Страница формы запроса
Страница каталога услуг на портале предлагает формы для отправки запросов на обслуживание.
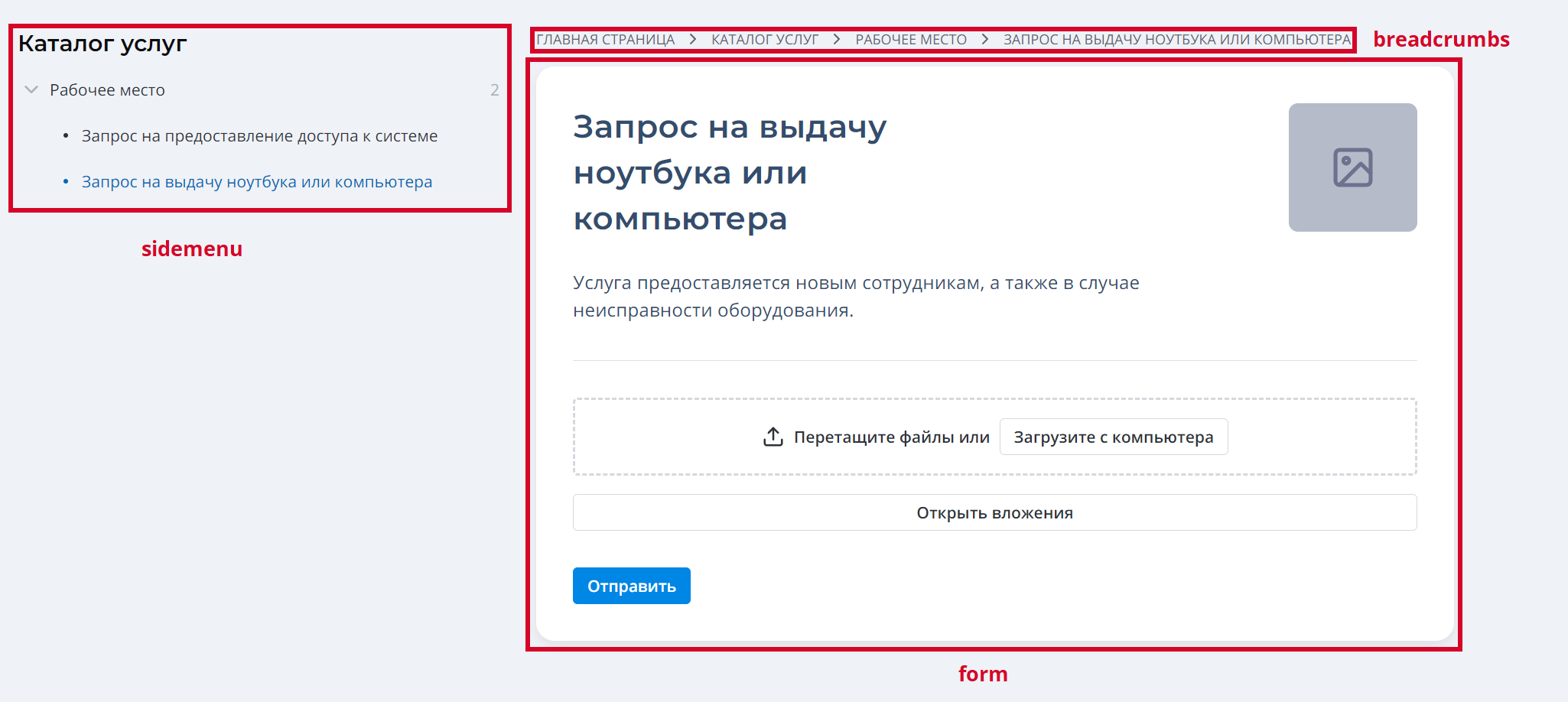
Страница формы запроса состоит из следующих элементов:
- виджет breadcrumbs, который позволяет пользователям перемещаться по структуре страницы портала.
- виджет sidemenu, который отображает боковое меню.
- сам виджет формы запроса.

Настройка навигационной цепочки
Для корректной настройки навигационной цепочки желательно использовать значения атрибутов, как в примере ниже (введите эти значения в поле Шаблон формы виджета breadcrumbs):
<div class="portal__breadcrumbs customized">
<breadcrumbs>
</div>
После этого вы можете определить представление хлебных крошек в поле CSS этой формы:
.customized {
font-family: Tahoma,Verdana,Segoe,sans-serif;
}
Настройка бокового меню
Чтобы настроить виджет sidemenu, используйте приведенный ниже пример в качестве шаблона:
<SideMenu
parentsDepth="1"
childrenDepth="1"
includeCategories="1"
includeItems="1"
></SideMenu>
Настройка формы запроса услуги
Форма запроса на обслуживание извлекает данные из двух источников: полей в записи шаблона запроса (itsm_request_template) и самой формы соответствующей таблицы. Читайте статьи Управление запросами на обслуживание, чтобы узнать больше.
В таблице Экземпляры виджетов (sys_widget_instance) можно дополнительно настроить виджет значениями опций схемы. Эти настройки определяют набор полей, отображаемых в форме, и доступные действия пользовательского интерфейса.
Подробнее читайте в статье Портальные Simple-теги.
{
"view": "SP",
"defaultSave": "Send Form",
"uiActionsOn": "false",
"clientScriptsOn": "true"
}