remform
Используйте тег <remform> для добавления в виджет формы, состоящей из атрибутов модели расширенной записи.
Не рекомендуется размещать более одного экземпляра виджета с тегом <remform> на странице. В отличие от тега <rem>, <remform> используется для создания только одной записи в момент времени.
Доступные атрибуты:
| Атрибут | Тип | Обязательно | Описание |
|---|---|---|---|
| isPortal | Boolean | Нет | Установите значение атрибута true, чтобы задать тегу портальное поведение и визуализацию. Значение атрибута по умолчанию: false. |
| isUserScripts | Boolean | Нет | Установите значение атрибута false, чтобы отключить выполнение клиентских скр�иптов. Значение атрибута по умолчанию: true. |
| modelId | String | Нет | Укажите ID модели расширенной записи. |
| name | String | Нет | Этот атрибут содержит название формы. Задайте название формы в поле Шаблон. Затем вызовите клиентский скрипт в виджете. |
| recordId | String | Нет | Укажите ID существующей записи, форму с REM-атрибутами которой надо отобразить. |
| saveButtonCaption | String | Нет | Введите текст, чтобы заменить отображаемый текст кнопки Сохранить. |
| style | String | Нет | Настройте вид элементов тега (размер, шрифт, цвет и другое), используя синтаксис CSS. |
| tableName | String | Да | Укажите наименование таблицы, к которой привязан тег. |
Пример:
remform
<div simple-if="{data.isShow}">
<remform
name="requestForm"
isPortal="false"
modelId="{data.modelId}"
tableName="{data.tableName}"
recordId="{data.recordId}"
></remform>
<checkbox
model="data.copyCaller"
label="{data.questionText}"
></checkbox>
<div class="reclassification-rem-model-widget__buttons">
<button
buttonType="secondary"
event-click="window.s_widget_custom.cancel()"
>{data.buttonCancel}</button>
<button
buttonType="primary"
event-click="window.s_widget_custom.create()"
>{data.buttonCreate}</button>
</div>
</div>
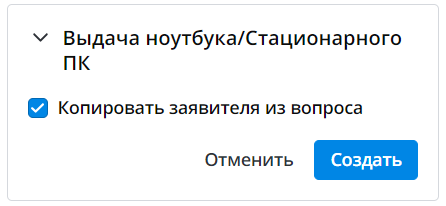
Шаблон из примера добавляет сле�дующий элемент на страницу: