Static User Information SA
SimpleOne предоставляет несколько виджетов для отображения доступной только для чтения информации на формах таблицы Задачи (task) и ее дочерних таблиц. Одним из таких виджетов является виджет Static User Information SA.
По умолчанию, этот виджет извлекает информацию о пользователе из записи, на которую ссылается поле Заявитель. При отсутствии данных или доступа к ним на форме виджета отображается соответствующая информация.
Вы можете разместить несколько экземпляров этого виджета на одной форме, настроив условия отображения для каждого из них в опциях. Подробнее об отображении данных пользователя читайте в разделе Настройка виджета.
Для инфраструктурных инцидентов виджет по умолчанию отображает информацию о Владельце услуги.
О размещении виджета на форме читайте в статье Добавление виджета на форму.
О размещении виджета на странице портала читайте в статье Отображение виджетов.
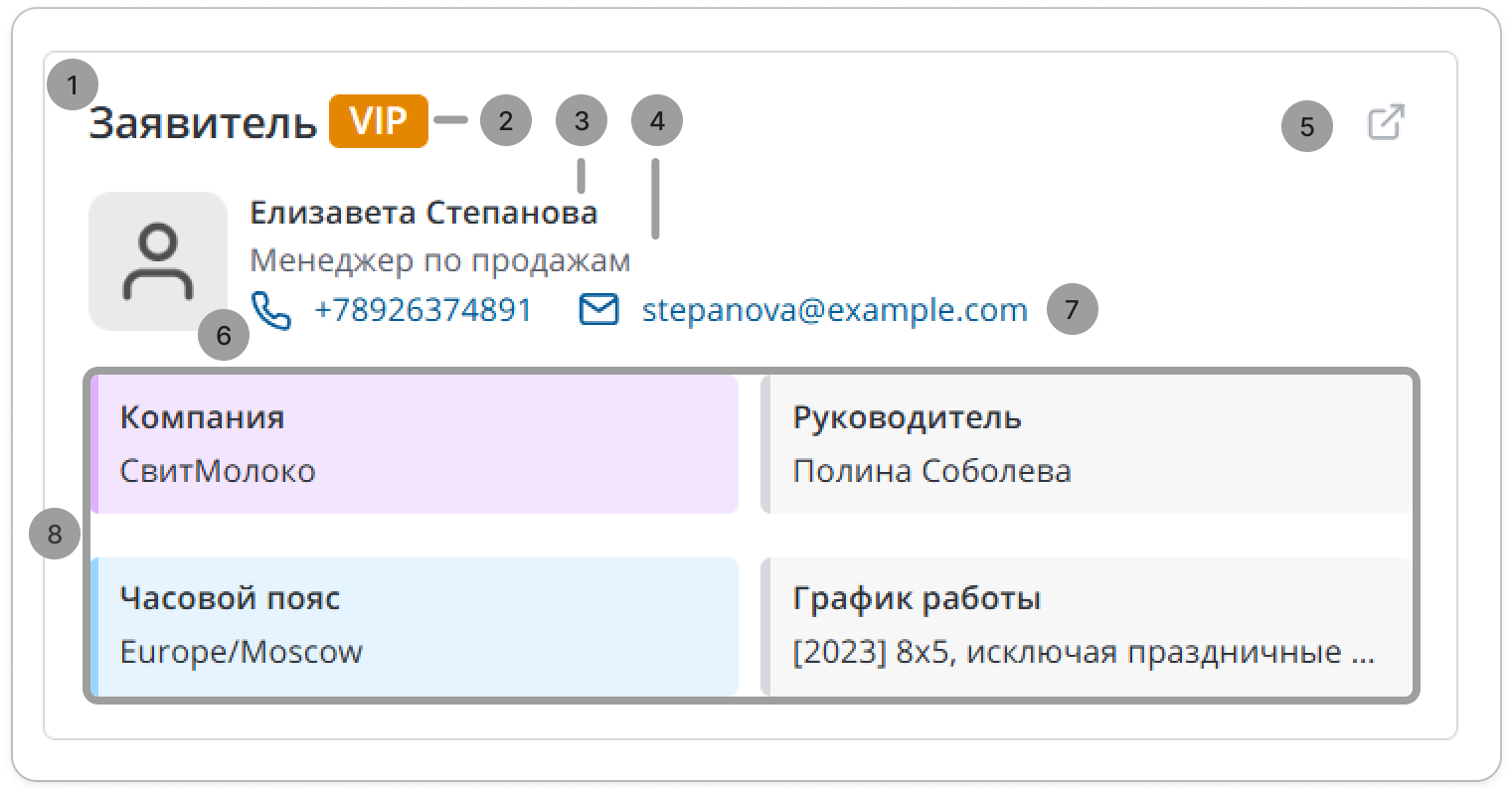
Интерфейс виджета

- Заголовок виджета.
- Лейбл, указывающий на наличие VIP статуса у пользователя.
- Имя и фамилия пользователя. Если значения этих полей не указаны, в виджете отображается логин пользователя.
- Должность. Это поле скрыто, если соответствующее поле в записи пользователя пусто.
- Ссылка на профиль пользователя. Щелкните ее, чтобы открыть запись пользователя в таблице Пользователи (user) или Сотрудники (employees).
- Номер телефона. Это поле скрыто, если соответствующее поле в записи пользователя пустое. Нажмите на номер, чтобы выбрать приложение, через которое хотите позвонить пользователю. При наведении указателя на номер вы также увидите иконку . Нажмите ее, чтобы скопировать номер пользователя в буфер обмена.
- Электронная почта. Это поле скрыто, если соответствующее поле в записи пользователя пусто. Нажмите на адрес электронной почты, чтобы отправить заявителю сообщение с помощью почтового приложения по умолчанию на вашем устройстве. При наведении указателя на почту вы также увидите иконку . Нажмите ее, чтобы скопировать почту пользователя в буфер обмена.
- Поля с доступной информацией. Вы можете изменить порядок отображения полей, а также выбрать, должны ли применяться правила оформления колонок для окрашивания полей виджета.
Если заявитель удален из системы, виджет примет следующий вид:
Настройка виджета
Поля, отображаемые в виджете Static User Information SA, организованы в строки и столбцы. Строки могут иметь разное количество столбцов. Каждая строка, независимо от количества содержащихся в ней столбцов, занимает всю ширину виджета. Если поле не имеет значения, в соответствующем столбце отображается заполнитель не задано.
Чтобы настроить значения опций виджета, выполните следующие шаги:
-
В бургер-меню формы, на которой находится виджет, выберите Настроить → Форма → Макет.
-
В окне Выбрано найдите виджет и нажмите иконку справа от названия виджета.
-
В открывшемся модальном окне Настройка значений опций виджета введите параметры виджета в формате JSON.
Настройка значений опций виджета{
"minHeight":"600px",
"color":
["timezone_id","company","work_schedule"],
"fields": [
["timezone_id", "date_of_birth", "company", "language_id"],
["business_phone", "work_schedule", "unit"]
]
"titleMessage":"Заявитель"
"isPortal": false,
"hideHeading": false,
"hideLink": false,
"hidePlug": false,
"userFieldName":"caller",
"isFoldingEnabled": true
"displayCondition":"(infrastructure_incident=1)"
}- minHeight – укажите минимальную высоту виджета в пикселях. Минимальная высота не может быть меньше высоты отображаемых элементов.
- fields – укажите системные имена колонок, которые необходимо отобразить на виджете. Разделяйте поля внутри строки запятыми, а каждую строку – квадратными скобками.
- color – укажите системные имена колонок, для которых необходимо применить правила оформления. Иначе правила оформления не применятся, а поля будут серыми. Также правила оформления не применяются, даже когда вы их настроили, если в отображаемом поле не задано значение.
- displayCondition – укажите условия отображения виджета.
- titleMessage – укажите заголовок, который будет отображаться в виджете.
- hideHeader – установите значение true, чтобы скрыть заголовок виджета. Если на форме виджета был расположен лейбл, он также будет скрыт.
- hideLink – установите значение true, чтобы скрыть кнопку перехода на запись пользователя.
- isPortal – установите значение true, чтобы разрешить отображение виджета на портале.
- hidePlug – установите значение false, чтобы при отсутствии данных в полях виджет полностью скрывался с формы. Если установлено значение true, виджет будет отображаться, даже если нет данных для отображения или у текущего пользователя нет доступа для их просмотра.
- userFieldName – укажите название колонки, из которой берется имя пользователя. По умолчанию, в виджете отображается имя пользователя, указанного в колонке Заявитель, даже если оно не задано в опциях схемы.
- isFoldingEnabled – установите значение true, чтобы включить возможность сворачивания и разворачивания виджета на мобильных устройствах.
-
Нажмите Сохранить.
В результате у виджета на форме будет:
- четыре столбца в первой строке с полями Часовой пояс, Дата рождения, Компания и Язык.
- три столбца во второй строке с полями Рабочий телефон, График работы и Подразделение.