Страница каталога услуг
Как правило, страница каталога услуг содержит:
- Виджет breadcrumbs, который позволяет перемещаться по структуре страниц портала.
- Виджет sidemenu, который отображает боковое меню.
- Виджет category, который отображает элементы каталога (категории и запросы) в виде карточек.
Эти виджеты взаимодействуют друг с другом согласно серверной и клиентской логикам.
Страница ссылается на выделенный узел портала со следующими атрибутами:
- Атрибут Динамические узлы портала активен.
Вы можете настроить эту страницу по-разному:
- определить категории и условия отображения их элементов
- уровень вложенности категорий
- порядок отображения категорий.
Эти настройки должны быть определены в записи Узла портала (portal_node), связывающей запись каталога с записью портала.
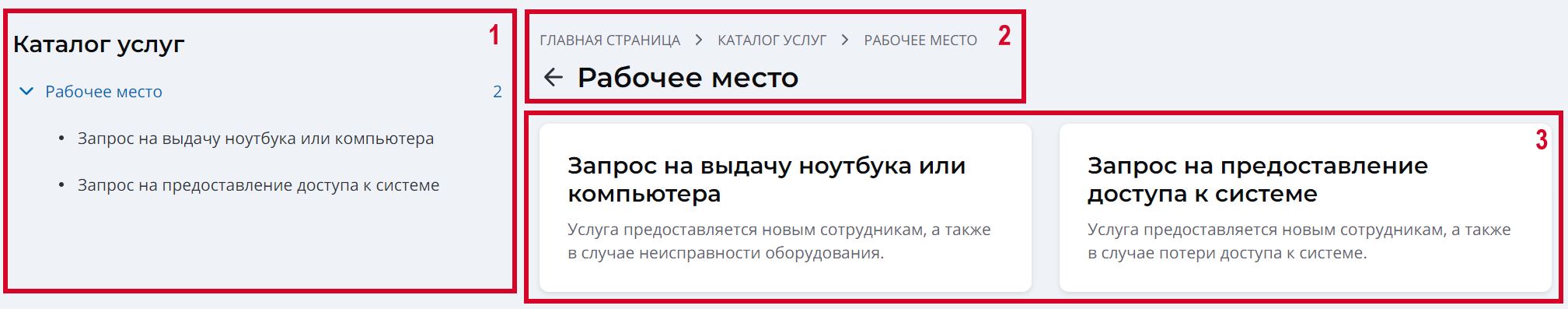
Cтраница каталога услуг выглядит так, как показано на скриншоте ниже.

Условные обозначения:
- Боковое меню навигации, отображающее текущую категорию и ее элементы
- Навигационная цепочка, облегчающая навигацию по структуре страниц портала
- Сами элементы категории
Настройка навигационной цепочки
Для корректной настройки навигационной цепочки желательно использовать значения атрибутов, как в примере ниже (введите эти значения в поле Шаблон формы виджета breadcrumbs):
<div class="portal__breadcrumbs">
<breadcrumbs>
</div>
Настройка бокового меню
Чтобы настроить виджет sidemenu, используйте приведенный ниже пример в качестве шаблона:
<div class="portal__side-menu__tag">
<SideMenu
parentsDepth="0"
childrenDepth="5"
includeCategories="1"
includeItems="1"
></SideMenu>
</div>
Настройка виджета категории
Чтобы настроить виджет category для каталога услуг с расширенной моделью записи, в экземпляре виджета REM Catalog Request List используйте приведенный ниже пример в качестве шаблона:
<div class="portal-catalog-list">
<Category
categorySubject="subject"
categoryDescription="description"
categoryIcon="image"
itemSubject="subject"
itemDescription="description"
itemIcon="image"
date="sys_created_at"
user="sys_created_by"
></Category>
</div>
Либо создайте экземпляр виджета Service Catalog List и используйте приведенный ниже пример в качестве шаблона в экземпляре виджета для каталога запросов по шаблонам:
<div class="portal-catalog-list">
<Category
categorySubject="name"
categoryDescription="description"
categoryIcon="image"
itemDescription="description"
itemSubject="name"
itemIcon="image"
></Category>
</div>
Каталог запросов по шаблонам считается устаревшим. Рекомендуется использовать каталог услуг с расширенной моделью записи.