listitems
Используйте тег <listitems>, чтобы отобразить записи таблицы в виде списка.
Доступные атрибуты:
| Атрибут | Тип | Обязательно | Описание |
|---|---|---|---|
| class | String | Нет | Укажите название класса CSS, используемого в поле CSS виджета. |
| tableName | String | Да | Укажите таблицу, элементы которой необходимо отобразить. |
| listView | String | Да | Укажите, какое представления списка необходимо использовать. Обратите внимание, что сначала необходимо создать это представление в таблице Списки (sys_ui_list). |
| itemPage | String | Да | Укажите путь к странице на структуре портала. Пример: itemPage="page" определяет URL путь как page Весь путь имеет следующий вид: https://your_instance_url/your_porta/page |
| itemView | String | Нет | Укажите вид отображения элемента. |
| condition | String | Нет | Укажите условие, применяемое к списку. Данный атрибут должен содержать строку условий. |
| fixedCondition | String | Нет | Укажите условие, применяемое к списку. В отличие от условия, заданного атрибутом condition, это условие является фиксированным и не может быть удалено, но может быть уточнено дополнительными условиям. Рабочая логика атрибутов схожа с фиксированным ссылочным ограничителем. |
| choiceConditionName | String | Нет | Определите колонки типа Choice, чтобы указать опции выбора в условии. Добавьте указанные в атрибуте колонки в представление, определенное в атрибуте listView. В противном случае фильтрация по колонкам будет недоступна. |
| dateConditionName | String | Нет | Определите колонки типа Date или Date/Time, если необходимо указать временные периоды в условии. |
| perPage | Integer | Нет | Укажите количество элементов на странице. Значение атрибута по умолчанию: 20. |
| displayColumnNumber | Integer | Да | Укажите номер колонки, по клику на которую открывается запись. |
Пример:
listitems
<listitems
tableName="task"
condition="{data.condition}"
listView="SP"
itemPage="record"
itemView="SP"
view="adjustable"
choiceConditionName="state"
dateConditionName="sys_created_at"
perPage="5"
displayColumnNumber="1"
></listitems >
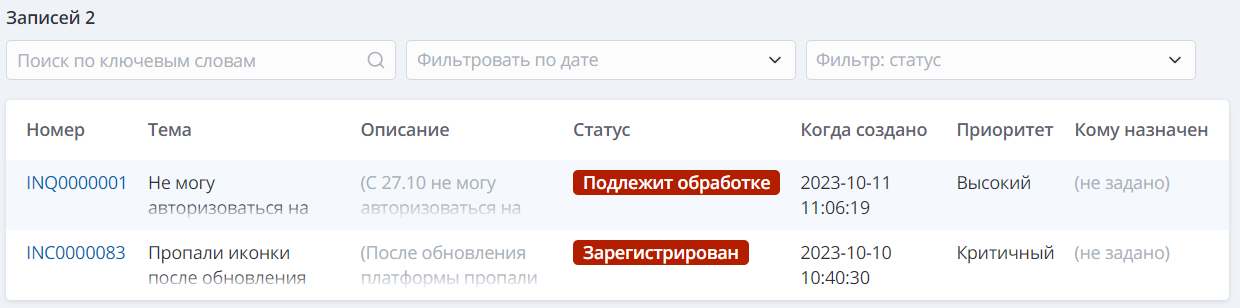
Шаблон из примера добавляет следующий список на страницу: