Структура страниц
Структура страниц содержит разные типы элементов, которые связанны друг с другом. Это позволяет создавать гибкие и настраиваемые страницы.
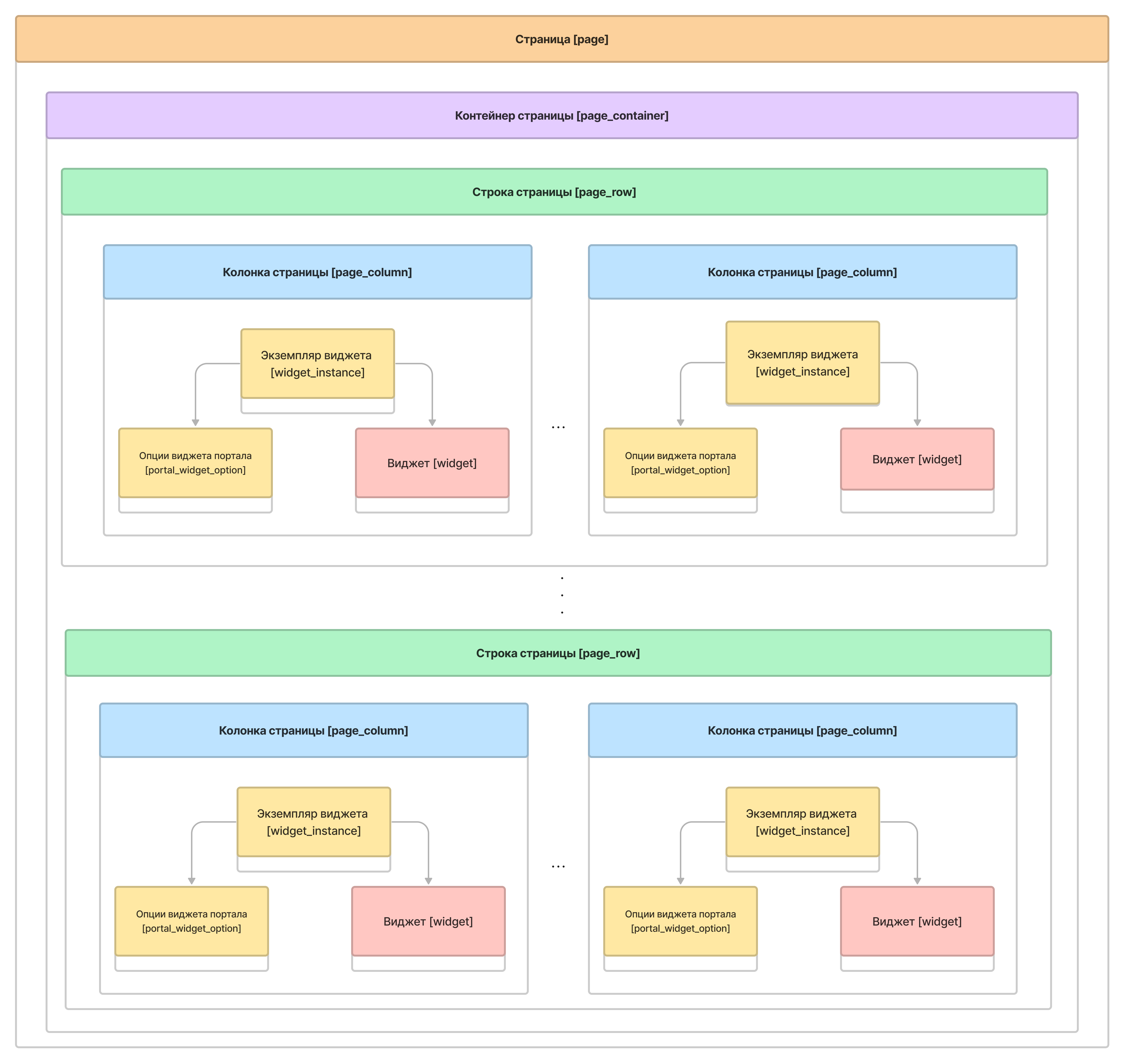
На приведенной ниже диаграмме показана типичная структура страницы:

Для большей ясности следующая таблица содержит краткий глоссарий
| Термин | Описание |
|---|---|
| Страница | Портальная страница – это сущность, содержащая структуру страницы. Создайте столько страниц, сколько вам необходимо для реализации логики вашего портала. |
| Контейнер страницы | Контейнер страницы позволяет создать структуру одной страницы с колонками и строками. |
| Строка страницы | Контейнер пропорционально делится на строки, которые можно настроить. Подробнее читайте в разделе Строки страницы настоящей статьи. |
| Колонка страницы | Строка страницы пропорционально делится на колонки, которые можно настроить. Подробнее читайте в разделе Колонки страницы настоящей статьи. |
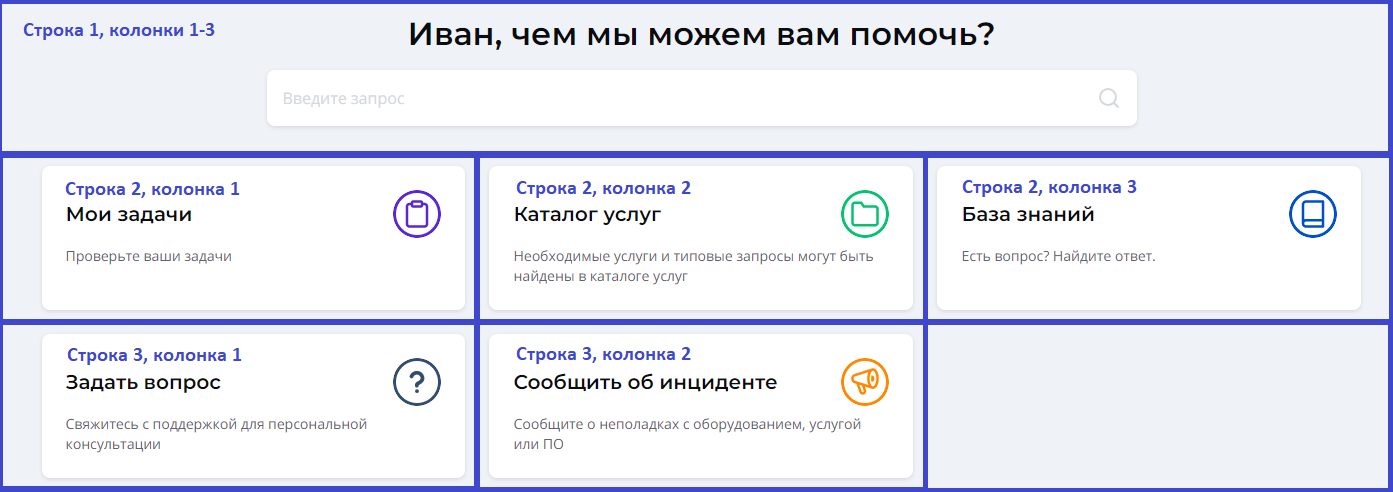
Следующее изображение объясняет принцип строк и колонок.

Создание и настройка страницы
Чтобы создать и настроить страницу, следуйте этой инструкции:
- Создайте страницу.
- Создайте контейнер страницы.
- Создайте строку страницы.
- Создайте колонку страницы.
- Добавьте элементы взаимодействия с системой:
- Создайте экземпляр виджета.
- Создайте опции виджета.
Рекомендуем создавать компоненты страницы из области Связанных списков объектов, а не создавать их с нуля. Например, после создания страницы вы можете сразу создать связанный контейнер для этой страницы.
Создание страниц
Страница является шаблоном для других страниц, который необходимо настраивать внимательно.
Чтобы создать шаблон страницы, выполните следующие шаги:
- Перейдите в Структура портала → Страницы.
- Нажмите Создать и заполните поля.
- Нажмите Сохранить или Сохранить и выйти, чтобы применить изменения.
При заполнении поля Путь помните, что это суффикс URL вашей будущей страницы, поэтому внимательно заполняйте его.
Поля формы Страница
- Общее
- Опции
- Стиль SCSS
| Поле | Обязательно | Описание |
|---|---|---|
| Путь | Да | Укажите суффикс, который будет использоваться в URL-адресе. Например, если вы ввели Значение должно быть уникальным в пределах одного портала, но его можно использовать при настройке других порталов. |
| Заголовок | Нет | Укажите название страницы. |
| Описание | Нет | Введите описание страницы. |
В этой секции вы можете настроить шаблон страницы.
