Image Carousel
Виджет Image Carousel позволяет разместить на портале карусель изображений для прокрутки пользователем. Вы можете включить автоматическую прокрутку, а также добавить ссылку, которая будет открываться при нажатии на изображение.
Загрузка баннеров
Чтобы создать баннер, выполните следующие действия:
- Перейдите в Структура портала → Сервисный портал → Карусель изображений.
- Нажмите Создать и заполните поля новой записи.
- Нажмите Сохранить или Сохранить и выйти, чтобы применить изменения.
Поля формы Изображения карусели
| Поле | Обязательно | Описание |
|---|---|---|
| Наименование | Да | Укажите название изображения. |
| Порядок | Да | Укажите порядок изображения в очереди. Чем выше порядок, тем позднее изображение будет в очереди. По умолчанию система выставляет значение порядка, равное Самый большой порядок среди существующих записей + 10. |
| Описание | Нет | Укажите описание изображения. Описание отобразится, если изображение по каким-либо причинам не прогрузится. |
| Активно | Нет | Установите флажок, чтобы сделать изображение активным. Активное изображение выводится на портале. |
| Ссылка | Да | Укажите ссылку, которая должна открываться в новой вкладке при нажатии на изображение. |
| Изображение для десктоп | Да | Нажмите , чтобы открыть виджет вложений, выберите файл, который должен отображаться в десктоп-версии портала, и загрузите его. Рекомендуемые формат и размер: JPG, 2640x600px с областью контента 1832x600px. |
| Изображение для мобильной версии | Да | Нажмите , чтобы открыть виджет вложений, выберите файл, который должен отображаться в мобильной версии портала, и загрузите его. Рекомендуемые формат и размер: JPG, 1886x600px с областью контента 902x472px. |
После добавления самого виджета на портал, вы можете добавлять и удалять изображения в таблице Изображения карусели, и они отобразятся в виджете или удалятся из него.
Отображение виджета на портале
Требуемая роль: admin.
По умолчанию виджет не выведен на портал, но в коробочную поставку входит преднастроенная строка страницы с экземпляром виджета, которую достаточно активировать, чтобы вывести карусель изображений на портал. Для этого выполните следующие действия:
- Откройте форму строки страницы по адресу
{URL вашего экземпляра}/record/page_row/173884418811418032. - Установите флажок Активна.
- Нажмите Сохранить или Сохранить и выйти, чтобы применить изменения.
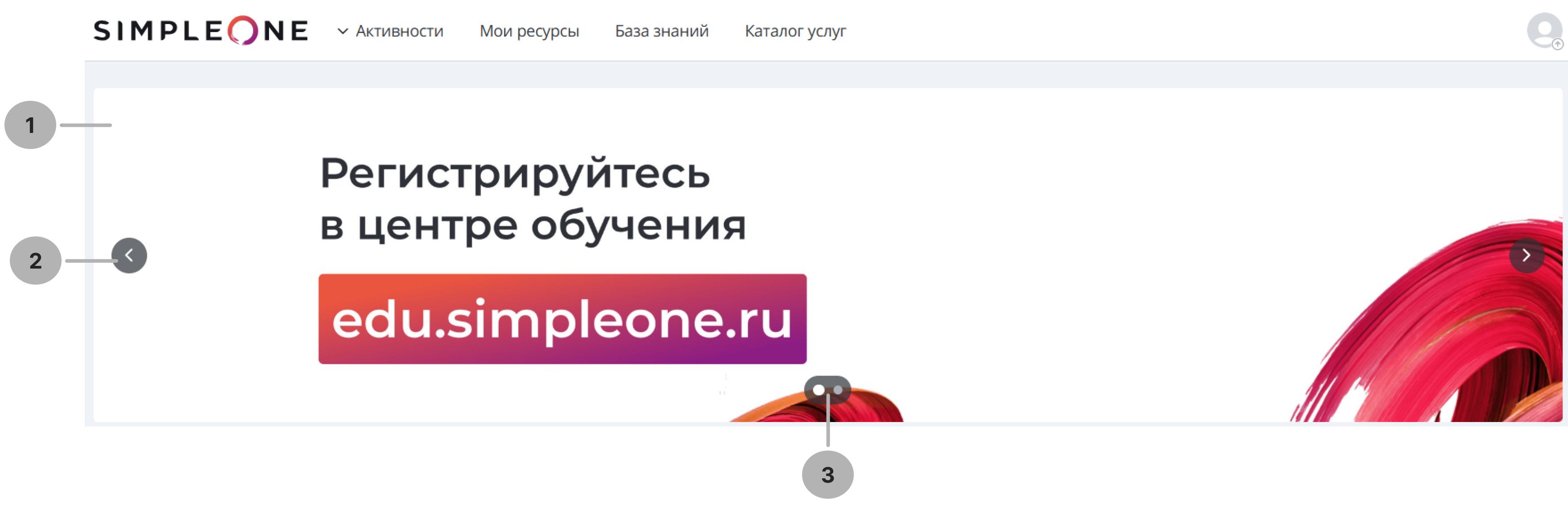
Интерфейс виджета

- Изображение, добавленное в таблицу Изображения карусели. По нажатии в новой вкладке откроется ссылка, указанная для этого изображения.
- Боковые переключатели. Они отображаются только в десктоп-версии портала при наведении указателя.
- Кнопки для переключения изображений. Их число равняется числу активных изображений. Кнопки отображаются как в мобильной, так и в десктоп-версии портала, но в мобильной версии этот элемент просто показывает число изображений и недоступен для нажатия.
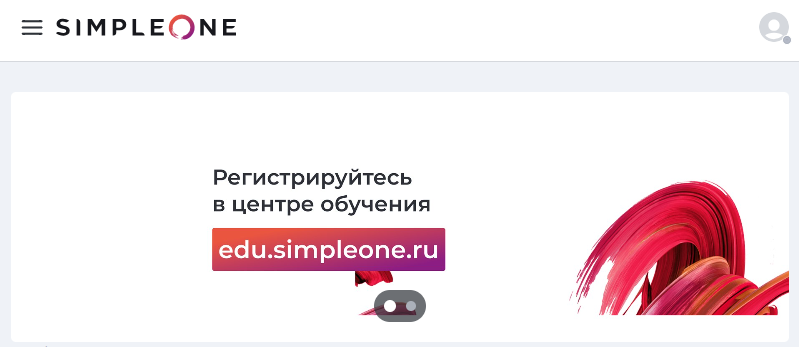
Мобильная версия виджета:

Пользователи могут переключать изображения с помощью:
- Боковых переключателей (десктоп-версия)
- Кнопок под изображениями (десктоп-версия)
- Перетаскивания (десктоп-версия)
- Пролистывания (мобильная версия)
Если автоматическое переключение включено, оно работает как в десктоп-, так и в мобильной версии.