search
Используйте тег <search> для добавления возможности поиска.
Доступные атрибуты:
| Атрибут | Тип | Обязательно | Описание |
|---|---|---|---|
| class | String | Нет | Укажите название класса CSS, используемого в поле CSS виджета. |
| itemPage | String | Да | Укажите путь к странице в структуре портала. Пример: itemPage="page" возвращает URL страницы результатов поиска, со словом "page". https://your_instance_url/page?searchQuery |
| itemView | String | Нет | Укажите название представления, определяющего внешний вид страницы поиска. |
| onChange | Function | Нет | Укажите функцию для вызова при нажатии на кнопку Поиск. Укажите в значении атрибута пользовательский метод s_widget_custom, созданный в клиентском скрипте. |
| placeholder | String | Нет | Добавьте подсказку в поисковую строку. |
| searchUrl | String | Нет | Укажите URL путь, определяющий, на какую страницу будет перенаправлен пользователь после нажатия на кнопку Поиск. |
| searchQuery | String | Нет | Укажите начальное значение поисковой строки. |
| showTitle | Boolean | Нет | Установить значение атрибута true, чтобы отобразить название. Значение по умолчанию: false. |
| size | String | Нет | Укажите размер поисковой строки. Доступные значения:
|
| title | String | Нет | Добавьте пользовательский заголовок вместо стандартного. Для этого сначала задайте значение атрибута showTitle = true. |
| top | Integer | Нет | Определите количество первых совпадений, которое будет отображаться в подсказке поиска. |
| tsGroupId | String | Нет | Введите ID группы поиска, чтобы определить область поиска. Необходимая информация хранится в таблице Группы поиска (ts_group). |
Пример:
search
<search
tsGroupId="157018693719021198"
top="3" size="lg"
itemPage="page"
itemView="Service Portal RO"
showTitle="true"
onChange="s_widget_custom.search(arguments[0]);"
></search>
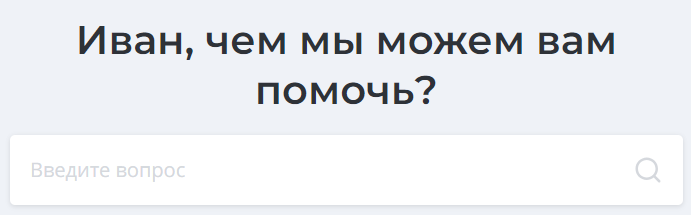
Шаблон из примера добавляет поисковое поле на страницу: