daysofweek
Используйте тег <daysofweek>, чтобы добавить поле, позволяющее выбрать день недели.
Доступные атрибуты:
| Атрибут | Тип | Обязательно | Описание |
|---|---|---|---|
| class | String | Нет | Укажите название класса CSS, определенное в поле CSS виджета. |
| model | String | Да | Укажите значение этого атрибута, чтобы привязать объект данных клиентского контроллера. При изменении данных в модели, они автоматически переносятся в клиентский контроллер. |
| isMandatory | Boolean | Нет | Установите значение атрибута true, чтобы сделать поле обязательным. Значение по умолчанию: false. |
| isVisible | Boolean | Нет | Установите значение false, чтобы скрыть тег. Значение по умолчанию: true. |
| label | String | Нет | Добавьте заголовок, описывающий содержание поля. |
| readOnly | Boolean | Нет | Установите значение атрибута true, чтобы сделать поле доступным только для чтения. Значение по умолчанию: false. |
| style | String | Нет | Настройте вид элементов тега (размер, шрифт, цвет и другое), используя синтаксис CSS. |
| value | String | Нет | Укажите значение поля по умолчанию. |
Пример:
daysofweek
<daysofweek
model="data.daysofweek"
label="Дни недели"
isMandatory="true"
isVisible="true"
readOnly="false"
value="28"
></daysofweek>
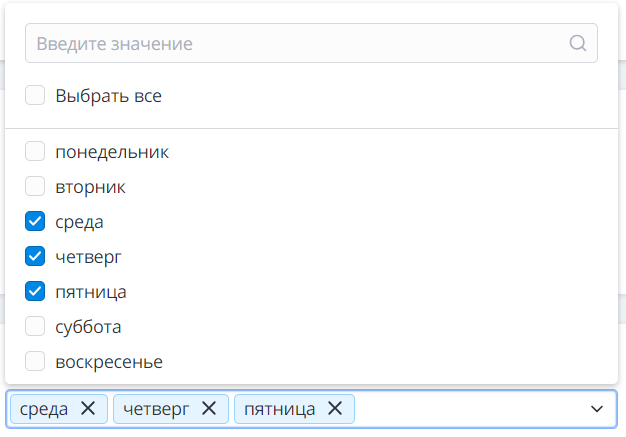
Шаблон из примера добавляет следующий элемент на страницу:
Открыв его, пользователи могут выбрать дни недели: