UI-действия
Действия пользовательского интерфейса (UI) — это кнопки, ссылки и элементы контекстного меню в формах и списках. Они позволяют настроить взаимодействие пользователя с интерфейсом, чтобы он был более интерактивным, регулируемым и удобным для работы.
Требуемая роль: admin.
Типы действий
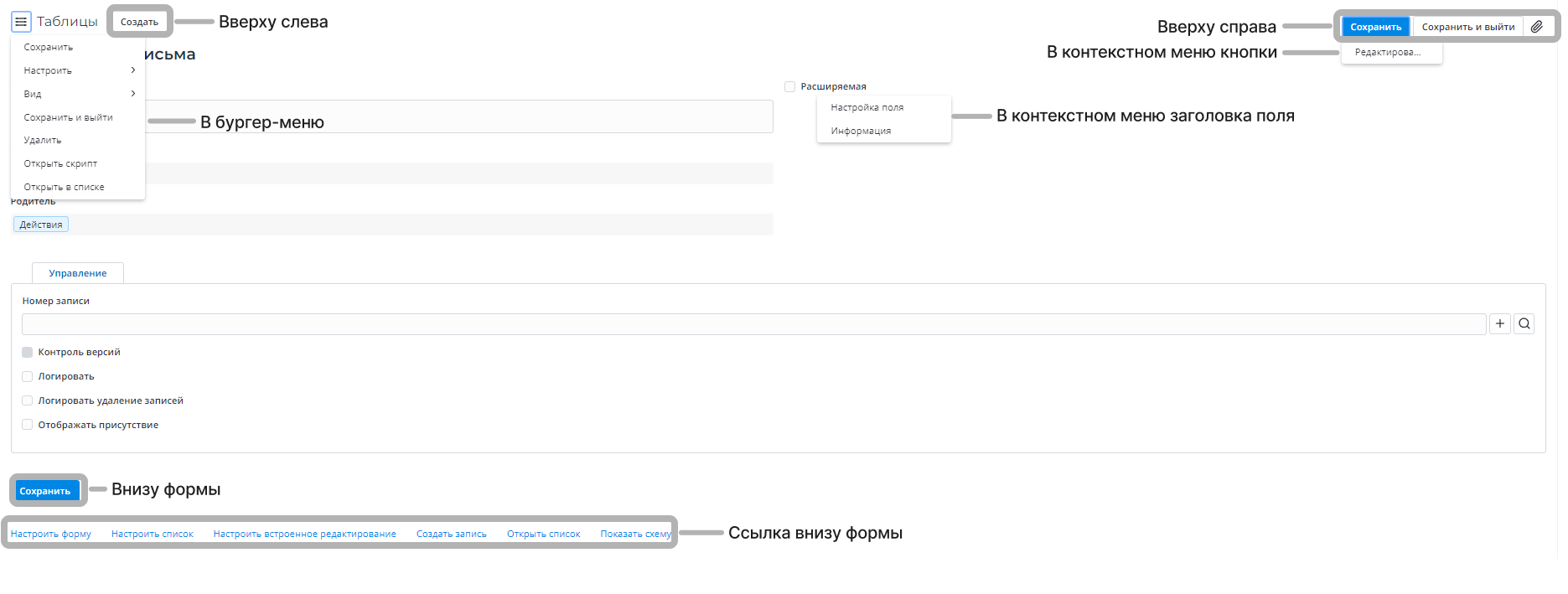
- На формах:
- Вверху слева
- Вверху справа
- В бургер-меню
- В контекстном меню заголовка поля
- Ссылка внизу формы
- Внизу формы
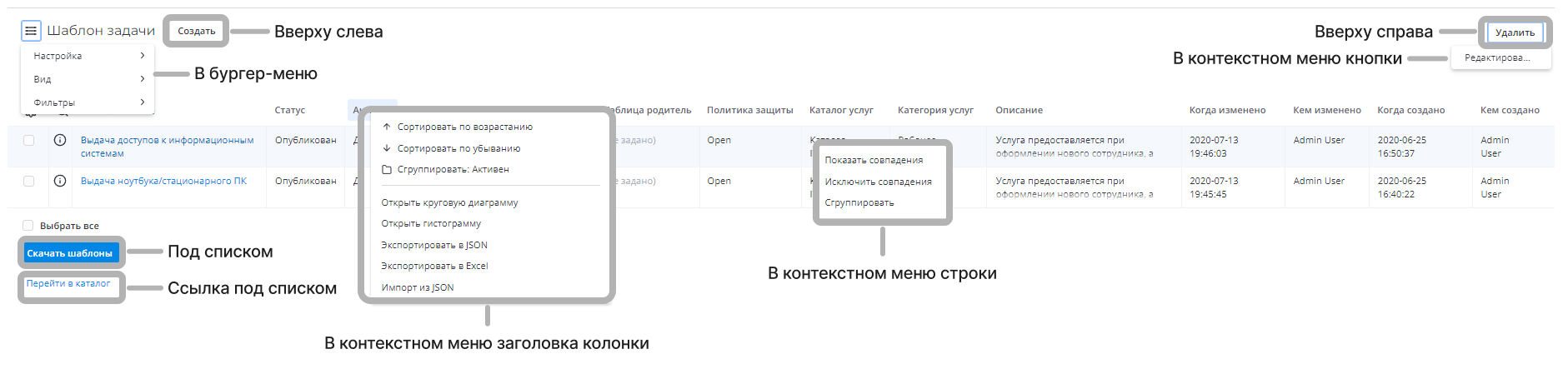
- В списках:
- Вверху слева
- Вверху справа
- В бургер-меню
- В контекстном меню заголовка поля
- В контекстом меню строки
- Ссылка под списком
- Другие:
- В контекстом меню кнопки
- В контекстом меню схемы зависимостей
Действия на формах

Действия на списках

Настройка действий
Вы можете создавать новые или настраивать существующие действия пользовательского интерфейса.
Для этого выполните следующие шаги:
- Перейдите в Настройка системы → UI-действия.
- Нажмите Создать или выберите существующее действие пользовательского интерфейса.
- Настройте действие пользовательского интерфейса, используя предоставленную форму.
- Нажмите Сохранить или Сохранить и выйти, чтобы применить изменения.
Поля формы UI-действия
- Общее
- Условия и действия
- Позиция и стиль
- Форма
- Список
| Поля | Обязательно | Описание |
|---|---|---|
| Наименование | Да | Укажите название действия пользовательского интерфейса. Этот текст отображается на кнопке, ссылке или в виде пункта контекстного меню. |
| Таблица | Да | Укажите таблицу для отображения действия пользовательского интерфейса. |
| Родитель | Нет | Укажите элемент контекстного меню в качестве родителя для текущего действия пользовательского интерфейса (применимо к типу действия пользовательского интерфейса Бургер-меню). |
| Комментарий | Нет | Добавьте краткое описание действия. |
| Активно | Нет | Установите этот флажок, чтобы действие пользовательского интерфейса отображалось на форме (в списке, в контекстном меню). |
| Наследуемое | Нет | Установите этот флажок, чтобы это действие пользовательского интерфейса отображалось на всех дочерних таблицах Таблицы. |
| Порядок | Нет | Укажите порядок отображения. Если есть действия пользовательского интерфейса одного типа, они располагаются в порядке возрастания. |
| Переопределяется | Нет | Укажите действие пользовательского интерфейса, которое будет переопределено текущим действием пользовательского интерфейса. Узнайте больше о [наследовании и переопределении действий](./UI action-inheritance-and-override) пользовательского интерфейса. |
| Поля | Обязательно | Описание |
|---|---|---|
| На новой записи | Нет | Установите этот флажок, чтобы отобразить это действие пользовательского интерфейса на новой форме записи. |
| На существующей записи | Нет | Установите этот флажок, чтобы отобразить это действие пользовательского интерфейса на существующей форме записи. |
| Дождаться ответа сервера | Нет | Установите этот флажок, чтобы указать, что система должна ожидать ответа сервера после нажатия кнопки. Все кнопки с подобной настройкой на странице становятся неактивными до ответа сервера. |
| Клиентское | Нет | Установите этот флажок, чтобы указать, что это действие пользовательского интерфейса выполняется только на стороне клиента (в браузере пользователя). |
| Условие | Нет | Укажите условие с использованием серверного API. Если это условие выполняется, то кнопка будет отображаться на странице. |
| Скрипт | Нет | Задайте скрипт, который будет выполняться при нажатии на действие пользовательского интерфейса. |
| URL | Нет | Этот URL-адрес будет отображаться после нажатия на действие пользовательского интерфейса. Вы можете использовать переменные, перечисленные ниже:
|
| Поля | Обязательно | Описание |
|---|---|---|
| Использовать для | Нет | В этом блоке полей выберите параметры, определяющие, где должно отображаться это действие пользовательского интерфейса. Доступные варианты:
Эти параметры отображают типы отношений между связанными элементами списка и родительской таблицей. Например: связанный список Критерии пользователя содержит поле Пользователи типа List. Это поле связано с таблицей Пользователи (user), поэтому это связанное поле относится к типу поля List. Установив и сняв соответствующие флажки, вы можете поместить создаваемое действие пользовательского интерфейса в связанный список соответствующего типа. |
| Тип поля Reference | Нет | Установите флажок, чтобы разместить действие в связанном списке от поля типа Reference. |
| Тип поля List | Нет | Установите флажок, чтобы разместить действие в связанном списке от поля типа List. |
