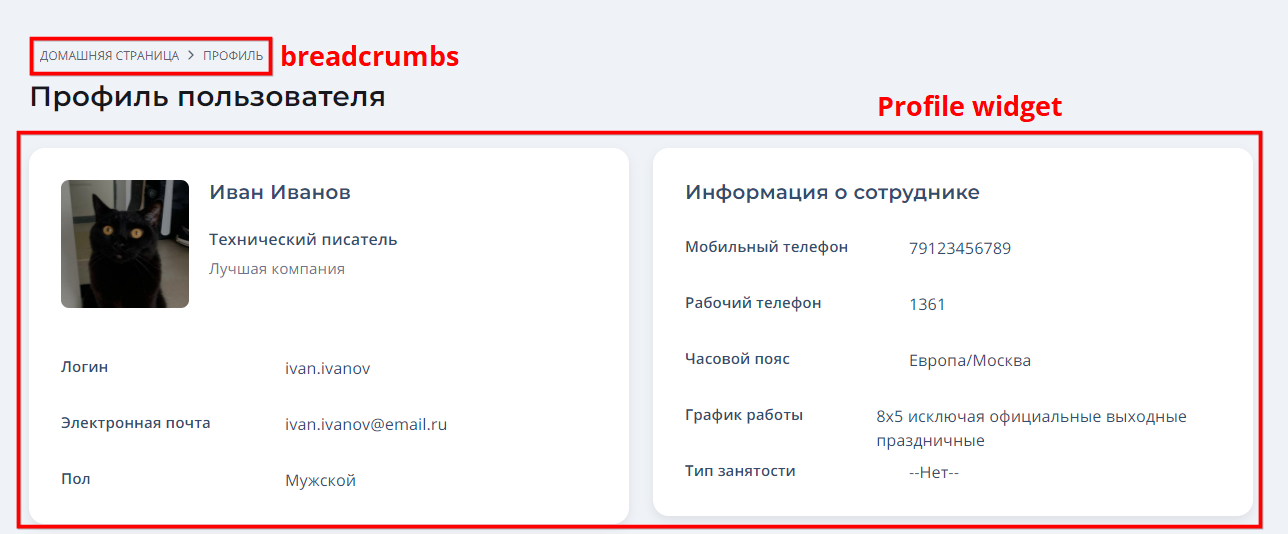
Профиль пользователя
Страница профиля содержит:
- Виджет breadcrumbs, который позволяет пользователям перемещаться по структуре страниц портала.
- Виджет профиля Profile Widget, который предназначен для отображения карточек с информацией о сотруднике.
Страница находится в соответствующем узле портала.

Настройка навигационной цепочки
Для корректной настройки навигационной цепочки желательно использовать значения атрибутов, как в примере ниже (введите эти значения в поле Шаблон формы виджета breadcrumbs):
<div class="portal__breadcrumbs customized">
<breadcrumbs>
</div>
После этого определите представление навигационной цепочки в поле CSS этой формы:
.customized {
font-family: Tahoma,Verdana,Segoe,sans-serif;
}
Настройки страницы профиля
Виджет профиля выглядит как набор карточек с информацией о сотруднике. Чтобы использовать этот виджет, добавьте его на соответствующую страницу, выбрав из таблицы виджетов (выберите Profile Widget из списка).
Чтобы добавить или удалить карточки, измените шаблон виджета в поле Шаблон. В примере ниже добавляется карточка, отображающая некоторые поля, связанные с сотрудником:
<div class="card-header__full__info">
<div class="card-header__full-name">{data.name}</div>
<div class="card-header__job-title">{data.professionalPosition}</div>
<div class="card-header__company">{data.company}</div>
</div>
После этого определите серверную и клиентскую логику для этих полей в полях Серверный скрипт и Клиентский скрипт.
const user = new SimpleRecord('employee');
user.get(ss.getUserID());
data.name = `${user.first_name} ${user.middle_name} ${user.last_name}`;
data.professionalPosition = user.job_title;
data.company = user.getDisplayValue('company');