Service Catalog Request Form
Service Catalog portal page offers forms for submitting service requests.
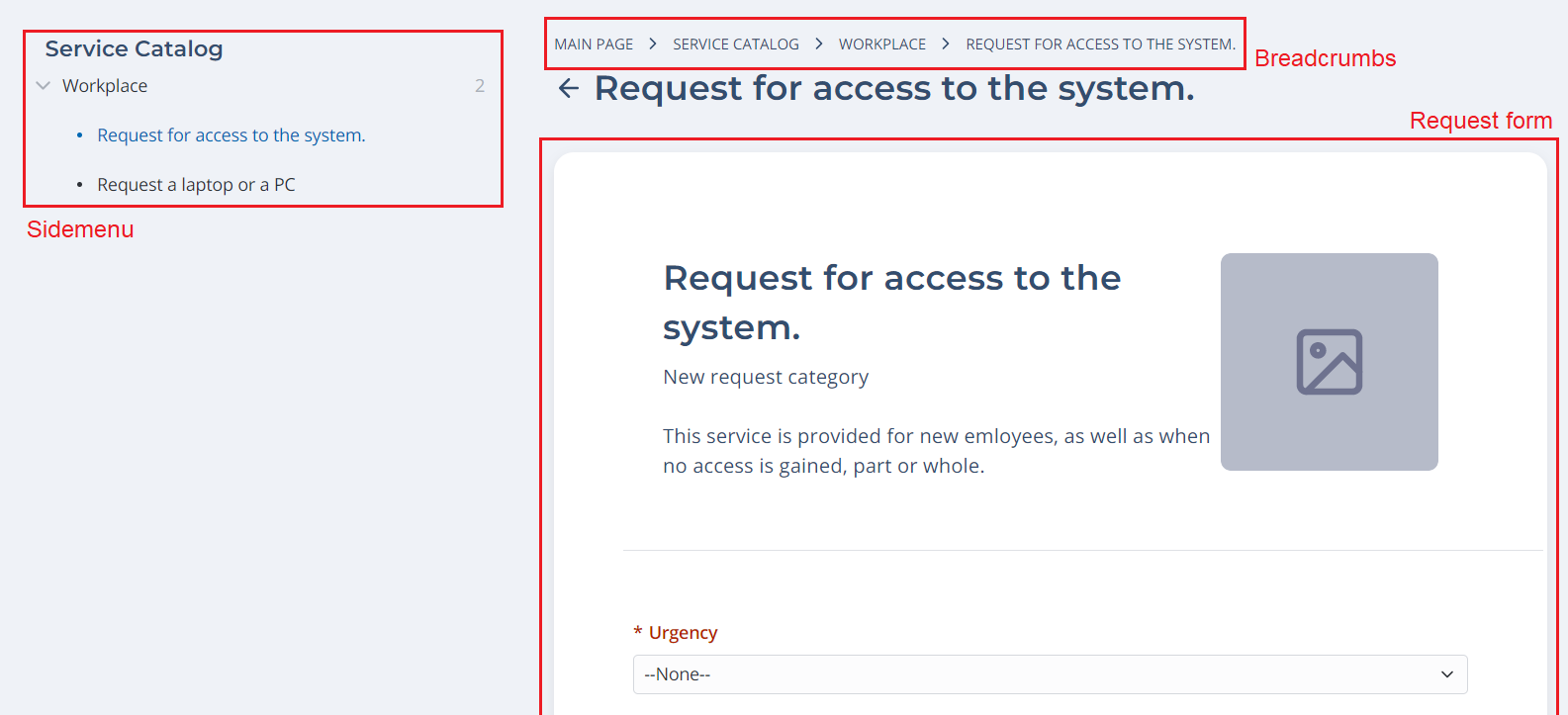
A request form page consists of the following elements:
- a breadcrumbs widget that allows users to navigate within the portal page structure.
- a sidemenu widget that adds a side menu.
- a request form widget itself.

Breadcrumbs configuration
To configure breadcrumbs correctly, it is preferable to use the attribute values as in the example below (type these values in the Template field of the <breadcrumbs> widget form):
<div class="portal__breadcrumbs customized">
<breadcrumbs>
</div>
After that, you can define the breadcrumbs view in the CSS field of this form:
.customized {
font-family: Tahoma,Verdana,Segoe,sans-serif;
}
Side menu configuration
To configure a sidemenu widget, use the following template:
<SideMenu
parentsDepth="1"
childrenDepth="1"
includeCategories="1"
includeItems="1"
></SideMenu>
Service Request form configuration
The service request form retrieves data from two sources: the fields in a Request Template (itsm_request_template) record and the form of a relevant table itself. See the Process Service Requests article to learn more.
In the Widget Instance (sys_widget_instance) table, you can additionally configure the REM Catalog Request Form widget. The schema option values define the set of the fields displayed on a form and the available user interface actions.
See the Portal SimpleTags article to learn more.
{
"view": "SP",
"defaultSave": "Send Form",
"uiActionsOn": "false",
"clientScriptsOn": "true"
}