Announcement Page
An announcement page consists of the following elements:
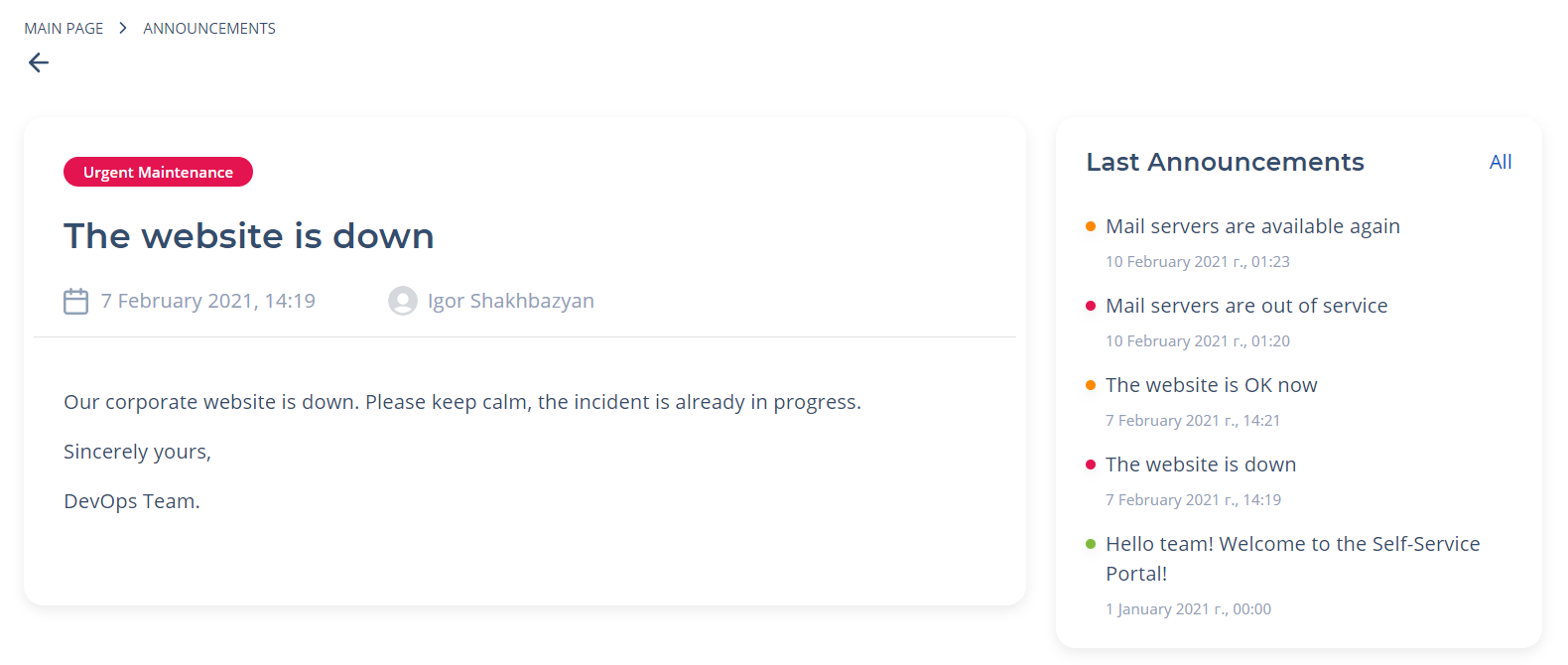
- a breadcrumbs widget that allows users to navigate within the structure of the portal pages.
- an Announcement Page Portal Widget that is implemented as a bundle of the existing widgets, widget attributes; the server and client logic is also used.
These widgets interact with each other.
The announcement page looks as shown below:

Breadcrumbs configuration
To configure breadcrumbs correctly, it is preferable to use the attribute values as in the example below. Type these values in the Template field of the <breadcrumbs> widget form:
<div class="announcement__breadcrumbs">
<breadcrumbs>
</div>
Announcement widget configuration
An announcement widget looks like a card containing information that the administrator wanted to deliver to users. This card contains formatted text that can be typed with the Announcements functionality. To use this widget, add it to the widget instance configured on the appropriate page by selecting the widget dictionary (select the Announcement Page Portal Widget item from the list).
To modify an announcement appearance, clone a widget template and make changes in your copy:
- Navigate to the widget form and open the burger menu .
- Click Make a copy.
- Change the copy, and use it on the portal pages.
- Specify the newly created and configured widget in the Widget field of the related Widget Instance record. To do so, complete the steps below:
- Navigate to Portal Structure → Widget Instances.
- Select the created widget instance.
- Click the record to modify it.
- Specify your widget in the Widget field.
- Click Save or Save and exit to apply the changes.