сервер.
- Демо-данные указывают параметры виджета, доступные для дальнейшей настройки и обработки при необходимости.
Требуемая роль: admin.
Чтобы создать виджет, выполните следующие шаги:
- Перейдите в Структура портала → Виджеты.
- Нажмите Создать и заполните поля.
- Нажмите Сохранить или Сохранить и выйти, чтобы принять изменения.
Поля формы Виджет
| Поле | Обязательно | Описание |
|---|---|---|
| Наименование | Да | Укажите название виджета. |
| Описание | Нет | Дайте подробное описание виджета. |
| Активен | Нет | Установите флажок, чтобы включить функциональность виджета. |
| Таблицы | Нет | Укажите таблицы, представления которых можно расширить, добавив в их формы виджет с помощью функции макета формы. Чтобы виджет был доступен для добавления в любую таблицу, выберите Глобальную таблицу (sys_global). |
| Наследуется | Нет | Установите этот флажок, чтобы сделать виджет доступным для добавления к записям дочерних таблиц. |
| Шаблон | Нет | Определите вид отображения виджета с помощью контейнера <div>. Используйте Simple-теги, чтобы определить форму, поля и поведение, которые вам нужны. Примените атрибуты виджета, чтобы указать и описать поведение элементов виджета. |
| CSS | Нет | Укажите классы CSS для создания структуры и стиля виджета. |
| Серверный скрипт | Нет | Укажите скрипт, который определяет, как виджет отправляет, получает и обрабатывает системные события на стороне сервера. Серверный скрипт использует объект input для доступа к данным, полученным от клиентского контроллера, и объект data для обработки и отправки обратно в формате JSON. Используйте Серверный API для создания кода серверного скрипта. |
| Клиентский скрипт | Нет | Укажите скрипт, который определяет, как виджет отправляет, получает и обрабатывает системные события на стороне клиента. Клиентский скрипт использует объект data для доступа к данным сервера. После обработки данных клиентским скриптом вызовите метод s_widget.serverUpdate() для отправки данных на серверный контроллер. При вызове этого метода объект data серверного скрипта автоматически перезаписывает объект data контроллера клиента. Используйте Клиентский API для создания клиентского скрипта. Контроллер клиента использует объект s_widget для вызова методов API виджета. |
