multiselect
Используйте тег <multiselect>, чтобы добавить функцию множественного выбора опций в виджеты.
Доступные атрибуты:
| Атрибут | Тип | Обязательно | Описание |
|---|---|---|---|
| canExcludeAll | Boolean | Нет | Установите значение атрибута true, чтобы сделать возможным оставить поле без выбранных элементов. Значение по умолчанию: false. |
| class | String | Нет | Укажите название класса CSS, определенное в поле CSS виджета. |
| model | String | Да | Укажите значение этого атрибута, чтобы привязать объект данных клиентского контроллера. При изменении данных в модели, они автоматически переносятся в клиентский контроллер. |
| options | Array | Нет | Укажите опции, доступные для выбора, с помощью форматирования CodeMirror JSON. Объект должен содержать ключи database_value и display_value. Ключ database_value содержит значение выбранной опции, display_value – ее отображаемое значение. В выпадающее меню можно поместить любое количество опций, вертикальная прокрутка появляется, если опций больше 6. |
| isreadOnly | Boolean | Нет | Установите значение атрибута true, чтобы сделать поле доступным только для чтения. Значение по умолчанию: false. |
| style | String | Нет | Настройте вид элементов тега (размер, шрифт, цвет и другое), используя синтаксис CSS. |
| values | String | Нет | Укажите значение поля по умолчанию. |
Пример:
multiselect
<multiselect
model="data.values"
canExcludeAll="true"
values='["1", "2"]'
options='[{"database_value":"1","display_value":"Первый"},{"database_value":"2","display_value":"Второй"}]'
></multiselect>
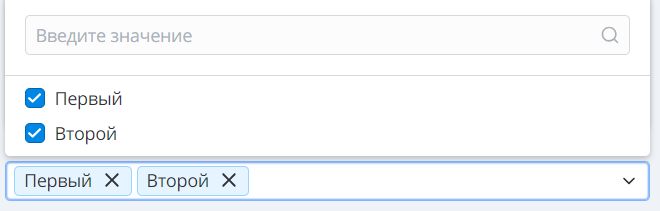
Шаблон из примера добавляет следующий элемент на страницу: