htmlEditor
Используйте тег <htmlEditor>, чтобы добавить поле для ввода форматированного текста с поддержкой HTML.
Доступные атрибуты:
| Атрибут | Тип | Обязательно | Описание |
|---|---|---|---|
| class | String | Нет | Укажите название класса CSS, определенное в поле CSS виджета. |
| model | String | Да | Укажите значение этого атрибута, чтобы привязать объект данных клиентского контроллера. При изменении данных в модели, они автоматически переносятся в клиентский контроллер. |
| isMandatory | Boolean | Нет | Установите значение атрибута true, чтобы сделать поле обязательным. Значение по умолчанию: false. |
| isVisible | Boolean | Нет | Установите значение false, чтобы скрыть тег. Значение по умолчанию: true. |
| label | String | Нет | Добавьте заголовок, описывающий содержание поля. |
| readOnly | Boolean | Нет | Устан�овите значение атрибута true, чтобы сделать поле доступным только для чтения. Значение по умолчанию: false. |
| style | String | Нет | Настройте вид элементов тега (размер, шрифт, цвет и другое), используя синтаксис CSS. |
| value | String | Нет | Укажите значение поля по умолчанию. |
Пример:
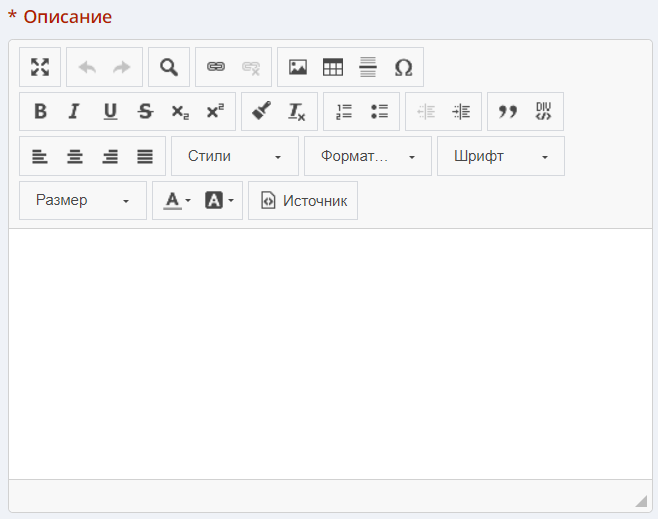
htmlEditor
<htmlEditor
label="Описание"
model="data.description"
isMandatory="true"
></htmlEditor>
Шаблон из примера добавляет следующий элемент на страницу: