Static Task Information SA
SimpleOne provides several widgets for displaying read-only information on user queries, incidents, problems, requests, and change request forms. One of them is the Static Task Information SA widget.
This widget retrieves information from the current task record. For more information on the displayable fields, read the Configure the widget section.
See the Add Widget to Form article for the information on how to add a widget to a form.
Widget interface

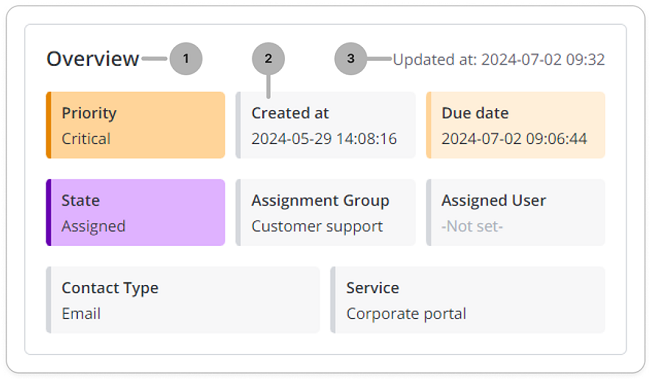
- Widget title. You can change the text by changing the translations of the /record/source_message/171050347517417363 source message.
- Fields with available information. You can configure the displayable fields and their layout.
- Date and time of the latest record update.
Configure the widget
The fields displayed in the Static Task Information SA widget are organized into rows and columns. The rows can have different number of columns. Each row, regardless of the number of the columns it has, takes the full width of the widget. If a field has no value, the not set placeholder is displayed in the corresponding column.
To configure the values of the widget options, complete the following steps:
-
In the burger menu of the form where the widget is located, select Configure → Form → Layout.
-
In the Selected box, find the widget you need to configure. Click the icon to the right of the widget title.
-
In the Configure the value of the widget options modal window that appears, specify the widget parameters in JSON format.
Configure the value of the widget options{
"minHeight": "600px",
"fields":[
["priority","sys_created_at","due_date"],
["state","assignment_group","assigned_user"],
["contact_type","service"]
],
"colorizedFields":[
"state","priority","due_date"
]
}- minHeight – set the minimal height of the widget in pixels. Notably, the minimal height cannot be less than the height of displayed elements.
- fields – specify the system names of the columns to be displayed in the widget. Separate the fields inside a row with commas, and separate the rows with square brackets.
- colorizedFields – specify the system names of the columns to which the column style rules should be applied. If you do not specify that, the style rules will not be applied even if they are configured, and the widget fields will be gray. If the value of the field is not set, the style rules are ignored.
-
Click Save.
As a result, the widget has:
- three columns in the first row with the Priority, Created at and Due date fields.
- three columns in the second row with the State, Assignment group and Assigned user fields.
- two columns in the third row with the Contact type and Service fields.
The State, Priority and Due date fields will be colored according to the column style rules.