| Демо-данные | Нет | Укажите параметры виджета, используемые для предустановленной конфигурации. Используйте форматирование ниже, чтобы задать параметры: {"value_1": "1"; "value_2": "abc"}. value_1 и value_2 – это параметры с установленными значениями по умолчанию "1" и "abc". Эти параметры могут быть переопределены в следующих ситуациях: |
Не рекомендуется использовать собственные методы и свойства JS, управляющие моделью DOM, в клиентских скриптах виджетов. Например, использование в клиентских скриптах таких свойств, как Element.innerHTML или Element.outerHTML, может привести к сбоям в работе.
Во избежание ошибок используйте вместо этого методы, предоставленные и поддерживаемые поставщиком. См. пример ниже.
// Not Recommended
document.querySelector(".article-body").innerHTML = s_widget.getFieldValue('body');
// Recommended
s_widget.addTemplate('body', s_widget.getFieldValue('body'));
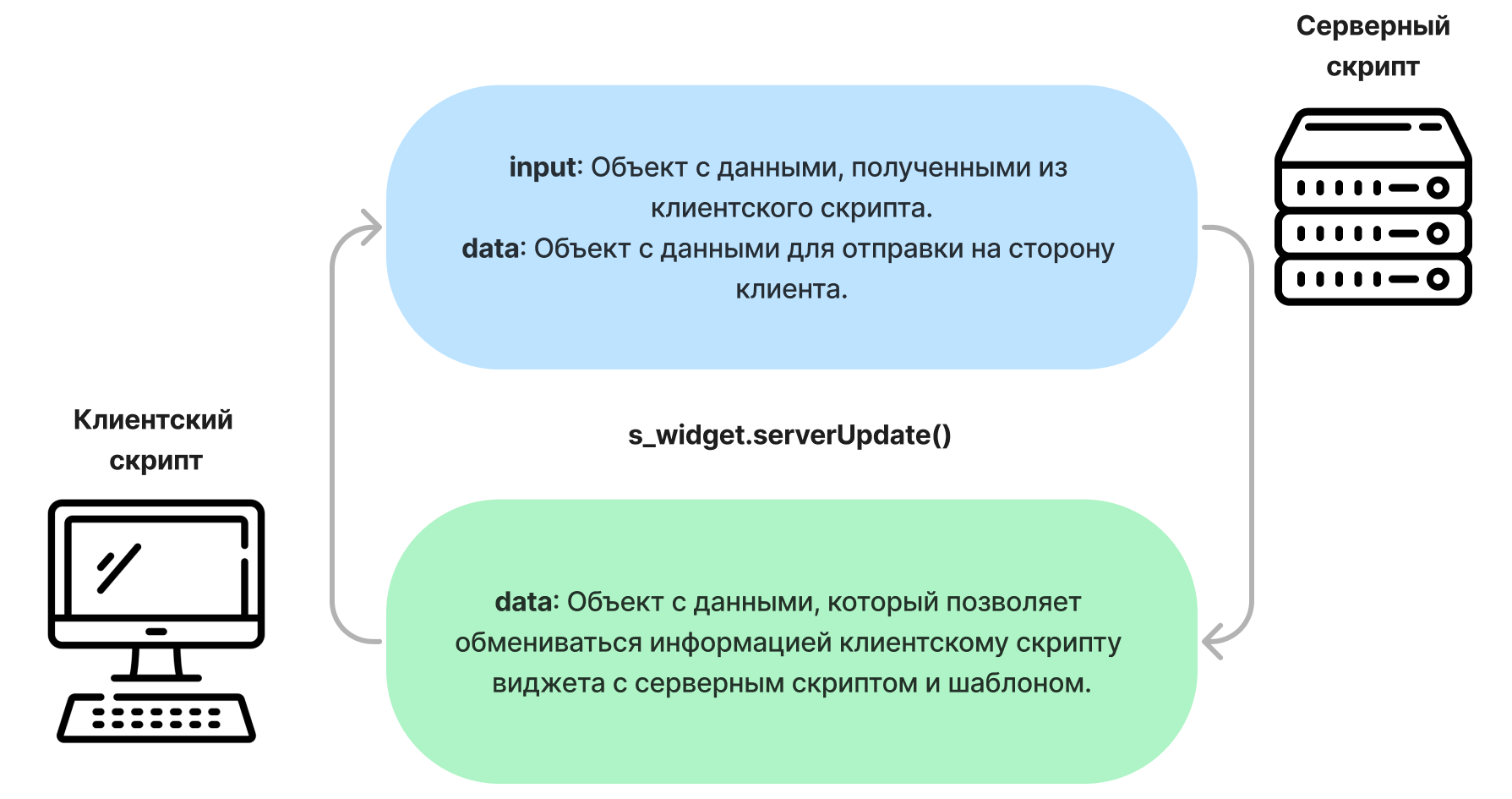
На следующей схеме показано, как данные передаются между серверным и клиентскими скриптами с помощью глобальных объектов:

Пример виджета
В следующем примере показаны компоненты виджета, отображающие поля:
- Инцидент – поле ссылки, которое позволяет выбрать элемент из таблицы инцидентов.
- Описание – текстовое поле с описанием выбранного инцидента. По умолчанию поле пустое.
- Кнопка Получить описание – заполняет поле Описание.
- Кнопка Отправить описание – перезаписывает описание инцидента в базе данных значением, указанным в поле Описание в виджете.
- Кнопка Перейти – открывает выбранный инцидент на текущей странице.
Серверный контроллер
Контроллер сервера использует data.incident для доступа к данным input.incident, полученным от клиентского контроллера. В зависимости от полученного input.operation_code контроллер сервера выполняет запрос к базе данных для того, чтобы:
- получить описания инцидента в функции getIncidentDescription(incident_id).
- обновить инцидент в функции sendIncidentDescription(sys_id, description).
- получить URL-адрес перенаправления в функции createUrlFromIncidentNumber(sys_id).
