Добавление виджета на форму
Вы можете добавлять виджеты на формы записей, чтобы получить больше функциональности или для любых других целей.
Чтобы подготовить виджет для добавления на форму, выполните следующие действия:
- Настройте отображение виджета перед его добавлением на представление.
- Настройте опции схемы.
После того как все подготовлено, вы можете добавить виджет на форму. Для этого выполните следующие шаги:
- Откройте форму, на которую вы хотите добавить виджет.
- В бургер-меню , выберите Настроить → Форма → Макет.
- Добавьте виджет на представление формы.
- Нажмите Сохранить, чтобы применить изменения.
Настройка виджета
Вам нужно настроить указанный виджет, чтобы сделать его доступным для добавления. Для этого следуйте инструкциям, приведенным в статье Отображение виджетов.
Добавление виджета на форму
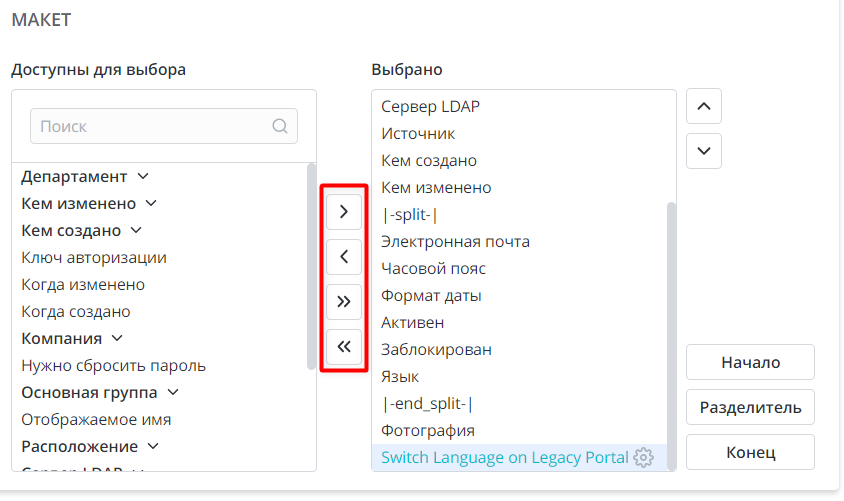
На странице настройки вида формы, выберите виджет, который хотите добавить:
- Нажмите на виджет в окне Доступны для выбора.
- Перетяните его или используйте кнопки, чтобы передвинуть виджет в окно Выбрано.

- Настройте значение опций виджета, нажав возле названия виджета в окне Выбрано.
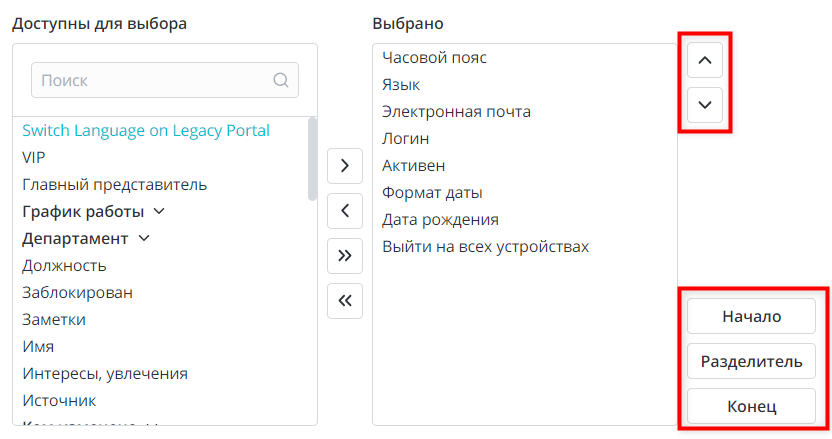
- Определите положение виджета на форме с помощью кнопок и . Используйте элементы разделения для создания структуры формы. Вы также можете перетаскивать элементы между окнами и внутри одного окна вместо использования кнопок.

Подробнее читайте в статье Представление формы, чтобы узнать больше о настройке вида формы.
Настройка опций схемы
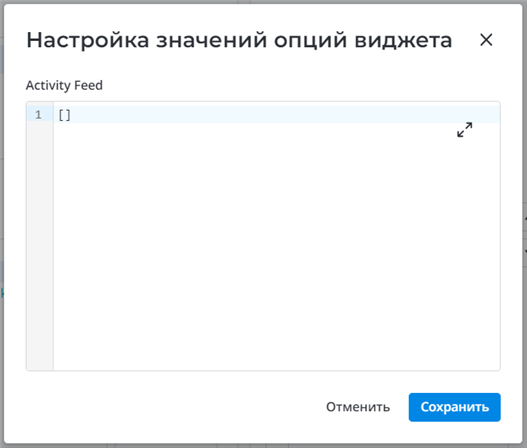
Нажмите на справа от названия виджета в окне Выбрано, чтобы открыть модальное окно, где вы можете указать значение опций виджета.

Читайте статью Структура страниц, чтобы узнать больше о настройке виджета при добавлении виджета на страницу или на форму.
Чтобы настроить опции виджета, следуйте описанным ниже шагам:
- Введите опции виджета в формате JSON.
- Укажите нужные значения опций виджета, иначе будут применены значения по умолчанию:
{
"tableName": "itsm_incident",
"condition": "state!=10"
}
Виджет каждого типа имеет общие атрибуты, а также набор частных атрибутов. Подробнее читайте в статье Портальные Simple-теги.
- Нажмите Сохранить, чтобы применить изменения.