| Поле | Обязательно | Описание |
|---|---|---|
| Динамическое имя ссылки | Нет | Определите заголовок страницы для использования в навигационной цепочке и боковом меню. |
| Динамический заголовок страницы | Нет | Укажите заголовок для отображения в форме страницы. |
| Активна | Нет | Выберите опцию, чтобы сделать страницу активной. Когда страница активна, вы можете использовать ее на портале. |
| Публичная | Нет | Выберите опцию, чтобы сделать страницу видимой для неавторизированных пользователей. При выбранной опции страница доступна для общего доступа, поэтому используйте ее с осторожностью. |
| Использовать для домашней страницы | Нет | Выберите опцию, чтобы использовать страницу в качестве домашней, страницы, которую пользователи должны видеть при входе в систему. |
| Включить подвал | Нет | Выберите опцию, чтобы использовать страницу в качестве футера-подвала портала. |
| Включить заголовок | Нет | Выберите опцию, чтобы использовать страницу в качестве заголовка портала. |
В этой секции вы можете настроить вид страницы.
| Поле | Обязательно | Описание |
|---|---|---|
| Переменные SCSS | Нет | Определите переменные SCSS для конкретной страницы, настроив страницу. Указанные переменные переопределяют переменные, которые определены на уровне портала (в поле переменных SCSS таблицы Порталы). |
| Стили SCSS | Нет | Определите стили SCSS для конкретной страницы, настроив страницу. Указанные стили переопределяют стили, определенные на уровне портала (в поле стилей SCSS таблицы Порталы). |
| Фоновое изображение | Нет | Прикрепите изображение для использования в качестве фона для вашей страницы. Максимальный размер изображения 20 Мб. |
| Цвет фона | Нет | Выберите цвет фона страницы. Эти цвета предварительно настроены и хранятся в справочнике Цвета (sys_color). Обратитесь к поставщику, чтобы добавить пользовательский цвет, которого нет в справочнике Цвета (sys_color). |
Создание контейнера страницы
Контейнер страницы – это основная структурная единица страницы. После создания разделите контейнер на столбцы и строки.
Чтобы создать контейнер страницы, выполните следующие шаги:
- Откройте запись страницы, созданную раннее, для которой вам необходимо создать контейнер.
- Прокрутите до области Связанные списки и перейдите на вкладку Контейнер страницы.
- Нажмите Создать и заполните поля.
- Нажмите Сохранить или Сохранить и выйти, чтобы применить изменения.
Чтобы получить список доступных контейнеров, перейдите в Структура портала → Контейнеры страниц. Также можно создать контейнер страницы с нуля.
Поля формы Контейнер страницы
| Поле | Обязательно | Описание |
|---|---|---|
| Наименование | Нет | Укажите название контейнера. |
| Шаблон страницы | Нет | Укажите страницу, которая содержит контейнер. |
| Классы CSS | Нет | Укажите классы CSS для контейнера. Указанные классы переопределяют классы, определенные для страницы или портала. |
| Фоновое изображение | Нет | Прикрепите изображение для использования в качестве фона для вашего контейнера. Максимальный размер изображения 20 Мб. |
| Цвет фона | Нет | Выберите цвет фона контейнера. Эти цвета предварительно настроены и хранятся в таблице Цвета (sys_color). Обратитесь к поставщику, чтобы добавить пользовательский цвет, которого нет в таблице Цвета (sys_color). |
| Активен | Нет | Выберите опцию, чтобы сделать контейнер активным. |
| Фиксированная ширина | Нет | Выберите опцию, чтобы закрепить отступы и поля контейнера. |
| Порядок | Нет | Введите число, которое будет определять порядок контейнеров в шаблоне. Элементы сортируются в порядке возрастания. |
Создание строки страницы
Контейнер страницы можно разделить на строки, которые, в свою очередь, можно разделить на столбцы.
Чтобы создать строку страницы, выполните следующие шаги:
- Откройте запись контейнера страницы созданную раннее, для которого вам необходимо создать строку.
- Прокрутите до области Связанные списки и перейдите во вкладку Строки страницы.
- Нажмите Создать и заполните поля.
- Нажмите Сохранить или Сохранить и выйти, чтобы применить изменения.
Чтобы получить список доступных контейнеров, перейдите в Структура портала → Строки страниц. Также можно создать строки страницы с нуля.
Поля формы Строки страницы
| Поле | Обязательно | Описание |
|---|---|---|
| Контейнер | Нет | Укажите контейнер, который содержит строку. |
| Классы CSS | Нет | Укажите классы CSS для строки. Указанные классы переопределяют классы, определенные для страницы, портала или контейнера. |
| Активен | Нет | Выберите опцию, чтобы сделать строку активной. |
| Порядок | Нет | Введите число, которое будет определять порядок строки в контейнере. Элементы сортируются в порядке возрастания. |
Создание колонки страницы
Строка страницы может быть разделена максимум на 12 колонок.
