CRM Information
The CRM Information widget is used on the forms of the B2B CRM application to display crucial information about the record in the agent interface. The widget saves the user time and helps to easily view the important information without searching for it among the form fields.
By default, the widget is available on the forms of the following tables:
- Certificate (crm_contact_certificate)
- Action (crm_action)
- Customer Contact (crm_customer_contact)
- Customer Company (crm_customer_company)
- Opportunity (crm_opportunity)
- Sales Direction (crm_selling_direction)
- Lead (crm_leads)
- Marketing List (crm_marketing_list)
- Marketing Campaign (crm_marketing_campaign)
- Partnership Application (crm_partnership_application)
See the Add Widget to Form article for the information on how to add a widget to a form.
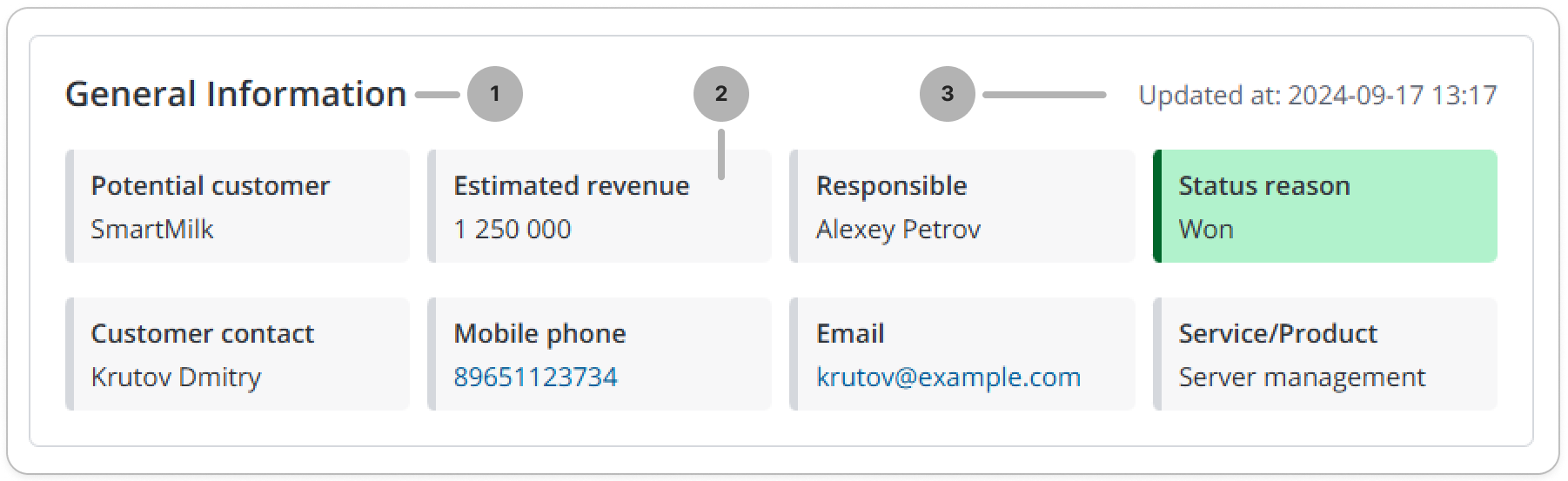
Widget interface

- Widget title. You can change it by editing the translations of the
/record/source_message/157495693602756092source message. - Widget fields. You can define their structure and order in the widget schema options. Read more in Configure the widget.
- Date and time of latest record update.
Configure the widget
The fields displayed in the CRM Information widget are organized into rows and columns. The rows can have different number of columns. Each row, regardless of the number of the columns it has, takes the full width of the widget.
To change the displayed fields and their layout, complete the following steps:
-
In the burger menu of the form where the widget is located, select Configure → Form → Layout.
-
In the Selected box, find the widget you need to configure. Click the icon to the right of the widget title.
-
In the Configure the value of the widget options modal window that appears, specify the widget parameters JSON format. See the example below:
Configure the value of the widget options{
"fields":[
["potential_customer", "estimated_revenue", "responsible", "status_reason"],
["customer_contact", "customer_contact.phone", "customer_contact.email", "service_or_product"]
],
"colorizedFields":[
"status_reason"
]
}- fields – specify the system names of the columns to be displayed in the widget. Separate the fields inside a row with commas, and separate the rows with square brackets.
- colorizedFields – specify the system names of the columns to which the column style rules should be applied. If you do not specify that, the style rules will not be applied even if they are configured, and the widget fields will be gray. If the value of the field is not set, the style rules are ignored.
-
Click Save.
As a result, the widget has:
- four columns in the first row with the Potential customer, Estimated revenue, Responsible, and Status reason fields.
- four columns in the second row with the Customer contact, Mobile phone, Email, and Service/Product fields.
The values of the Status reason column are highlighted with color according to its style rules.