Серверный скрипт
;(function() {
const OPERATION_GET_DESCRIPTION = 1;
const OPERATION_SAVE_DESCRIPTION = 2;
const OPERATION_GO_TO_INCIDENT = 3;
data.incident = input.incident;
if (!input.operation_code) {
getTableId(options.table);
return;
}
if (!input.incident || !input.incident.database_value) {
ss.addInfoMessage('Select record.');
return;
}
if (input.operation_code == OPERATION_GET_DESCRIPTION) {
data.description = getIncidentDescription(input.incident.database_value);
}
if (input.operation_code == OPERATION_SAVE_DESCRIPTION) {
sendIncidentDescription(input.incident.database_value, input.description);
ss.addInfoMessage('The incident description is updated.');
}
if (input.operation_code == OPERATION_GO_TO_INCIDENT) {
data.redirect_url = createUrlFromIncidentNumber(input.incident.database_value);
}
function getIncidentDescription(incident_id) {
if (!incident_id) {
return;
}
let record = new SimpleRecord('itsm_incident');
record.addQuery('sys_id', incident_id);
record.query();
if (record.next()) {
return record.description;
}
ss.addInfoMessage('Incident is not found');
}
function sendIncidentDescription(sys_id, description) {
let record = new SimpleRecord('itsm_incident');
record.addQuery('sys_id', sys_id);
record.query();
if (record.next()) {
record.description = description;
record.update();
}
}
function createUrlFromIncidentNumber(sys_id) {
return `/record/itsm_incident/${sys_id}`;
}
function getTableId(tableName) {
let record = new SimpleRecord('sys_db_table');
record.addQuery('name', tableName);
record.query();
if (record.next()) {
data.table_id = record.sys_id;
}
}
})();
Клиентский контроллер
Внутри клиентского скрипта можно задавать пользовательские методы для виджетов при помощи переменной window.s_widget_custom.
Также клиентский скрипт включает три объявленных метода s_widget_custom:
- window.s_widget_custom.getDescription – для получения описания инцидента от контроллера сервера.
- window.s_widget_custom.sendDescription – для отправки описания обратно.
- window.s_widget_custom.goToIncident – для открытия формы инцидента.
Каждый метод вызывает s_widget.serverUpdate() для отправки и получения данных от контроллера сервера. Объект data позволяет получить доступ к redirect_url, полученному от серверного скрипта.
Клиентский скрипт
;(() => {
window.s_widget_custom = window.s_widget_custom || {};
s_widget.serverUpdate();
window.s_widget_custom.getDescription = function () {
s_widget.setFieldValue('operation_code', 1);
s_widget.serverUpdate();
};
window.s_widget_custom.sendDescription = function () {
s_widget.setFieldValue('operation_code', 2);
s_widget.serverUpdate();
};
window.s_widget_custom.goToIncident = async function () {
s_widget.setFieldValue('operation_code', 3);
const response = await s_widget.serverUpdate();
const data = response.getData();
s_go.open(data.data.redirect_url);};
})();
Шаблон HTML
Шаблон виджета определяет поля и кнопки, отображаемые с помощью HTML и Simple-тегов. Нажатие на кнопки активирует методы, объявленные в клиентском контроллере.
Шаблон
<div style="width: '600px', marginBottom: '20px'">
<h2>Incident Description Widget</h2>
<reference data-table="itsm_incident"
data-table_id="options.table" label="Incident"
model="data.incident"></reference>
<textarea label="Description" model="data.description"
class="textColorRed"></textarea>
<button event-click="window.s_widget_custom.getDescription();">get</button>
<button event-click="window.s_widget_custom.sendDescription();">send</button>
<button event-click="window.s_widget_custom.goToIncident();">go</button>
</div>
Используйте поле CSS, чтобы указать стиль отображаемых компонентов шаблона.
CSS
.textColorRed textarea {
color: red;
}
Взаимодействие виджетов
В случаях, когда вам нужно, чтобы виджеты взаимодействовали друг с другом, используйте методы s_widgets в своих клиентских скриптах:
- Получайте и меняйте данные виджета с помощью методов s_widgets.getFieldValue(widgetID, key) and s_widgets.setFieldValue(widgetID, key, value):
window.s_widgets.getFieldValue('157555401214600424', 'name');
window.s_widgets.getFieldValue('157555401214600424', 'name', 'Alex');
- Получайте все ID виджетов на текущей странице с помощью метода s_widgets.getWidgets():
window.s_widgets.getWidgets();
- Посмотрите, какие элементы содержит виджет, используя метод s_widget.getElements():
window.s_widget.getElements();