Choice Timeline
Виджет временной шкалы Choice Timeline SA используется на формах таблицы Задачи (task) и ее дочерних таблиц. Он показывает, когда и как долго та или иная задача находилась в разных статусах, определяемых опциями конкретной колонки выбора.

Внешний вид виджета
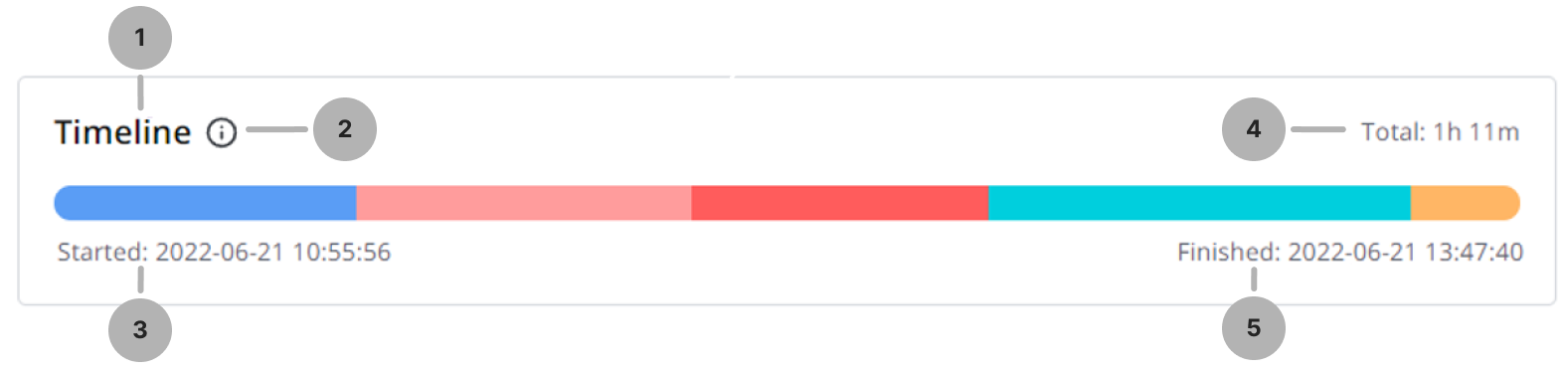
Виджет состоит из следующих элементов:
- Заголовок.
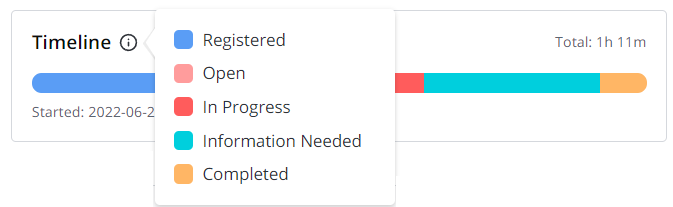
- Условные обозначения – сопоставление определенного цвета и значения статуса. Отображает только те статусы, в которых была запись.

- Дата и время начала – отображает время начала работы над задачей.
- Общее время, проведенное в статусах – отображает общее время, проведенное во всех неисключенных статусах.
- Дата и время окончания – отображает время, когда работа над задачей была завершена. Задача должна быть в неактивном режиме (Активно = false)

Порядок сегментов соответствует порядку изменения значений статуса. Также ширина сегмента соответствует времени нахождения в определенном статусе относительно общего времени.
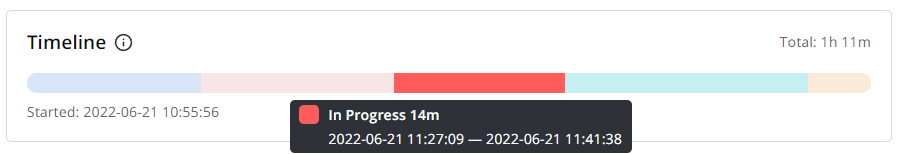
При наведении курсора на определенный сегмент отображается подсказка с названием статуса и временем нахождения в этом статусе. Если время меньше 1 минуты, отображается <1м.
Ниже показано время начала и окончания этого статуса. Если текущий статус является последним сегментом, вместо времени окончания отображается значение Сейчас.
Настройка виджета
Виджет временной шкалы может быть добавлен на форму записей таблицы Задачи и ее дочерних таблиц. По умолчанию он не отображается на форме.
Для отображения данных о времени нахождения в разных статусах добавьте виджет на представление формы и настройте опции схемы.
Добавление виджета на форму
Чтобы добавить виджет на форму, выполните следующие шаги:
- Перейдите на форму записи таблицы, на которую необходимо добавить виджет.
- В бургер-меню выберите Настроить → Форма → Макет.
- Из окна Доступно для выбора перенесите виджет Choice Timeline SA в окно Выбрано.
- Нажмите на название виджета, чтобы настроить опции схемы в поле Значения опций схемы. Введите опции виджета в формате JSON.
- Нажмите Сохранить, чтобы применить изменения.
Если вы не настроите опции схемы, виджет будет иметь настройки по умолчанию:
- Название виджета = Временная шкала.
- Колонка выбора = Статус.
- Цвет = Набор по умолчанию из 21 цвета. Когда в виджете используются все 21 цвет, последующие цвета генерируются случайным образом.
Настройка опций схемы виджета
Используйте окно Экземпляр виджета, чтобы указать опции виджета. Нажмите на название виджета при настройке представления формы, чтобы вызвать это окно.
В окне заполните поле Значения опций схемы. Введите параметры виджета в формате JSON. Если оставить поле пустым, будут применены значения по умолчанию.
- Измените заголовок виджета по умолчанию, определив новый:
{
"title": "Название"
}
Лучше использовать заголовок, созданный в таблице Исходные сообщения (source_message), чтобы у него были переводы.
- Задайте колонку типа Choice:
{
"column": "column_name"
}
- Если вам нужно использовать цвет, который не входит в список цветов по умолчанию для определенной опции выбора, укажите его следующим образом:
{
"colorMap": [
{"color": "#123456", "value": "choice_option.value"}
]
}
- Исключите некоторые статусы, чтобы они не отображались в виджете. Исключенные статусы отображаются серым цветом. Они занимают минимальную ширину и не учитываются в общем времени:
{
"excludedStates": "choice_option.value"
}
-
Вы можете задать минимальную высоту виджета в пикселях. При этом минимальная высота не может быть меньше высоты отображаемых элементов. Чтобы настроить минимальную высоту виджета, выполните следующие шаги:
- Перейдите на форму таблицы, где расположен виджет.
- Перейдите в Настроить → Форма → Макет.
- В окне Выбрано выберите виджет, чтобы вызвать окно Экземпляры виджета.
- Добавьте в поле Значения опций схемы минимальную высоту виджета через параметр minHeight, как показано в примере ниже.
Значения опций схемы{
"minHeight": "600px",
"title": "Task",
"column": "state",
"colorMap": [
{"color": "#0086E5", "value":"1"},
{"color": "red", "value":"-1"}
],
"excludedStates": ["-2","7"]
}- Нажмите Сохранить, чтобы применить изменения.
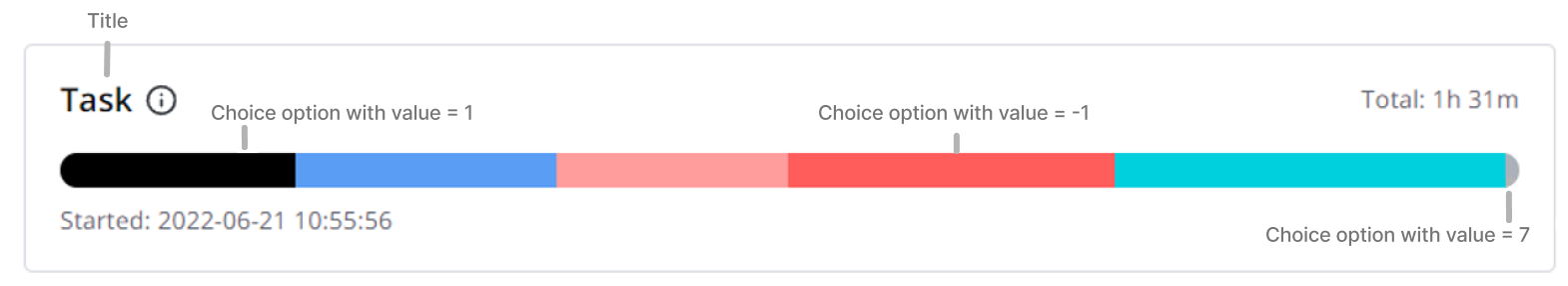
Пример виджета
Следующие опции:
{
"title": "Task",
"column": "state",
"colorMap": [
{ "color": "#000000", "value": "1" },
{ "color": "red", "value": "-1" }
],
"excludedStates": ["-2", "7"]
}
настраивают следующий виджет:

Дополнительная информация
Виджет отображается только на созданных записях. Данные об изменении статуса берутся из таблицы Истории (sys_history), данные о статусах и их переводы берутся из таблицы Опции выбора (sys_choice).
- Если в Истории (sys_history) есть значения опций, которых нет в наборе опций для текущего дочернего элемента таблицы Задачи, виджет ищет подходящее в наборах ближайшего родителя этой таблицы (если таковой имеется).
- Если в Опциях выбора (sys_choice) для текущей таблицы нет статусов, виджет получает доступ к статусам родительской таблицы.
- Если нет переводов или самого статуса, выводится значение статуса из Истории (sys_history).