activityFeed
Use the <activityFeed> tag to enable the Activity Feed functionality on widgets of the portal or agent interfaces.
Available attributes:
| Attribute | Type | Mandatory | Description |
|---|---|---|---|
| sysId | String | N | Specify the ID of the record that that has the Activity Feed widget. If the tag is specified near the <Form> tag, the value of this attribute is populated automatically with the value from the relevant <Form> attribute. When there is no <Form> tag nearby, the values are taken from GET-parameters. If there are no GET-parameters, the Activity Feed is not displayed. |
| tableName | String | N | Specify the table name (for example, "task") on which the Activity Feed widget should be enabled. If the tag is specified near the <Form> tag, the value of this attribute is populated automatically with the value from the relevant <Form> attribute. When there is no <Form> tag nearby, the values are taken from GET-parameters. If there are no GET-parameters, the Activity Feed is not displayed. |
| config | String | N | Configure the Activity Feed. Describe the object in JSON format, as in the examples below. Define the following parameters:
|
| isAlwaysOpened | Boolean | N | Set the value to true to make the Activity Feed widget always open. If the widget is always open, it has no chevron icon and no close option. The default value is false. |
There are two ways to receive the attribute values from the URLs:
- On the specific record page, the attribute values are populated automatically.
- When a specific URL is provided, the attribute values are populated out of GET-parameters.
caution
Example
An example of URL: https://instance.example.com/?table_name=user&record_id=161416916116380709.
The table_name and record_id parameter values are transferred from this URL.
- The table_name parameter value is mapped to the tableName attribute.
- The record_id parameter value is mapped to the sysId attribute.
Example:
activityFeed
<activityFeed
tableName={data.table_name}
sysId={data.record_id}
config={data.config}
></activityFeed>
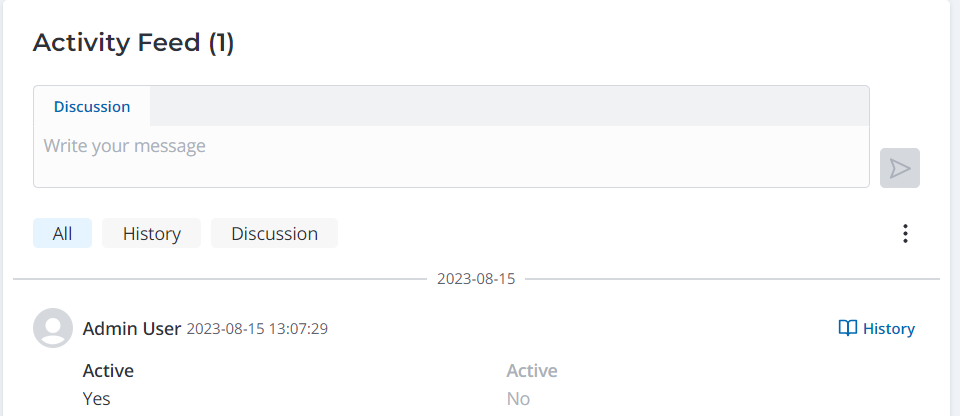
The template above displays the following element on the page:

Redefine class styles
The style of the following classes used in the config attribute can be redefined:
Example 1
config='{"title":"New Title","journal":"history, work_notes.task", "columns": "state, active"}'
Example 2
config='{"isNotStylized":"true"}'
Example 3
config='{"isNotStylized":"true", "classes": {"ActivityFeed": "new-af"}}'
Example 4
config='{"classes": {"ActivityFeed": "new-af"}}'
#CSS#
.NewAF {
border-bottom: 2px red;
background-color: green;
}
Class styles
- GroupHeader
- NoActivities
- IconNoActivities
- Heading
- ChevronActivityFeed
- ActivityFeed
- Separator
- ActivitiesContainerWrap
- ActivitiesContainer
- ActivitiesContainerShadow
- Skeleton
- SkeletonHeading
- SkeletonTabs
- SkeletonTabsArea
- SkeletonTabsButton
- SkeletonTags
- SkeletonTagsItem
- SkeletonAct
- SkeletonActItem
- SkeletonActHeader
- SkeletonActUserPic
- SkeletonActUserName
- SkeletonActType
- SkeletonActCont
- SkeletonActInf
- Modal
- HistoryItemBlock
- HistoryItemNew
- HistoryNewTitle
- HistoryNewText
- HistoryItemOld
- HistoryOldTitle
- HistoryOldTitleBlock
- HistoryOldText
- HistoryNoFields
- HistoryUserAvatar
- HistoryShowInfo
- HistoryShowInfoButton
- HistoryIconChevron
- HistoryItem
- HistoryHeadBlock
- HistoryUser
- HistoryContent
- HistoryUserTitle
- HistoryDate
- HistoryHead
- HistoryIconComment
- HistoryTitle
- HistoryChanges
- CommentItem
- CommentUserAvatar
- SubComment
- SubCommentUserAvatar
- SubCommentBlock
- SubCommentHeader
- SubAuthorHeader
- SubCommentUpdateDate
- SubCommentText
- SubComments
- SubCommentsHeader
- SendSubCommentBlock
- SendSubCommentText
- SendSubCommentButton
- CommentShowAllButton
- CommentItemBlock
- CommentHead
- CommentUser
- CommentContent
- CommentUserTitle
- CommentDate
- CommentTitleHead
- CommentIcon
- CommentTitle
- CommentText
- TabsBlock
- Tabs
- Settings
- Tab
- TabActive
- SettingsMore
- SettingsActiveMore
- CommentsTabsSliderArrow
- CommentsTabsHeadWrap
- CommentsTabsHeadContainer
- CommentsTabsHead
- CommentTabIsRequired
- CommentTabHeadItem
- CommentTabHeadItemActive
- CommentBlock
- CommentBlockSlider
- CommentBlockTextAreaWrap
- CommentBlockTextarea
- CommentBlockButtonWrap
- CommentBlockSendButton
- ModalWrapper
- ModalWindow
- ModalHeader
- ModalText
- ModalCloseIco
- ModalBody
- SettingsMenu
- SettingsMenuModal
- SettingsConfigure
- SettingsScroll
- SettingsNoResults
- SettingsSelectAll
- SettingsMenuItemInput
- SettingsMenuItemLabel
- SettingsSmallInputIcon
- SettingsSmallInputIconHover
- SettingsSmallInputClean
- SettingsSmallInputCleanActive
- SettingsSearchContainer
- SettingsSmallInputContainer
- SettingsSmallInputContainerFocus
- SettingsSmallInput
- SettingsMenuItem
- SettingsMenuItemCheckbox
- SettingsMenuBlock
- SettingsChangeButton