Чтобы создать колонку страницы, выполните следующие шаги:
- Откройте ранее созданную запись строки страницы, для которой вам необходимо создать колонку.
- Прокрутите до области Связанные списки и перейдите во вкладку Колонки страницы.
- Нажмите Создать и заполните поля.
- Нажмите Сохранить или Сохранить и выйти, чтобы применить изменения.
Чтобы получить список доступных колонок, перейдите в Структура портала → Колонки страниц. Также можно создать колонки страницы с нуля.
Поля формы Колонка страницы
| Поле | Обязательно | Описание |
|---|---|---|
| Строка | Нет | Укажите строку, созданную ранее, которая содержит колонку. |
| Имя класса CSS | Нет | Укажите классы CSS для настройки представления колонки. Указанные классы переопределяют классы, определенные для страницы, портала, контейнера или строки. |
| Телефоны (до 768px) | Нет | Введите число от 0 до 12, которое будет определять ширину колонки. Параметр отвечает за просмотр в браузерах на очень маленьких устройствах (на телефонах меньше 768px). Например, если в строке есть две колонки со значениями ширины 4 и 8 соответственно, то ширина одной из них будет 1/3 страницы, а ширина другой будет равной 2/3. |
| Планшеты (от 768px) | Нет | Введите число от 0 до 12, которое будет определять ширину колонки. Параметр отвечает за просмотр в браузерах на маленьких устройствах (на планшетах от 768px и выше). |
| Ноутбуки (от 992px) | Нет | Введите число от 0 до 12, которое будет определять ширину колонки. Параметр отвечает за просмотр в браузерах на средних устройствах (на ноутбуках от 992px и выше). |
| Десктопы (от 1200px) | Нет | Введите число от 0 до 12, которое будет определять ширину колонки. Параметр отвечает за просмотр в браузерах на средних устройствах (на ноутбуках от 1200px и выше). |
| Активен | Нет | Выберите опцию, чтобы сделать строку активной. |
| Порядок | Нет | Введите число, которое будет определять порядок колонки в строке. Элементы сортируются в порядке возрастания. |
Настройка макета страницы
Чтобы реализовать адаптивный макет страницы, выполните следующие действия:
- Создайте контейнер страницы. На странице контейнеры размещаются в порядке убывания на основе значения поля Когда создано. Их можно отсортировать по значению поля Порядок.
- Создайте строки в контейнере. Строки – это части контейнера, которые хранят содержим элементы контента. Они располагаются в порядке убывания в зависимости от значения поля Порядок. Строка может быть разделена максимум на 12 столбцов.
- Создайте столбцы, в которых вы можете разместить свои виджеты, реализующие логику портала.
- Определите ширину столбца на основе сетки Bootstrap. Вы можете указать число, определяющее, какой объем строки может занимать столбец.
Если ширина не указана, столбец занимает всю доступную ширину строки (такое же поведение, как если бы было указано максимальное значение 12). Если используется более одного столбца и ширина не указана, то столбцы поровну делят пространство строки.
Например, вы создали строку с двумя столбцами. Желаемые условия отображения следующие:
| Класс устройства | Условия отображения |
|---|---|
| Десктоп | Столбцы и их содержимое должны быть одинаковой ширины. |
| Телефоны | Столбец 1 должен занимать 2/3 экрана, столбец 2 должен занимать остальную часть. |
| Ноутбуки | Столбец 1 должен занимать 1/3 экрана, столбец 2 должен занимать остальную часть. |
| Планшеты | Столбец 1 должен занимать 1/3 экрана, столбец 2 должен занимать остальную часть. |
Реализация
Укажите значения в полях Декстопы (от 1200px), Ноутбуки (от 992px), Планшеты (от 768px) и Телефоны (до 768px) на форме записи столбца, как показано ниже:
| Декстопы (от 1200px) | Ноутбуки (от 992px) | Планшеты (от 768px) | Телефоны (до 768px) | |
|---|---|---|---|---|
| Колонка 1 | 6 | 4 | 4 | 8 |
| Колонка 2 | 6 | 8 | 8 | 4 |
12 – это общее максимальное значение для всех столбцов в строке. Другими словами, общяя сумма значений не может превышать 12. Например, три столбца могут иметь значения 4,4,4 или 5,5,2, или любая другая комбинация, которая в сумме равна 12.
Если сумма превышает 12, столбец перемещается на новую строку.
Виджеты
Чтобы сделать страницу более интерактивной, используйте виджеты. Это небольшое интерактивное приложение, содержащее серверную и клиентскую логику. Оно отправляет, получает и обрабатывает события через клиентские и серверные контроллеры. Виджеты SimpleOne можно добавлять как в формы, так и на страницы.
В готовой поставке платформы вы можете найти ряд предварительно настроенных виджетов, доступных в таблице Виджеты (sys_widget). Чтобы познакомиться со всеми виджетами, перейдите в Структура портала → Виджеты.
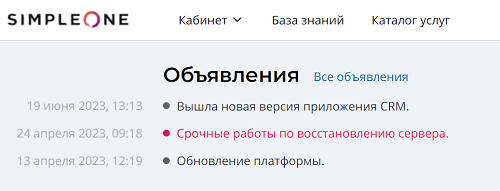
В качестве примера можно рассмотреть один из поставленных виджетов – Main Announcement Widget. Этот виджет основан на портальном теге <previewList> и реализует список объявлений на главной странице портала.

Создание экземпляра виджета
Чтобы разместить виджет на странице портала, используйте Экземпляры виджетов. Эти элементы помогают указать определенное место для виджета в соответствии с указанным столбцом и настроить параметры виджета с помощью опций виджета.
Чтобы создать экземпляр виджета, выполните следующие шаги:
- Откройте созданную ранее запись колонки страницы, для которой вам необходимо создать экземпляр виджета.
- Прокрутите до области Связанные списки и перейдите во вкладку Экземпляры виджета.
- Нажмите Создать и заполните поля.
- Нажмите Сохранить или Сохранить и выйти, чтобы применить изменения.
Чтобы получить список доступных экземпляров виджета, перейдите в Структура портала → Экземпляры виджетов. Также можно создать экземпляры виджета с нуля.
Поля формы Экземпляры виджетов
| Поле | Обязательно | Описание |
|---|---|---|
| Виджет | Нет | Укажите строку, созданную ранее, которая содержит колонку. |
| ID колонок страниц | Нет | Укажите классы CSS для настройки представления колонки. Указанные классы переопределяют классы, определенные для страницы, портала, контейнера или строки. |
| Значения опций схемы | Нет | Поле позволяет изменить некоторые выходные данные для указанного виджета. Укажите параметры в формате JSON. В примере ниже показан пустой выбор, выполненный для таблицы Сотрудник. |
| Активен | Нет | Выберите опцию, чтобы сделать экземпляр активным. |
| Публичный | Нет | Выберите опцию, чтобы сделать страницу видимой для неавторизированных пользователей. При выбранной опции страница доступна для общего доступа, поэтому используйте ее с осторожностью. |
| Порядок | Нет | Укажите порядок расположения виджета в колонке страницы. Заполните это поле целым числом для отображения виджетов по возрастанию. При отображении одного виджета в колонке значение порядка не учитывается. |
Создание опций виджета
Опции виджета определяют, например, логические различия для похожих виджетов, сужают критерии выбора и решают другие связанные задачи.
Чтобы создать опции виджета, выполните следующие шаги:
- Откройте созданную ранее запись экземпляра виджета, для которой вам необходимо создать опции виджета.
- Прокрутите до области Связанные списки и перейдите во вкладку Опции виджета.
- Нажмите Создать и заполните поля.
- Нажмите Сохранить или Сохранить и выйти, чтобы применить изменения.
Чтобы получить список доступных опций виджета, перейдите в Структура портала → Опции виджетов. Также можно создать опции виджета с нуля.
Поля формы Опции виджетов
| Поле | Обязательно | Описание |
|---|---|---|
| Портал | Нет | Укажите запись портала, созданную ранее. |
| Экземпляр виджета | Нет | Выберите ранее созданный экземпляр виджета, чтобы привязать опции. |
| Значения опций схемы | Нет | Укажите параметры опции виджета в формате JSON. Эти опции позволяют передавать значения переменных, определенных в теле виджета, для разных контекстов (разных экземпляров виджета). |
После того как вы определили эти опции, как описано выше, они доступны в глобальном объекте параметров. Например, параметры, указанные в опциях виджета:
Опции виджета
{
"itemView": "SP%20View%20Only",
"tsGroupId": "158983234712988195"
}
следует использовать в Шаблоне следующим образом:
<search tsGroupId=options.tsGroupId searchQuery="{data.search}"
onChange="s_widget_custom.search(arguments[0]);"
searchUrl="/portal/search_result" showTitle="true" size="lg"
placeholder={data.placeholderMessage} itemPage ="record" itemView=options.itemView>