Статьи базы знаний
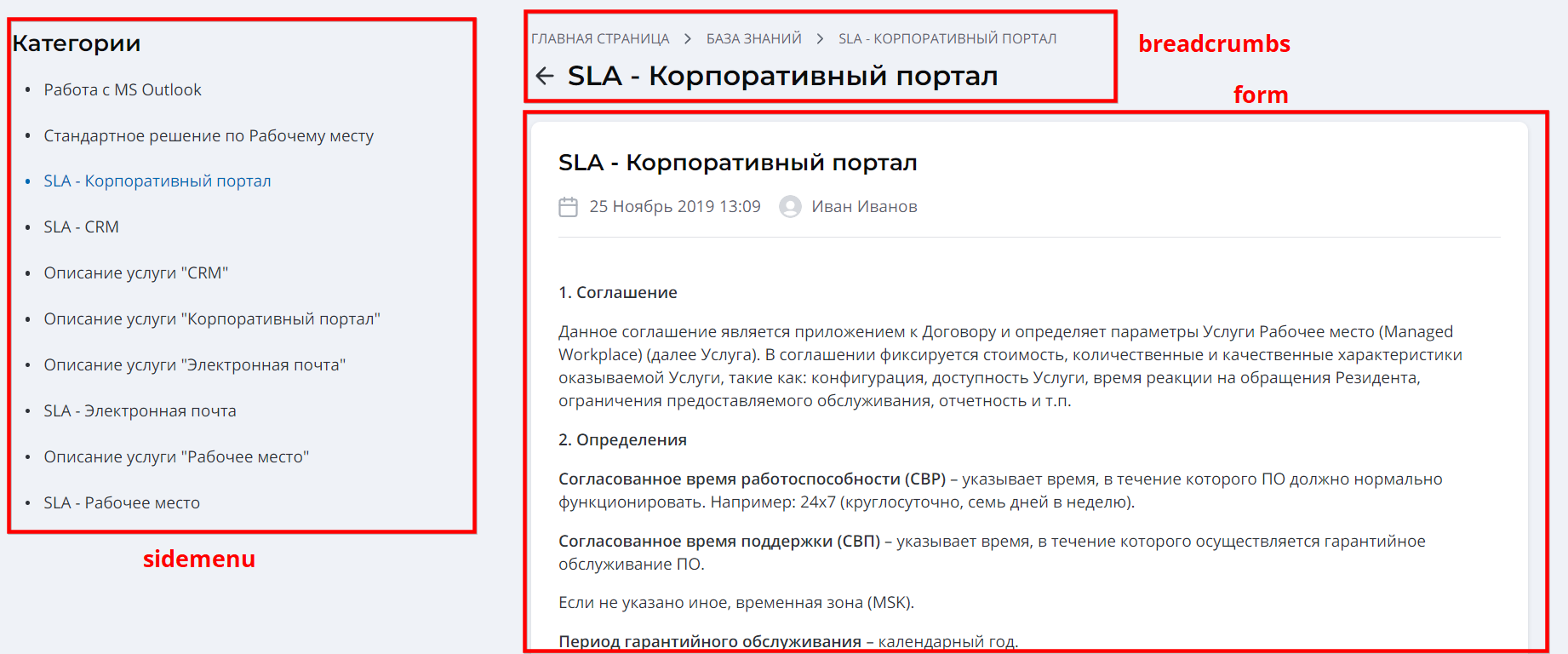
Страница статьи базы знаний состоит из следующих элементов:
- виджет breadcrumbs, который позволяет пользователям перемещаться по структуре страницы портала.
- виджет sidemenu, который отображает боковое меню.
- виджет Form, который отображает форму записи статьи.

Настройка навигационной цепочки
Для корректной настройки навигационной цепочки желательно использовать значения атрибутов, как в примере ниже (введите эти значения в поле Шаблон формы виджета breadcrumbs):
breadcrumbs
<div class="portal__breadcrumbs customized">
<breadcrumbs>
</div>
После этого вы можете определить представление хлебных крошек в поле CSS этой формы:
breadcrumbs CSS
.customized {
font-family: Tahoma,Verdana,Segoe,sans-serif;
}
Настройка бокового меню
Чтобы настроить виджет sidemenu, используйте приведенный ниже пример в качестве шаблона:
sidemenu
<SideMenu
parentsDepth="1"
childrenDepth="1"
includeCategories="1"
includeItems="1"
></SideMenu>
Настройка формы
Виджет базы знаний представляет собой виджет формы, заключенный в элемент <div>.
Чтобы настроить виджет form для базы знаний, в экземпляре виджета Knowledge Base Item Form используйте приведенный ниже пример в качестве шаблона:
Knowledge Base form
<div class="portal__kb_item">
<Form
tableName="article"
sysid={data.item}
view="SP"
uiActions="false"
userScripts="true"
></Form>
<div>