| Тип поля Document ID | Нет | Установите флажок, чтобы разместить действие в связанном списке от поля типа Document ID. |
| Синтетический список | Нет | Установите флажок, чтобы разместить действие в синтетическом связанном списке. |
| Тип связи M2M | Нет | Установите флажок, чтобы разместить действие в связанном списке типа M2M. |
| Поля | Обязательно | Описание |
|---|---|---|
| Стиль формы | Нет | Стиль кнопок на форме. Доступные опции:
|
| Вверху слева | Нет | Установите флажок, чтобы отображать кнопку в шапке формы слева. |
| Вверху справа | Нет | Установите флажок, чтобы отображать кнопку в шапке формы справа. |
| В бургер-меню | Нет | Установите флажок, чтобы отображать действие как элемент бургер-меню на форме. |
| В контекстом меню заголовка поля | Нет | Установите флажок, чтобы действие отображалось как пункт контекстного меню для полей на форме. |
| Ссылка внизу формы | Нет | Установите флажок, чтобы отображалась ссылка внизу формы. |
| Внизу формы | Нет | Установите флажок, чтобы кнопка отображалась внизу формы. |
| Поля | Обязательно | Описание |
|---|---|---|
| Стиль списка | Нет | Стиль кнопок на списке. Доступные опции:
|
| Вверху слева | Нет | Установите флажок, чтобы отображать кнопка в шапке списка слева. |
| Вверху справа | Нет | Установите флажок, чтобы отображать кнопку в шапке списка справа. |
| В бургер-меню | Нет | Установите флажок, чтобы отображать действие как элемент бургер-меню на форме. |
| В контекстом меню заголовка поля | Нет | Установите флажок, чтобы действие отображалось как пункт контекстного меню для полей на форме. |
| Ссылка под списком | Нет | Установите флажок, чтобы отображалась ссылка под списком. |
| Под списком | Нет | Установите флажок, чтобы кнопка отображалась под списком. |
| В контекстном меню кнопки | Нет | Установите флажок, чтобы действие отображалось в пункте контекстного меню кнопки. |
| В контекстом меню схемы зависимостей | Нет | Установите флажок, чтобы действие отображалось в пункте контекстного меню карты зависимостей. |
Вы можете быстро редактировать некоторые типы действий пользовательского интерфейса, такие как кнопки, ссылки. Для этого выполните следующие шаги:
- Нажмите правой кнопкой мыши на действие, которое необходимо изменить, чтобы открыть контекстное меню.
- Щелкните Редактировать действие. Появится форма действия пользовательского интерфейса.
Глобальные действия
Вы можете сделать так, чтобы действие пользовательского интерфейса отображалось на всех таблицах.
Для этого выполните следующие действия:
- Откройте нужную запись действия пользовательского интерфейса.
- На форме в поле Таблица укажите Глобальная таблица.
- Нажмите Сохранить или Сохранить и выйти, чтобы применить изменения.
Большинство элементов бургер-меню и некоторые кнопки на формах (Создать, Сохранить, Сохранить и выйти) и в списках (Создать, Удалить) являются глобальными.
Добавление многоуровневых действий
Функциональность действий пользовательского интерфейса позволяет создавать многоуровневые опции подменю, встраивая элементы для бургер-меню в формы и списки.
Эта опция доступна только для действий пользовательского интерфейса типа Бургер-меню.
Чтобы внедрить действие пользовательского интерфейса, выполните следующие действия:
- Создайте родительское действие пользовательского интерфейса, указав его тип с помощью флажков В бургер-меню в областях Стиль формы или Стиль списка во вкладке Позиция и стиль.
- Нажмите Сохранить и выйти, чтобы закрыть форму.
- Создайте дочернее действие пользовательского интерфейса того же типа, указав его родительское действие пользовательского интерфейса, созданное ранее.
- (опционально) Установите флажок Наследуемое, чтобы добавить эти действия на дочерние таблицы.
- Нажмите Сохранить, чтобы применить изменения.
Настройка условий отображения
Условия определяют ситуации, когда отображаются действия пользовательского интерфейса. Поле Условие предполагает использование серверного API. Чтобы включить использование клиентского скрипта, на форме действия пользовательского интерфейса установите флажок Клиентское. В Условие для доступа к действию пользовательского интерфейса используйте объект конкретной записи current, на которой будет находиться действие. Этот объект можно использовать только для действий пользовательского интерфейса, отображаемых на формах.
Вызывайте объект current при обновлении, поскольку в таком случае объект будет определен. При создании нового действия пользовательского интерфейса значение current равно NULL.
Используйте логические операторы && (И) и || (ИЛИ) для составления сложных условий.
Условие позволяет вызывать созданные на стороне сервера скрипты. В приведенном ниже примере функция wfContextExists() из внешнего скрипта с тем же именем получает current.sys_id и current.getTableName в качестве аргументов recordID и tableName.
Объект ss позволяет вызывать методы SimpleSystem.
Это действие пользовательского интерфейса является ссылкой на запись с ID таблицы getTableName. Если запись существует, функция возвращает true или false, если запись не найдена. В зависимости от возвращаемого значения функция отображает действие пользовательского интерфейса или нет.
function wfContextExists(recordID, tableName)\{
const table = new SimpleRecord('sys_db_table');
table.get('name', tableName);
const wfContext = new SimpleRecord('wf_context');
wfContext.addQuery('related_record_id', ss.getDocIdByIds(table.sys_id, recordID));
wfContext.selectAttributes('sys_id');
wfContext.query();
return (wfContext.getRowCount() > 0)
}
Определение поведения действия с помощью скрипта
Поле Скрипт определяет поведение действия пользовательского интерфейса. По умолчанию это поле поддерживает серверное API. Установите флажок Клиентское, чтобы переключить доступный API на клиентский.
Например, это действие пользовательского интерфейса добавляет информационное сообщение с содержимым поля Описание:
ss.addInfoMessage(current.description);
Когда вызывается объект current, нет необходимости использовать метод initialize(); контекст объекта уже инициирован.