sidemenu
Используйте тег <sidemenu>, чтобы добавить боковое меню.
Доступные атрибуты:
| Атрибут | Тип | Обязательно | Описание |
|---|---|---|---|
| parentsDepth | Integer | Да | Укажите глубину родительской категории. |
| childrenDepth | Integer | Да | Укажите глубину дочерней категории. |
| includeCategories | Integer | Нет | Установите значение атрибута 1, чтобы добавить категории в боковое меню. Значение по умолчанию: 0. |
| includeItems | Integer | Нет | Установите значение 1, чтобы добавить элементы в боковое меню. Значение по умолчанию: 0. |
| isFixed | Boolean | Нет | Установите значение true, чтобы зафиксировать меню и сделать его видимым при прокрутке страницы. Значение по умолчанию: false. |
| title | String | Нет | Укажите заголовок меню. |
| offsetTop | Integer | Нет | Установите значение для верхнего отступа меню в пикселях. Значение по умолчанию: 24. |
| offsetBottom | Integer | Нет | Установите значение для нижнего отступа меню в пикселях. Значение по умолчанию: 24. |
| isMobilePopup | Boolean | Нет | Установите значение true, чтобы отобразить меню в виде всплывающего окна для мобильных устройств. Всплывающее окно появляется поверх страницы, перекрывая ее, и может быть закрыто. В противном случае, меню будет частью страницы и его нельзя будет закрыть. Значение по умолчанию: false. |
| isPopupOpened | Boolean | Нет | Установите значение true, чтобы меню в виде всплывающего окна для мобильных устройств было открыто. Значение по умолчанию: false. |
| doClose | Function | Нет | Определите дополнительное действие при закрытии меню в виде всплывающего окна для мобильных устройств. Укажите в значении атрибута пользовательский метод s_widget_custom, созданный в клиентском скрипте. |
Пример:
sidemenu
<SideMenu
title={data.title}
isFixed={true}
offsetTop="24"
offsetBottom="24"
isMobilePopup={data.sizeMobile}
isPopupOpened={data.isOpened}
doClose={s_widget_custom.kebabSideMenuClosed()}
parentsDepth="0"
childrenDepth="5"
includeCategories="1"
includeItems="1">\
</SideMenu>
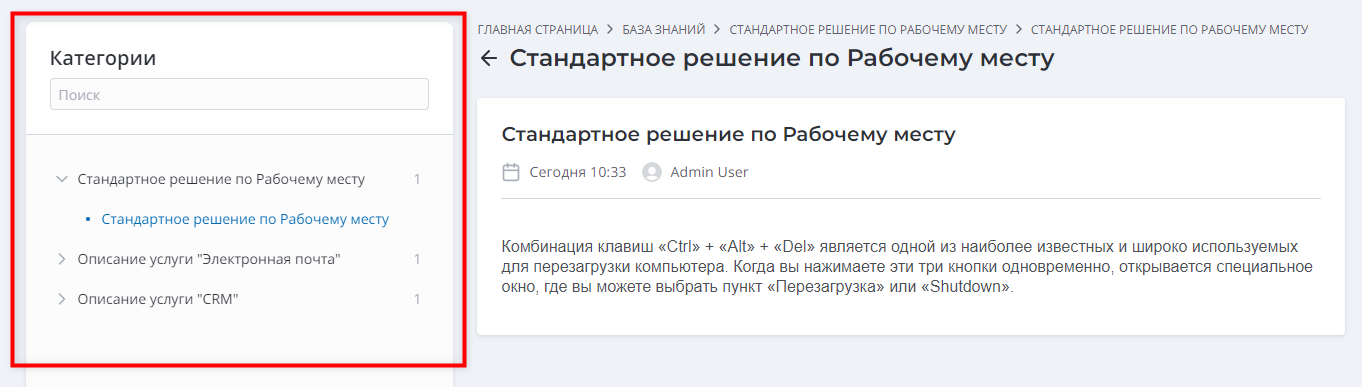
Шаблон из примера добавляет следующий элемент на страницу: